
We are pleased to announce our brand new plugin Crunchy Sharing.
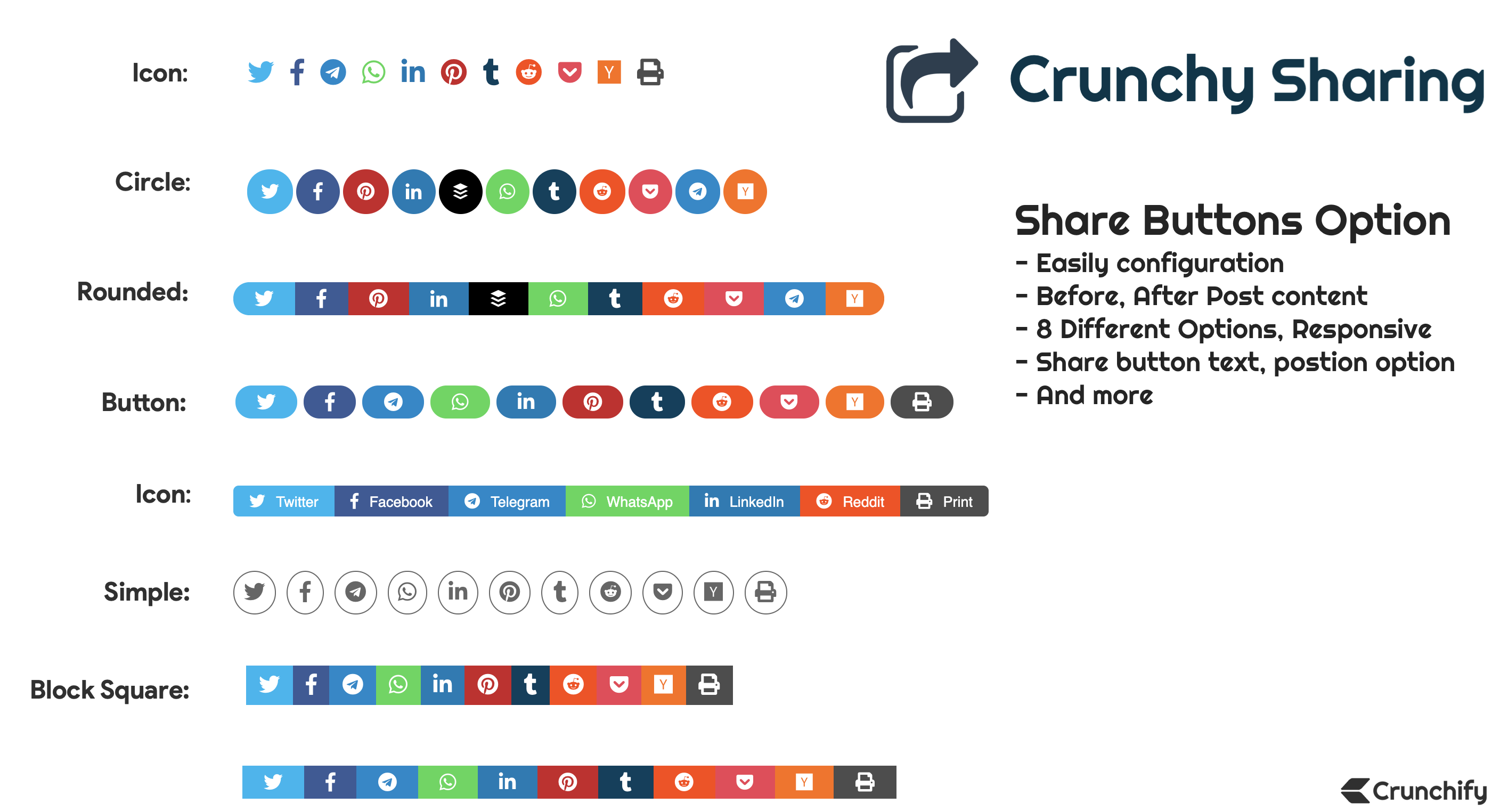
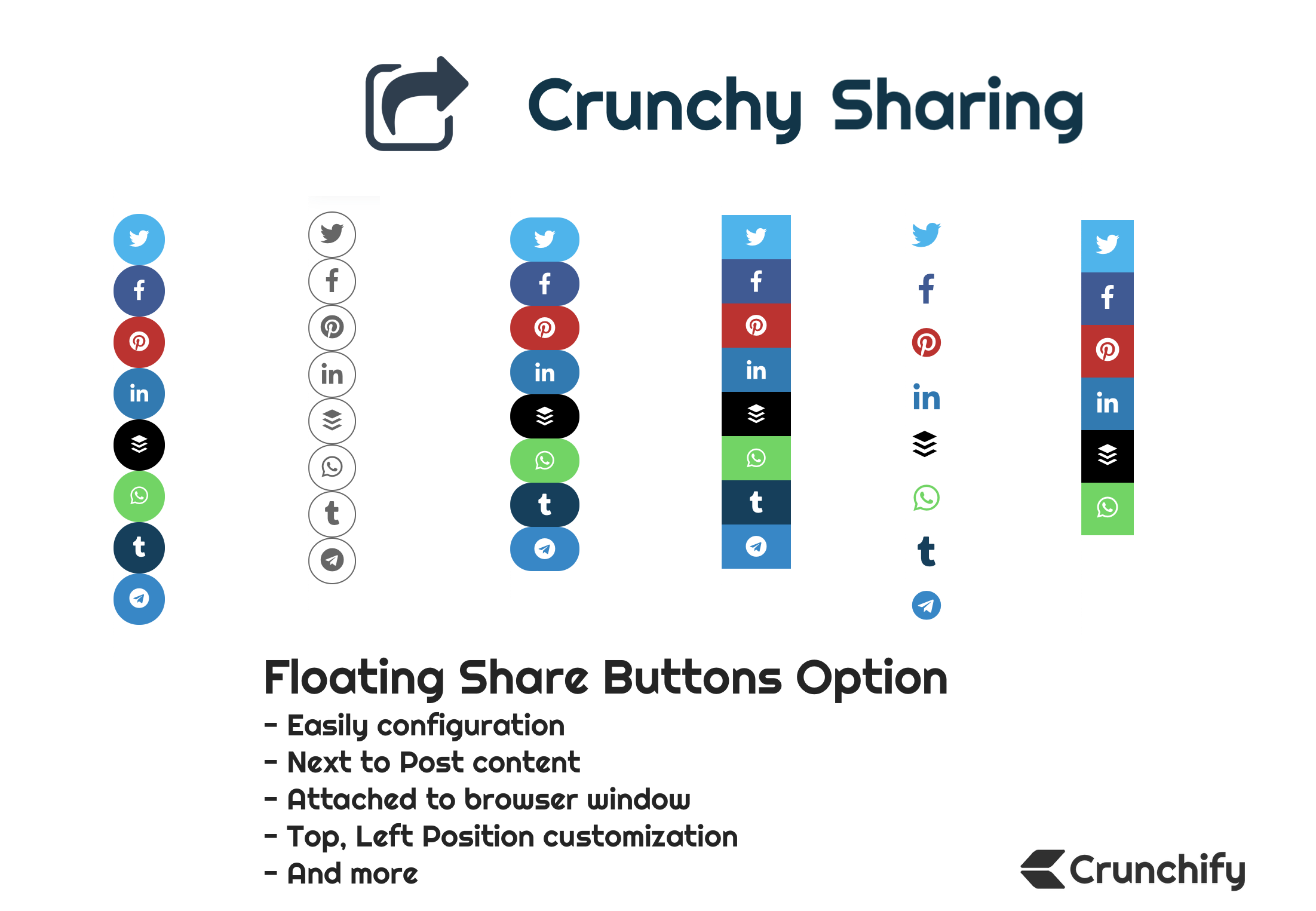
Crunchy Sharing – We are happy to announce our brand new super fast
#WordPress Social Sharing#Plugin: https://crunchify.com/crunchy-sharing/More than 25 social sharing options, Optimized, No-JavaScript, Responsive, Light Weight, Fastest, GDPR compliant.
