
JavaScript and jQuery is pretty amazing web technology. With simple may be ~10 lines of code you could have amazing new UX effects on web page.
Yesterday you may have noticed new floating Social Sharing buttons on Crunchify in addition to share buttons at the bottom of each post.
Why not to share steps with all my Crunchify readers? In this tutorial we will go over all detailed steps on how to add Floating Social sharing button to your site?
Let’s get started:
Step-1.
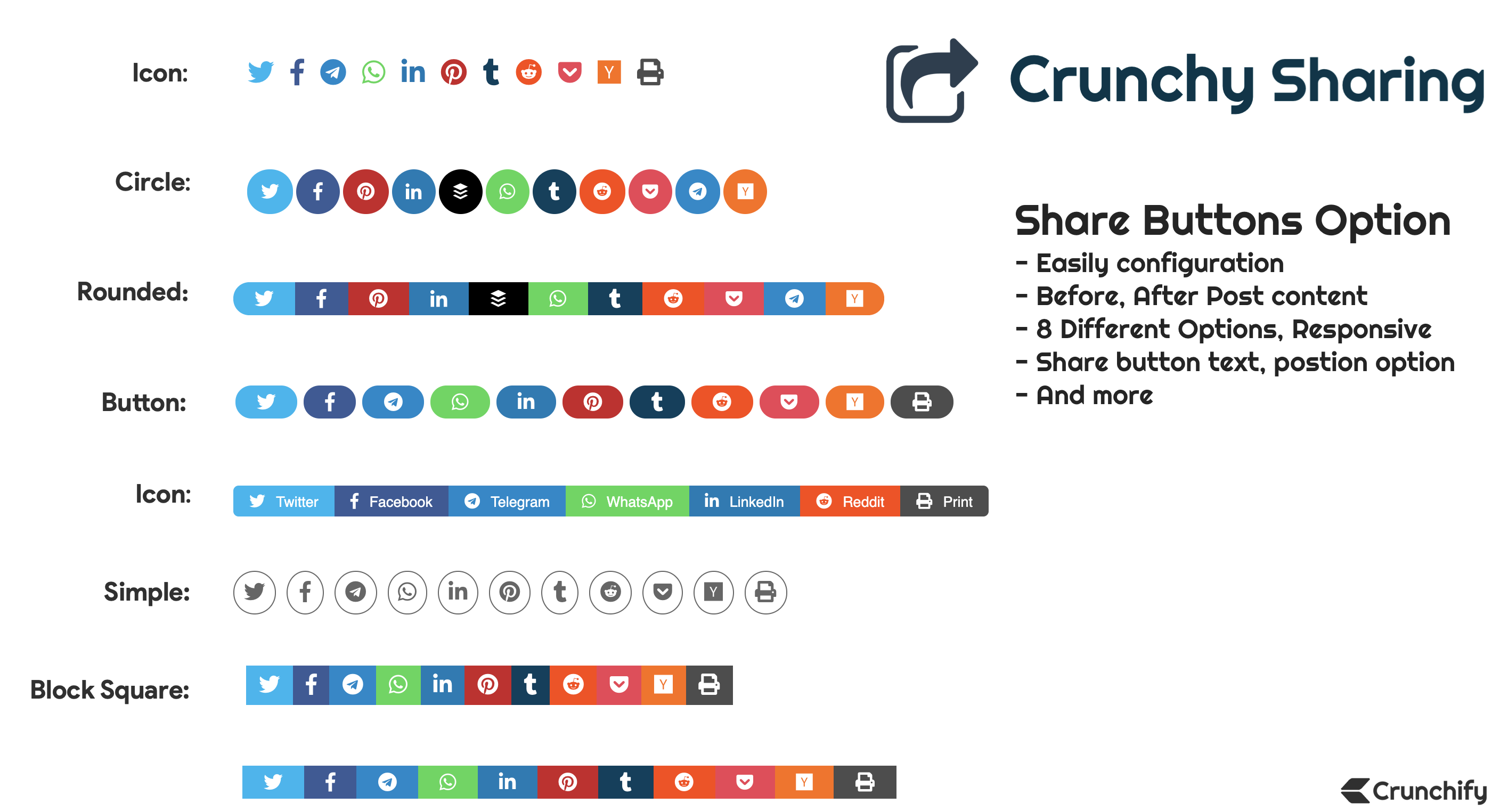
Download your Crunchy Sharing fastest WordPress Social Sharing plugin from site: https://crunchify.com/crunchy-sharing/
Step-2
Once purchased, you will get detailed email with plugin download link.
