I’m sure you must be using default Twitter Follow Button Script in your WordPress site/blog. Have you noticed some performance issue with that?
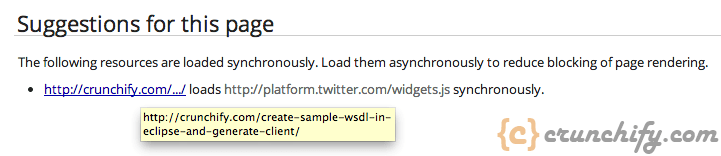
Well, The default Twitter Follow code, the script loads the like button synchronously. When you add the synchronous Twitter Follow button to your website, Page Speed Online will tell you to prefer asynchronous resources.
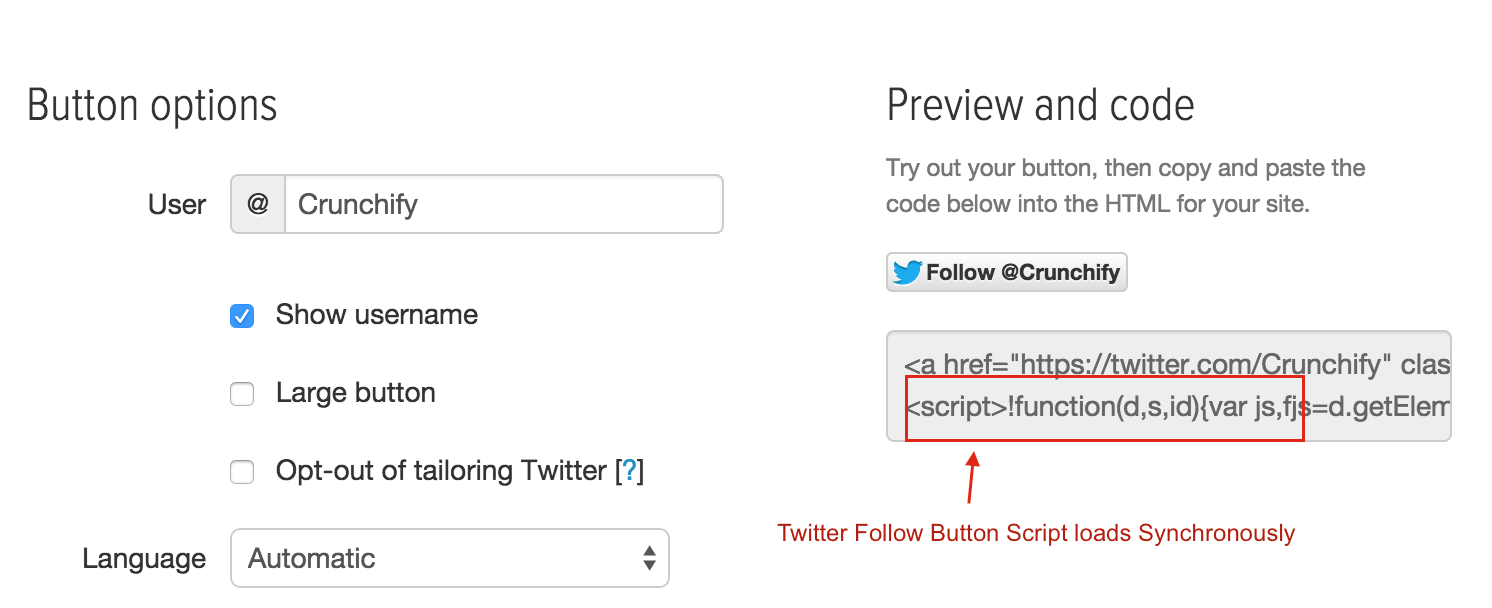
Here is the Original Code:
<script>!function(d,s,id) {
var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';
if(!d.getElementById(id)) {
js=d.createElement(s);
js.id=id;
js.src=p+'://platform.twitter.com/widgets.js';
fjs.parentNode.insertBefore(js,fjs);
}
}(document, 'script', 'twitter-wjs');</script>
Updated Code: (just add js.async=true;)
<script>!function(d,s,id) {
var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';
if(!d.getElementById(id)) {
js=d.createElement(s);
js.id=id;
js.async=true;
js.src=p+'://platform.twitter.com/widgets.js';
fjs.parentNode.insertBefore(js,fjs);
}
}(document, 'script', 'twitter-wjs');</script>
Another must read:
- HTTP 301 Permanent Redirect Basics and .htaccess
- Better WordPress Minify: One of the Best WordPress Minify Plugin
List of all WordPress Optimization Tips and Hacks.