Checkout all screenshots:


We can’t imagine a site without Social Sharing button. It’s must and absolutely required. As title mentions in this tutorial we will go over steps on how to set up Social Sharing buttons on your blog:
withoutusing any WordPressPluginswithoutanyJavaScriptswithoutanyperformanceimpact
This are couple of more tutorials I’ve written on how to optimize your WordPress site by eliminating WordPress plugin. It’s worth checking.
Do you have any of below questions, then you are at right place:
- How to Implement Social Sharing
- Simple FontAwesome Social Sharing Buttons Without JavaScript
- Social Media Sharing Buttons. No JavaScript. No tracking. Super fast.
- The Simplest way to Offer Sharing Links for Social Media
- Adding Social Share Buttons to any WordPress Page, No Plugin.
- Easy social sharing buttons without JavaScript and tracking
- DIY Social Sharing Links: Add Social Sharing Buttons without Plugin WP
Let me start by telling a concept behind this:

Why implement your own Social Sharing Button?
- Not all but most of social sharing plugins are not optimized for your need
- They may load social sharing icons individually which increased unnecessary HTTP requests to your server
- If you are using official social sharing buttons then it
loads Java Script for each Sharing buttonwhich eventually impacts your page load speed significantly - If your page speed is high, your site will rank high in Google Search
- If your page speed is high, there are more chances users will return to your site more frequently as it’s smooth experience for them
Let’s check what all scripts your site loads for above 5 social sharing plugins. If you add more then add an extra script for each.
========> Twitter script: <========
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
========> Facebook HTML5 script: <=========
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
========> Buffer script: <========
<script type="text/javascript" src="https://d389zggrogs7qo.cloudfront.net/js/button.js"></script>
========> Google+ script: <========
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
========> Pinterest script: <========
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
========> LinkedIn script: <========
