
WordPress Optimization is a key goal for us at Crunchify. Having less and less plugin and customize theme without Plugins is a best way to go.
In this tutorial we will go over list of below things.
- How to Add the WordPress Logout Link
- Login or Logout Menu Item without Plugin
- How to Add a Login/Logout Link to Your WordPress Menu
- Add A Login/Logout Button To Main Menu
- How to Add a Conditional Log in and Log out Link to Your WordPress page/post?
If you have any any of above question then you are at right place.
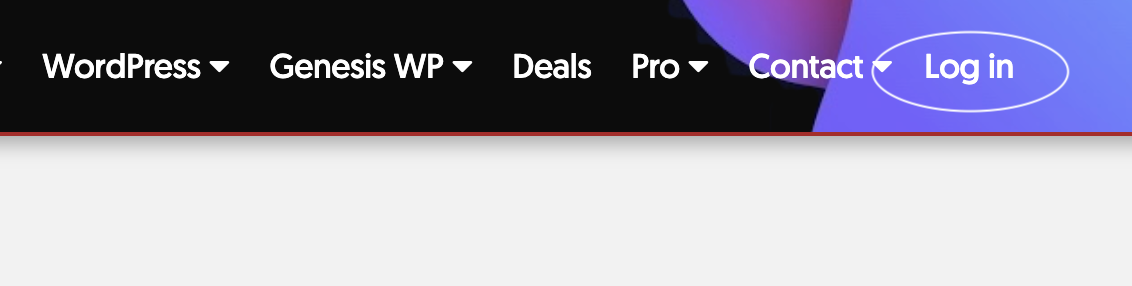
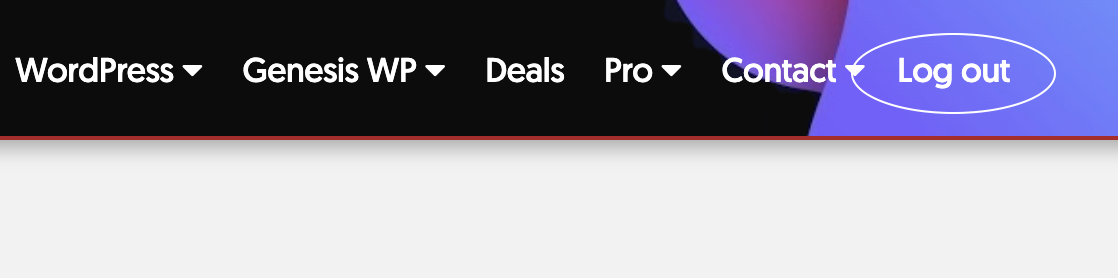
Tips-1. How to add Login / Logout Menu link in WordPress main header menu?


It’s very simple to add Login and Logout without any plugin. Just add below code to your theme’s functions.php file and you should start seeing Login / Login on your main header.
This code adds wp_nav_menu_items wordpress hook. Make sure you customize your style as per your theme. Here I’ve just added style: float=right.
add_filter('wp_nav_menu_items', 'crunchify_add_login_logout_menu', 10, 2);
function crunchify_add_login_logout_menu($items, $args) {
ob_start();
wp_loginout('index.php');
$loginoutlink = ob_get_contents();
ob_end_clean();
$items .= '<li style=" float: right;">'. $loginoutlink .'</li>';
return $items;
}
Here is a short WordPress Login/Logout Menu short YouTube video
Now let’s go over to next section.
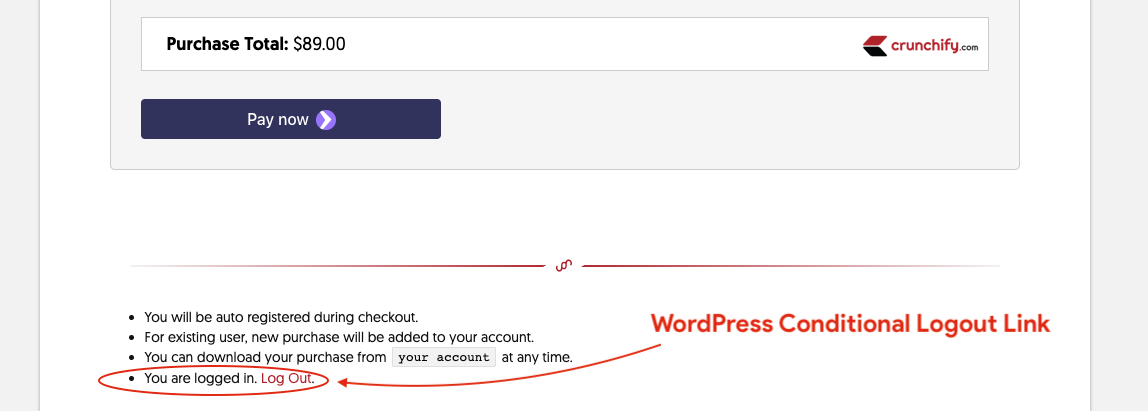
Tips-2. How to add Conditional Login / Logout link with simple WordPress Shortcode?
As you may have noticed in our main menu, we have Login / MyAccount menu under PRO section.
For my usage, I wanted to have conditional login / logout link for my users. So they could login and logout from My Account page once they finish uploading their Premium Plugins.


