
WordPress site optimization is a Key goal for me and all of us at Crunchify. Faster site loading is a key factor to rank high in Google Search Result Page (SERP).
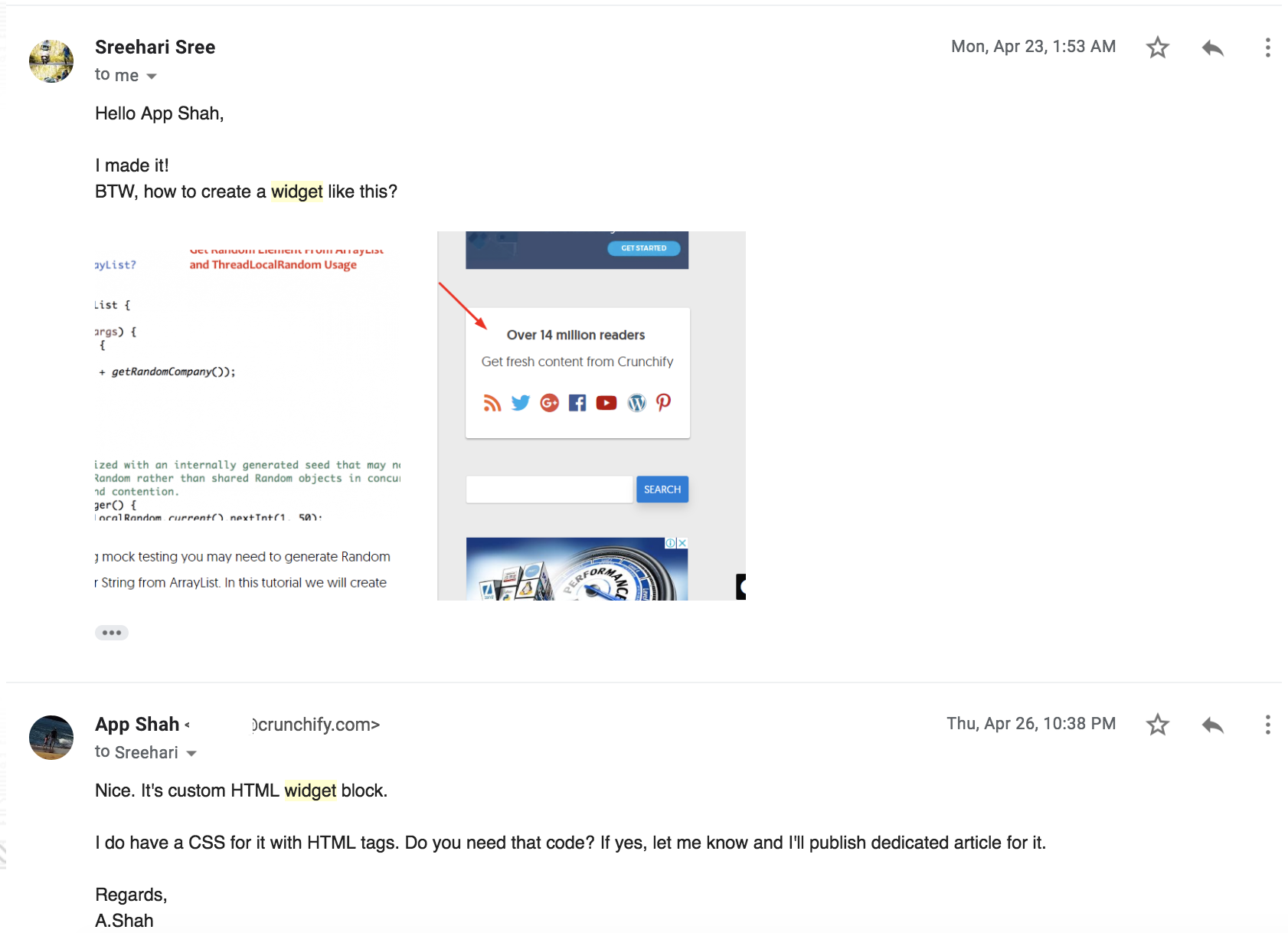
Sometime back I got an email from Sreehari Sree asking about creating Follow Sidebar Widget like we have on Crunchify. Here is a brief details about our conversion 🙂

