
As of July 2022, we moved away from Disqus as our comment system.
Continue reading if you are using Disqus on your site. This article is must read for it 🙂
With strict moderation, awesome comment spam control, better subscription options, enhanced admin area, Disqus is one the best and widely used comment system for all bloggers.
So, why this post?
Well, on each page load, Disqus loads multiple javascript and css files. Take a look at below files:
- http://crunchify-com.disqus.com/embed.js
- https://a.disquscdn.com/next/embed/styles/loading.88cedde79846569c88b36b63a7cc7414.css
- https://disqus.com/embed/comments/?base=default&version=e8b1cd89………
- Sync action: ?cf_action=sync_comments&post_id=7526
- Plus some inline JavaScripts and CSS code
In my opinion, there is absolutely no need to load all of these resources on each page. Ideally page should load comment form only when it’s required, like on mouse scroll and when comment form is visible.
How to load Comment form conditionally then?
Answer is very simple. Try following below steps:
Step-1
Download and Install Disqus Conditional Load (DCL) Plugin.
Step-2
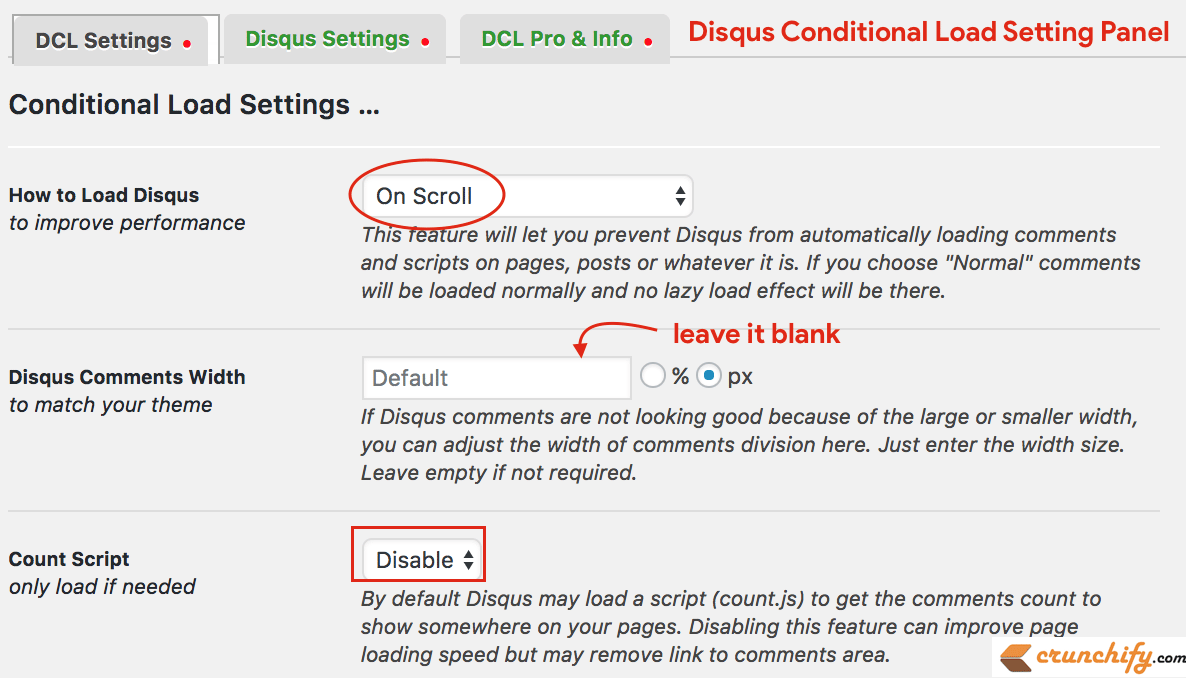
Go to DCL Setting Tab and enable below settings:
- How to Load Disqus:
On Scroll - Count Script:
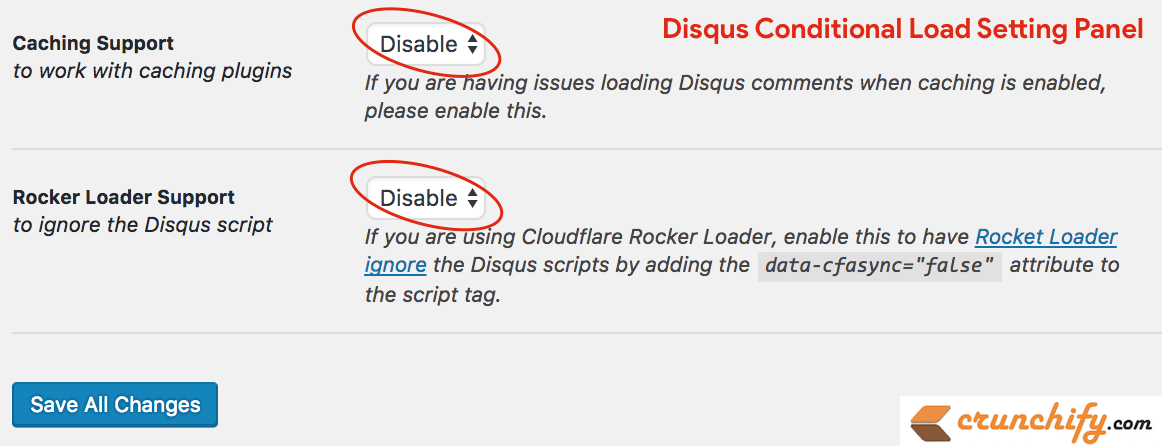
Disable - Caching Support:
Disable - Rocket Loader Support:
Disable


Step-3
- Disable and Delete
Disqus Official Plugin - Clean your site cache and reload your page
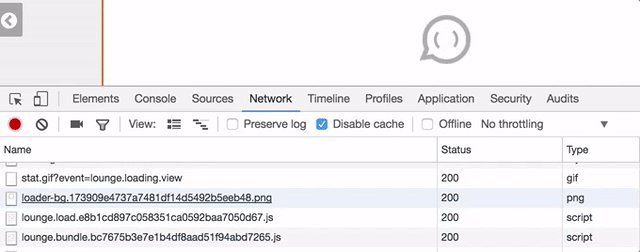
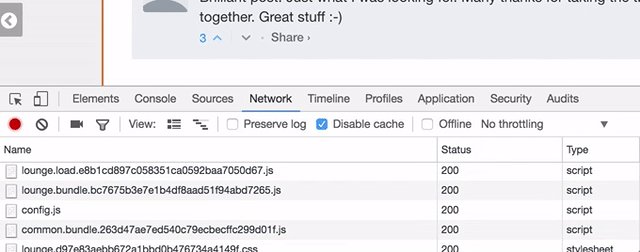
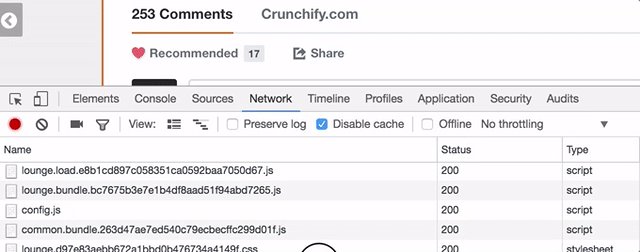
Take a look at below GIF – Disqus is loading so many data which is absolutely not required until user reaches comment section.

Let me know if you have any more WordPress Optimization Tips and Tricks which you would like to share.
I’m always here to listen your feedback.