Let’s get started on how to add Login/Logout button without any plugin. Here is Crunchify’s Login / Logout Shortcode:
Just add below code to to show Login/Logout conditional link as you see in above images.
- Use this shortcode where you want to show button:
[crunchify_login_logout]
add_shortcode( 'crunchify_login_logout', 'crunchify_login_logout' );
function crunchify_login_logout() {
ob_start();
if (is_user_logged_in()) :
?>
You are logged in. <a role="button" href="<?php echo wp_logout_url(get_permalink()); ?>">Log Out</a>.
<?php
else :
?>
If you want, you could <a role="button" href="<?php echo wp_login_url(get_permalink()); ?>">Log In</a> and complete purchase.
<?php
endif;
return ob_get_clean();
}
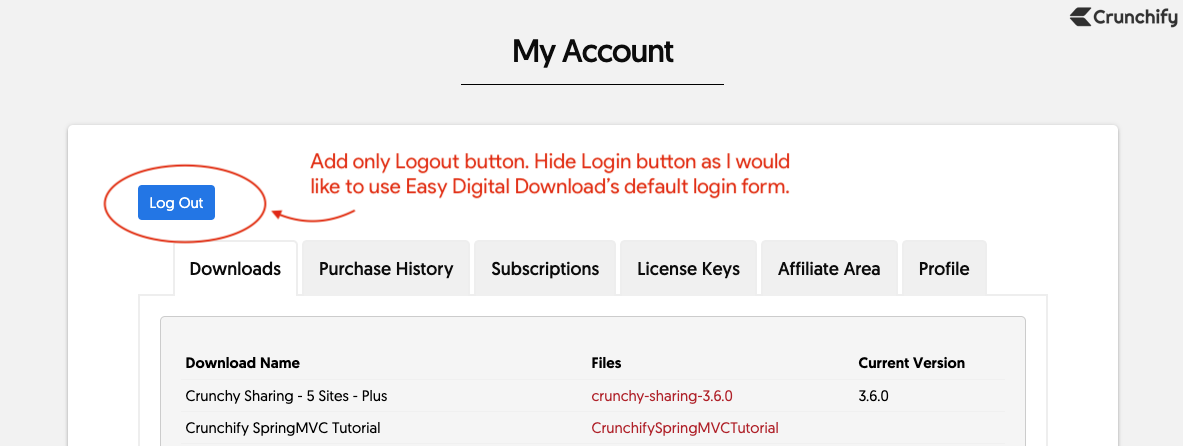
Tips-3. How to show only Logout button conditionally on your MyAccount page?
I wanted to add only Logout button on My Account page. I don’t want to show Login button as I would like to use Easy Digital Download’s default sign-in/login form.

Simply add below code to your theme’s functions.php file and you should be good.
- Use this shortcode where you want to show button:
[crunchify_only_logout]
add_shortcode( 'crunchify_only_logout', 'crunchify_only_logout' );
function crunchify_only_logout() {
ob_start();
if (is_user_logged_in()) :
?>
<a class="existing-user edd-submit button" role="button" href="<?php echo wp_logout_url(get_permalink()); ?>">Log Out</a>
<?php
endif;
return ob_get_clean();
}
And that’s it. There are so many ways you could customize WordPress menu. Let me know if you face any issue running this and modifying login/logout menu or button.