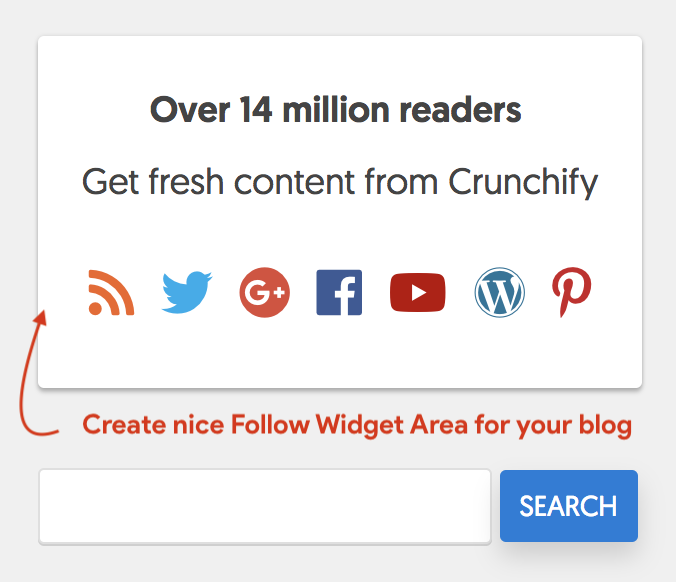
As promised in email, here are detailed steps on how to create Nice & Stunning follow widget using custom CSS and HTML code.
Step-1
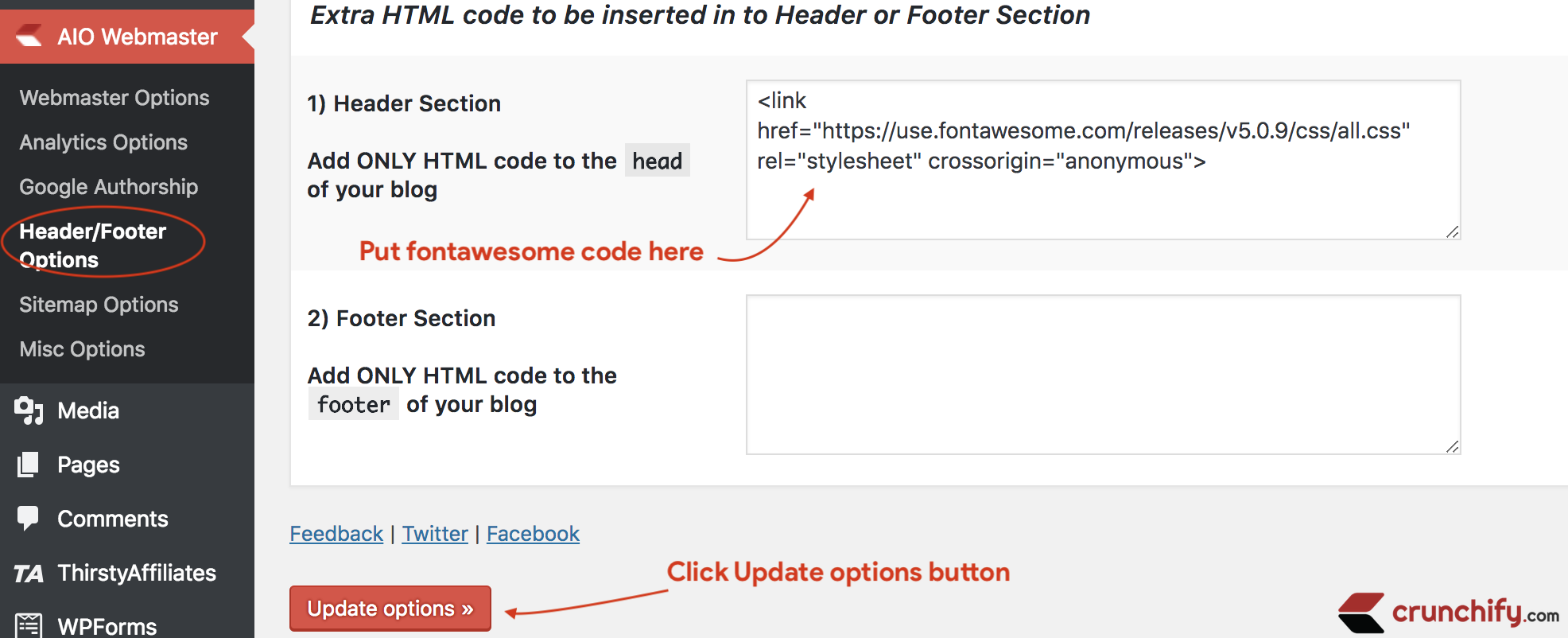
Include Font Awesome to your theme. I’m using plugin All in One