<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script>
There is no point to load above scripts on each and every page on your site.
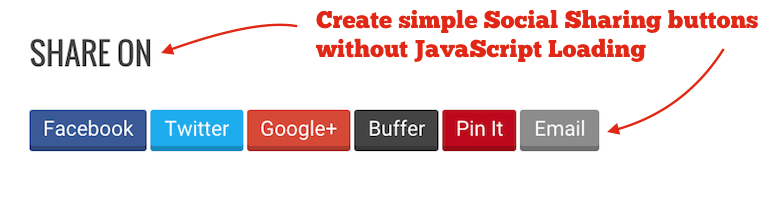
Now let’s get started: Create Social Sharing Buttons
Step-1
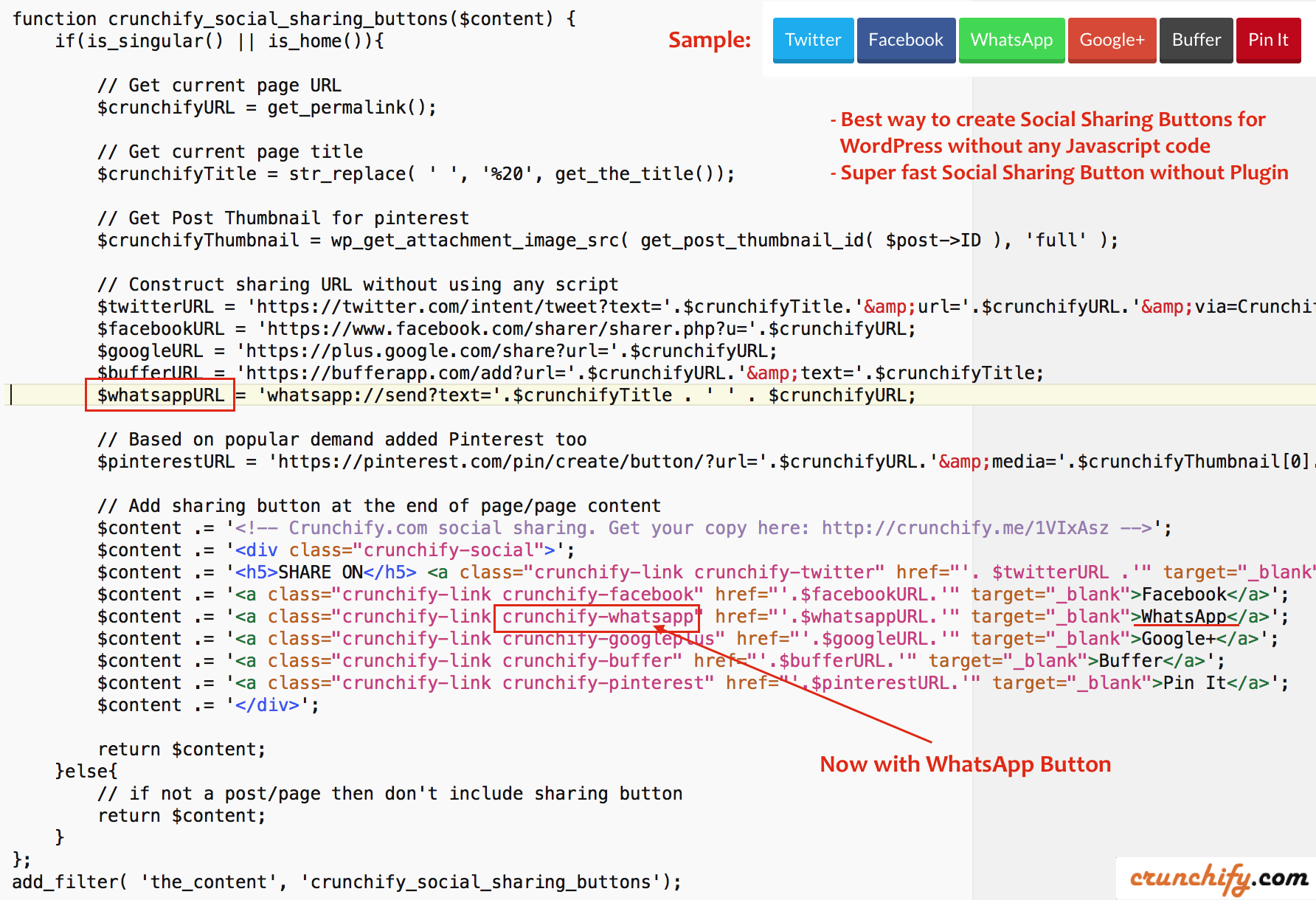
Go to your theme’s function.php file and paste below code. This will add sharing button at the bottom of the post.
function crunchify_social_sharing_buttons($content) {
global $post;
if(is_singular() || is_home()){
// Get current page URL
$crunchifyURL = urlencode(get_permalink());
// Get current page title
$crunchifyTitle = htmlspecialchars(urlencode(html_entity_decode(get_the_title(), ENT_COMPAT, 'UTF-8')), ENT_COMPAT, 'UTF-8');
// $crunchifyTitle = str_replace( ' ', '%20', get_the_title());
// Get Post Thumbnail for pinterest
$crunchifyThumbnail = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
// Construct sharing URL without using any script
$twitterURL = 'https://twitter.com/intent/tweet?text='.$crunchifyTitle.'&url='.$crunchifyURL.'&via=Crunchify';
$facebookURL = 'https://www.facebook.com/sharer/sharer.php?u='.$crunchifyURL;
$googleURL = 'https://plus.google.com/share?url='.$crunchifyURL;
$bufferURL = 'https://bufferapp.com/add?url='.$crunchifyURL.'&text='.$crunchifyTitle;
$linkedInURL = 'https://www.linkedin.com/shareArticle?mini=true&url='.$crunchifyURL.'&title='.$crunchifyTitle;
// Based on popular demand added Pinterest too
$pinterestURL = 'https://pinterest.com/pin/create/button/?url='.$crunchifyURL.'&media='.$crunchifyThumbnail[0].'&description='.$crunchifyTitle;
// Add sharing button at the end of page/page content
$content .= '<!-- Implement your own superfast social sharing buttons without any JavaScript loading. No plugin required. Detailed steps here: https://crunchify.com/?p=7526 -->';
$content .= '<div class="crunchify-social">';
$content .= '<h5>SHARE ON</h5> <a class="crunchify-link crunchify-twitter" href="'. $twitterURL .'" target="_blank">Twitter</a>';
$content .= '<a class="crunchify-link crunchify-facebook" href="'.$facebookURL.'" target="_blank">Facebook</a>';
$content .= '<a class="crunchify-link crunchify-googleplus" href="'.$googleURL.'" target="_blank">Google+</a>';
$content .= '<a class="crunchify-link crunchify-buffer" href="'.$bufferURL.'" target="_blank">Buffer</a>';