Step-3
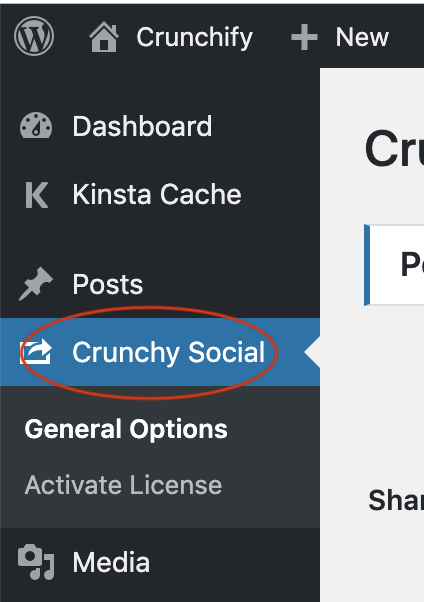
Just upload it using WordPress admin panel and you will see all options under Crunchy Sharing -> Social Options.

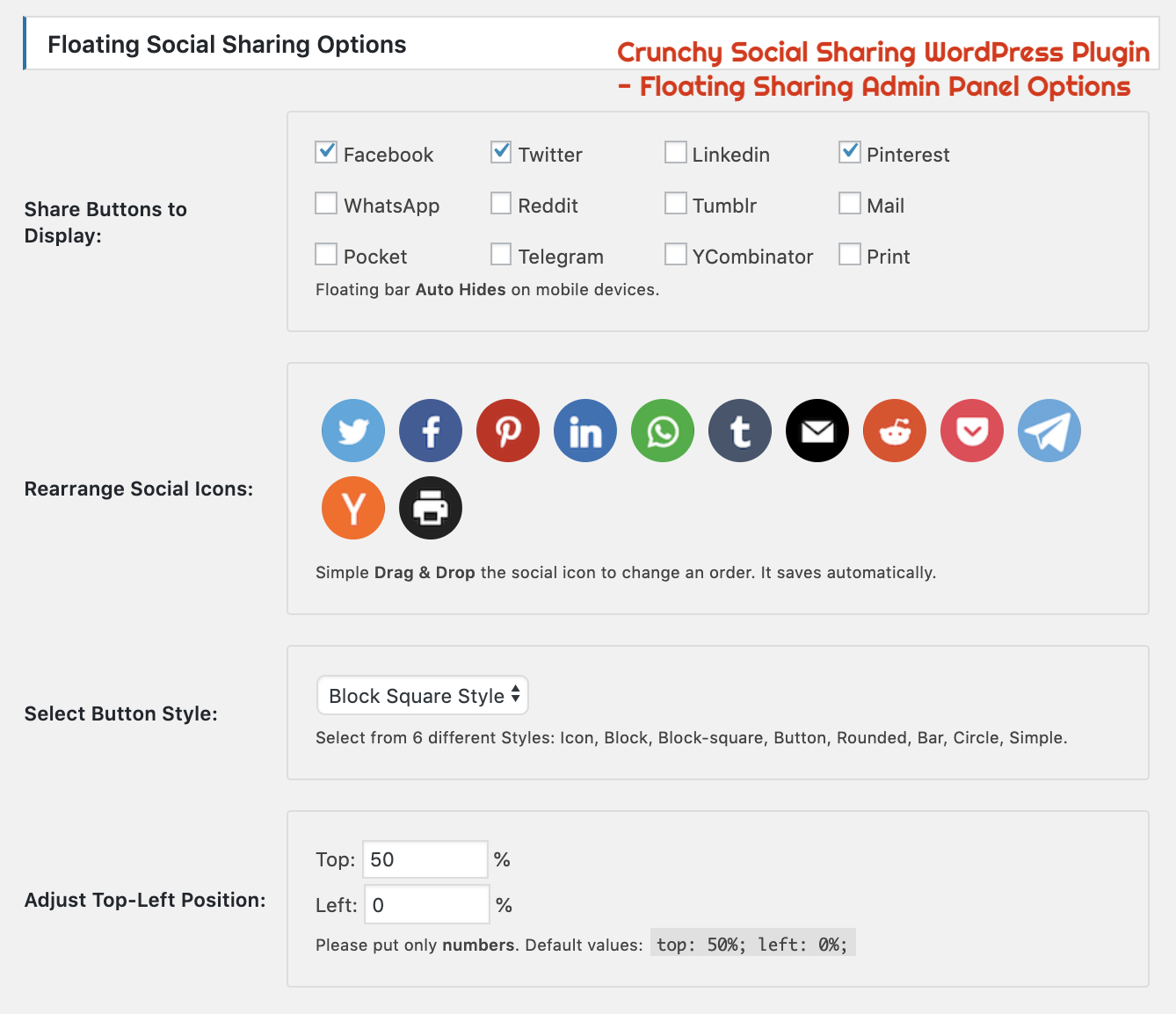
Checkout below all floating sharing option which you could customize based on your need.

Plugin also supports more than 25 customization options for you to use.
Crunchy Sharing is the Fastest Social Sharing WordPress Plugin!
It is created with performance in mind. Without making any query to Database, External API endpoint. Social Sharing buttons loads in fraction of seconds.