Webmaster WordPress Plugin to add FontAwesome to my theme’s header section.
- Download All in One Webmaster.
- Activate it.
- Go to
AIO Webmaster-> Header/Footer Section - Add below URL to Header section
- Click on
Update options.

Step-2
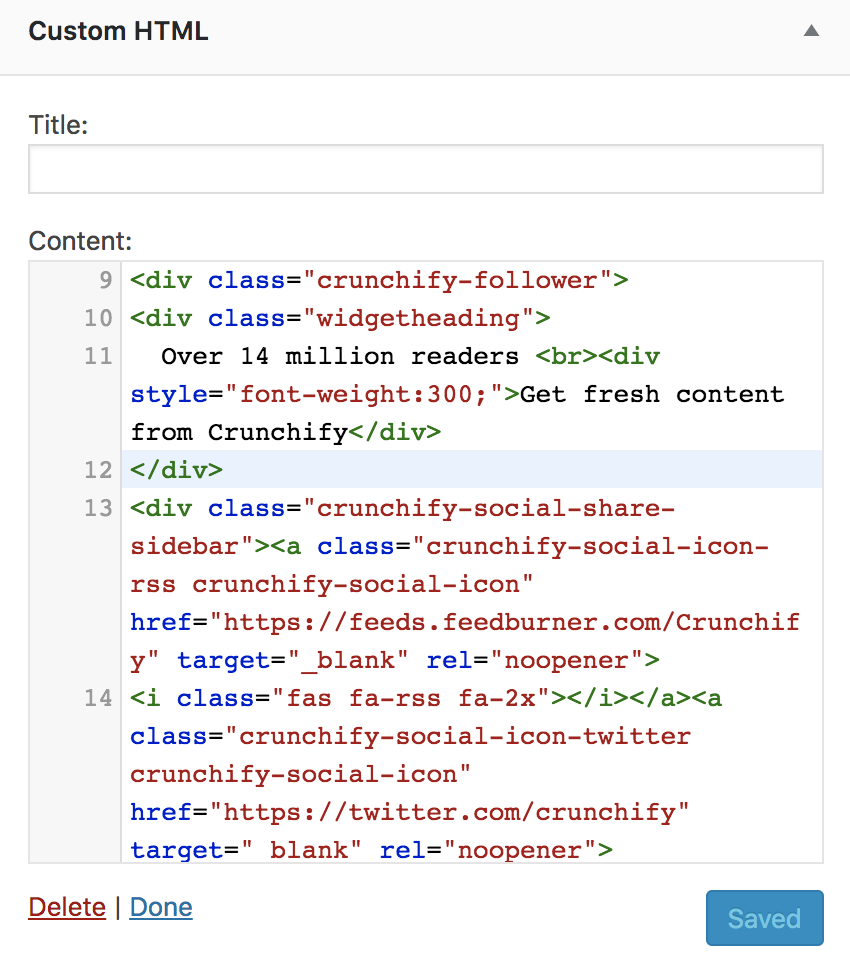
Put below HTML code into your Text Widget area.