$content .= '<a class="crunchify-link crunchify-linkedin" href="'.$linkedInURL.'" target="_blank">LinkedIn</a>';
$content .= '<a class="crunchify-link crunchify-pinterest" href="'.$pinterestURL.'" data-pin-custom="true" target="_blank">Pin It</a>';
$content .= '</div>';
return $content;
}else{
// if not a post/page then don't include sharing button
return $content;
}
};
add_filter( 'the_content', 'crunchify_social_sharing_buttons');
We have used the_content WordPress hook. It displays the contents of the current post/page.
Here is how your code looks like in functions.php file.

Step-2
Open style.css file of your WordPress theme and put below code for better styling.
.crunchify-link {
padding: 2px 8px 4px 8px !important;
color: white;
font-size: 12px;
border-radius: 2px;
margin-right: 2px;
cursor: pointer;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
box-shadow: inset 0 -3px 0 rgba(0,0,0,.2);
-moz-box-shadow: inset 0 -3px 0 rgba(0,0,0,.2);
-webkit-box-shadow: inset 0 -3px 0 rgba(0,0,0,.2);
margin-top: 2px;
display: inline-block;
text-decoration: none;
}
.crunchify-link:hover,.crunchify-link:active {
color: white;
}
.crunchify-twitter {
background: #00aced;
}
.crunchify-twitter:hover,.crunchify-twitter:active {
background: #0084b4;
}
.crunchify-facebook {
background: #3B5997;
}
.crunchify-facebook:hover,.crunchify-facebook:active {
background: #2d4372;
}
.crunchify-googleplus {
background: #D64937;
}
.crunchify-googleplus:hover,.crunchify-googleplus:active {
background: #b53525;
}
.crunchify-buffer {
background: #444;
}
.crunchify-buffer:hover,.crunchify-buffer:active {
background: #222;
}
.crunchify-pinterest {
background: #bd081c;
}
.crunchify-pinterest:hover,.crunchify-pinterest:active {
background: #bd081c;
}
.crunchify-linkedin {
background: #0074A1;
}
.crunchify-linkedin:hover,.crunchify-linkedin:active {
background: #006288;
}
.crunchify-social {
margin: 20px 0px 25px 0px;
-webkit-font-smoothing: antialiased;
font-size: 12px;
}
Step-3
Make sure you clear your site cache. I’m using WP Super Cache plugin on my site. If you want to optimize all setting for WP Super Cache then follow the tutorial.
Step-4
Deactivate and Delete other Social Sharing plugin if you have it installed before. That's it.
