Sometime back I’ve written a tutorial on Hello World Spring MVC. Spring MVC web is a model-view-control framework and you can find more information here.
As you could see Sayan and Arturo asked few questions while working on Spring MVC tutorial on how to add JavaScript/.js and CSS/.css file to their project.


Both .js and .css are static resources. Do you also have similar question like:
- In spring mvc where to put css/js/img files?
- Why my project can’t find css, images and js static files, etc?
In this tutorial we will go over all detailed steps on how to include both into your Spring MVC java project simplest way.
Let’s get started:
Below is an updated project structure for your reference.

Step-1
Please go ahead and implement your HelloWorld Spring MVC project by following all detailed steps. Make sure you have it working correctly.
Now, in below steps we are going to – create 1 folder, add 2 files, modify 2 files.
Step-2
Create resources folder under WebContent folder.
Step-3
Create crunchify.js file under resources folder.
jQuery(document).ready(function($) {
$('#crunchifyMessage').html("<h4>This message is coming from 'crunchify.js' file...</h4>")
});
Step-4
Create crunchify.css file under resources folder.
h2{
color:#dd7127;
}
h4{
color:#DD2727;
}
Step-5
Modify welcome.jsp file with below content. Please checkout highlighted lines.
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%>
<!DOCTYPE html>
<html>
<head>
<!-- let's add tag srping:url -->
<spring:url value="/refer/crunchify.css" var="crunchifyCSS" />
<spring:url value="/refer/crunchify.js" var="crunchifyJS" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<link href="${crunchifyCSS}" rel="stylesheet" />
<script src="${crunchifyJS}"></script>
<!-- Finish adding tags -->
<title>Spring MVC Tutorial by Crunchify - Hello World Spring MVC Example</title>
<style type="text/css">
body {
background-image: url('https://crunchify.com/bg.png');
}
</style>
</head>
<body>${message}
<br>
<div
style="font-family: verdana; padding: 10px; border-radius: 10px; font-size: 12px; text-align: center;">
<h2>Checkout this font color. Loaded from 'crunchify.css' file under '/WebContent/refer/' folder</h2>
<div id="crunchifyMessage"></div>
<br> Spring MCV Tutorial by <a href="https://crunchify.com">Crunchify</a>.
<br> <br> Click <a
href="https://crunchify.com/category/java-tutorials/"
target="_blank">here</a> for all Java and <a
href='https://crunchify.com/category/spring-mvc/' target='_blank'>here</a>
for all Spring MVC, Web Development examples.<br>
</div>
</body>
</html>
Here spring:url tag based on the JSTL c:url tag. This variant is fully backwards compatible with the standard tag. Enhancements include support for URL template parameters.
Step-6
Modify crunchify-servlet.xml file. Add below two lines at the bottom of file before </beans> tag.
<mvc:resources mapping="/refer/**" location="/refer/" /> <mvc:annotation-driven />
Here is a complete file content:
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">
<context:component-scan base-package="com.crunchify.controller" />
<bean id="viewResolver"
class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<property name="viewClass"
value="org.springframework.web.servlet.view.JstlView" />
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
<mvc:resources mapping="/refer/**" location="/refer/" />
<mvc:annotation-driven />
</beans>
mvc:resources configures a handler for serving static resources such as images, js, and, css files with cache headers optimized for efficient loading in a web browser. Allows resources to be served out of any path that is reachable via Spring’s Resource handling.
Step-7
- Perform
Project -> Clean - Re-deploy
CrunchifySpringMVCTutorialapplication on Tomcat web server - Visit URL:
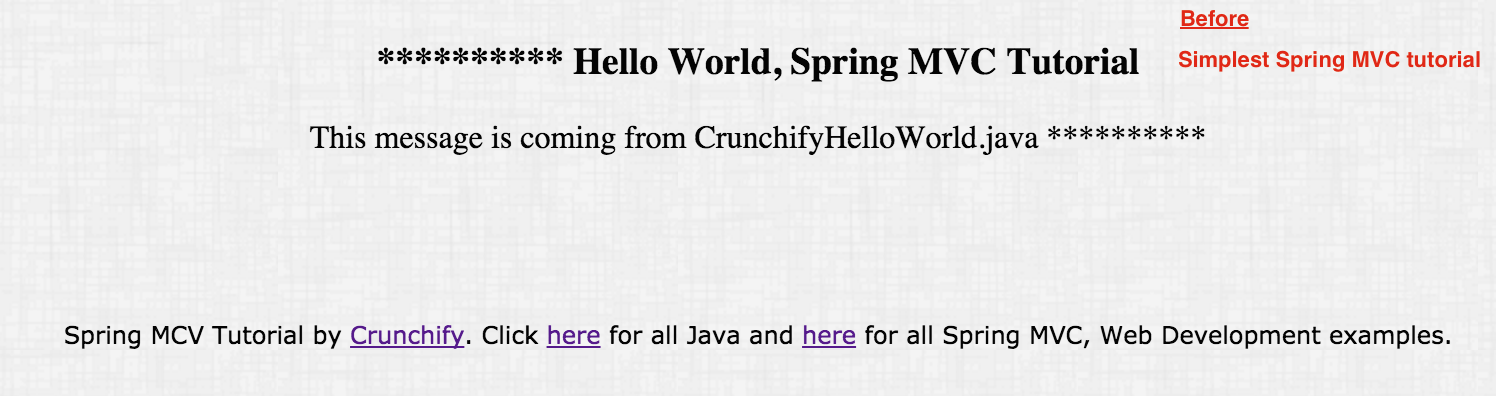
http://localhost:8080/CrunchifySpringMVCTutorial/welcome.jsp - Check out the result
Before

After