- Go to
Appearance-> Widgets Section. - Put
Custom HTMLwidget to your sidebar. - Put below code to your widget.
<div class="crunchify-follower"> <div class="widgetheading"> Over 16 million readers <br><div style="font-weight:300;">Get fresh content from Crunchify</div> </div> <div class="crunchify-social-share-sidebar"><a class="crunchify-social-icon-rss crunchify-social-icon" href="https://crunchify.com/feed/" target="_blank" rel="noopener"> <i class="fas fa-rss fa-2x"></i></a><a class="crunchify-social-icon-twitter crunchify-social-icon" href="https://twitter.com/crunchify" target="_blank" rel="noopener"> <i class="fab fa-twitter fa-2x"></i></a><a class="crunchify-social-icon-googleplus crunchify-social-icon" href="https://www.google.com/+CrunchifyDotCom" target="_blank" rel="noopener"> <i class="fab fa-google-plus fa-2x"></i></a><a class="crunchify-social-icon-facebook crunchify-social-icon" href="https://www.facebook.com/Crunchify" target="_blank" rel="noopener"> <i class="fab fa-facebook fa-2x"></i></a><a class="crunchify-social-icon-youtube crunchify-social-icon" href="https://www.youtube.com/c/CrunchifyDotCom" target="_blank" rel="noopener"> <i class="fab fa-youtube fa-2x"></i></a><a class="crunchify-social-icon-wordpress crunchify-social-icon" href="https://profiles.wordpress.org/crunchify" target="_blank" rel="noopener"> <i class="fab fa-wordpress fa-2x"></i></a><a class="crunchify-social-icon-pinterest crunchify-social-icon" href="https://www.pinterest.com/Crunchify/crunchify-articles/" target="_blank" rel="noopener"> <i class="fab fa-pinterest-p fa-2x"></i></a> </div> </div> <div style="clear: both;"></div>
Don’t forget to change text above and social follow links 🙂
Step-3
Next thing you need is to add below code to your site’s style.css file to beautify appearance.
.crunchify-follower {
background: #fff;
margin: 30px 0 10px;
border-radius: 3px;
box-shadow: 0 0 2px 0 rgba(0,0,0,.12), 0 2px 2px 0 rgba(0,0,0,.24);
display: inline-block;
padding: 20px 5px;
text-align: center;
min-width: 302px;
max-width: 340px
}
.widgetheading {
font-size: 18px;
font-weight: 600;
padding: 0 0 25px;
color: #444
}
.widgetheading p {
font-size: 15px;
color: #999;
font-weight: 400;
padding: 3px 0 0
}
.crunchify-social-icon {
margin: 1px 5px;
font-size: 13px!important
}
.crunchify-social-icon-home {
margin: 1px 6px
}
.crunchify-social-share-sidebar {
margin-bottom: 5px
}
.crunchify-social-icon-rss {
color: #f26522!important
}
.crunchify-social-icon-twitter {
color: #00aced!important
}
.crunchify-social-icon-facebook {
color: #3b5998!important
}
.crunchify-social-icon-pinterest {
color: #cb2027!important
}
.crunchify-social-icon-wordpress {
color: #21759b!important
}
.crunchify-social-icon-googleplus {
color: #dd4b39!important
}
.crunchify-social-icon-email {
color: #666!important
}
.crunchify-social-icon-youtube {
color: #b00!important
}
.crunchify-social-icon-linkedin {
color: #0074a1!important
}
Step-4
Clear your site cache and you are all set.
I hope you could see now nice follow widget on your site. Let me know if you face any issue.