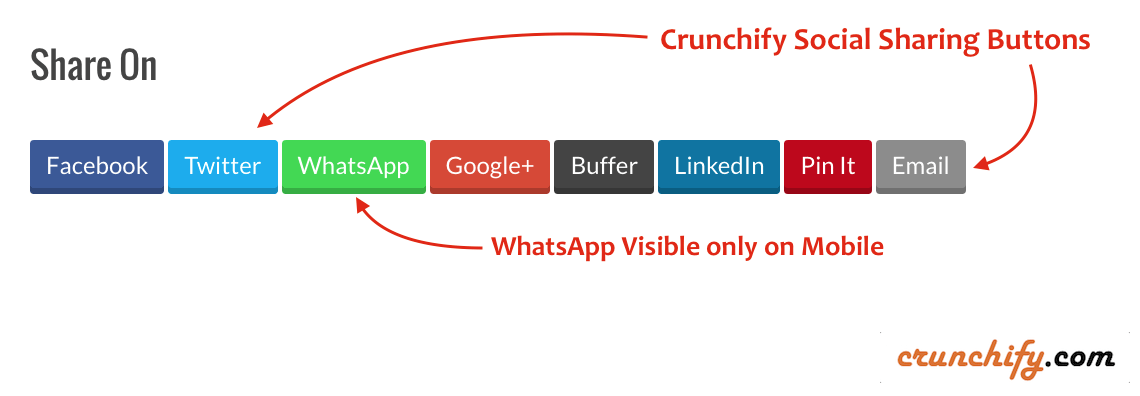
You should see beautiful sharing buttons on your site. Check out live example at the end of each post on Crunchify.
NOTE:I’m using ShortURL on my blog. If you want to havemore social sharing buttonsthen please visit tutorial.
If you want to show Sharing button at the top of the post then use this code (Step-1 only):
function crunchify_social_sharing_buttons($content) {
global $post;
if(is_singular() || is_home()){
// Get current page URL
$crunchifyURL = urlencode(get_permalink());
// Get current page title
$crunchifyTitle = htmlspecialchars(urlencode(html_entity_decode(get_the_title(), ENT_COMPAT, 'UTF-8')), ENT_COMPAT, 'UTF-8');
// $crunchifyTitle = str_replace( ' ', '%20', get_the_title());
// Get Post Thumbnail for pinterest
$crunchifyThumbnail = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
// Construct sharing URL without using any script
$twitterURL = 'https://twitter.com/intent/tweet?text='.$crunchifyTitle.'&url='.$crunchifyURL.'&via=Crunchify';
$facebookURL = 'https://www.facebook.com/sharer/sharer.php?u='.$crunchifyURL;
$googleURL = 'https://plus.google.com/share?url='.$crunchifyURL;
$bufferURL = 'https://bufferapp.com/add?url='.$crunchifyURL.'&text='.$crunchifyTitle;
$linkedInURL = 'https://www.linkedin.com/shareArticle?mini=true&url='.$crunchifyURL.'&title='.$crunchifyTitle;
// Based on popular demand added Pinterest too
$pinterestURL = 'https://pinterest.com/pin/create/button/?url='.$crunchifyURL.'&media='.$crunchifyThumbnail[0].'&description='.$crunchifyTitle;
// Add sharing button at the end of page/page content
$variable .= '<!-- Implement your own social sharing buttons without any JavaScript loading. No plugin required. Detailed steps here: https://crunchify.com/?p=7526 -->';
$variable .= '<div class="crunchify-social">';
$variable .= '<a class="crunchify-link crunchify-twitter" href="'. $twitterURL .'" target="_blank">Twitter</a>';
$variable .= '<a class="crunchify-link crunchify-facebook" href="'.$facebookURL.'" target="_blank">Facebook</a>';
$variable .= '<a class="crunchify-link crunchify-googleplus" href="'.$googleURL.'" target="_blank">Google+</a>';
$variable .= '<a class="crunchify-link crunchify-buffer" href="'.$bufferURL.'" target="_blank">Buffer</a>';
$variable .= '<a class="crunchify-link crunchify-linkedin" href="'.$linkedInURL.'" target="_blank">LinkedIn</a>';
$variable .= '<a class="crunchify-link crunchify-pinterest" href="'.$pinterestURL.'" data-pin-custom="true" target="_blank">Pin It</a>';
$variable .= '</div>';
return $variable.$content;
}else{
// if not a post/page then don't include sharing button
return $variable.$content;
}
};
add_filter( 'the_content', 'crunchify_social_sharing_buttons');
