
A web with web fonts is more beautiful, readable, accessible and open.
Google Web Fonts makes it quick and easy for everyone to use web fonts, including professional designers and developers. Google believe that everyone should be able to bring quality typography to their web pages and applications.
- How to Add Custom Fonts to WordPress?
- How do I add Google fonts to WordPress?
- How to easily add Google Fonts to your WordPress website?
Their goal is to create a directory of web fonts for the world to use. Their API service makes it easy to add Google Web Fonts to a website in seconds. The service runs on Google’s servers which are fast, reliable and tested. Google provides this service free of charge.
On Crunchify we are loading fonts locally. Here are simple steps to include Google Fonts to your WordPress Theme.
Step-1
- Open Google Web Fonts
- Search for your fonts. Example: Open Sans
- Click on selected Font
- Select your font and style and click on
+ Select this style.

Step-2
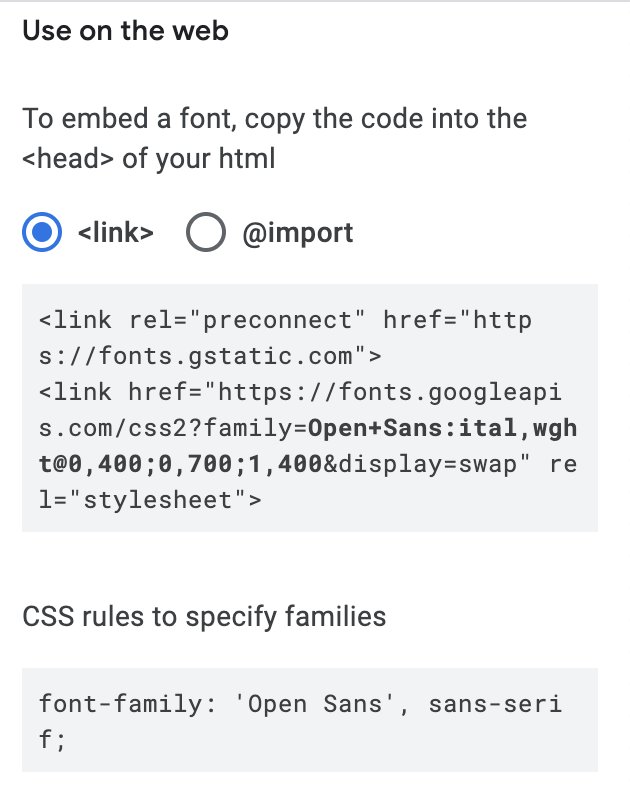
Scroll down little bit and you should see below screen. Copy + Paste code mentioned under Standard tab.
To embed a font, copy the code into the
<head>of your html.
<link> style:
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400;1,800&display=swap" rel="stylesheet">

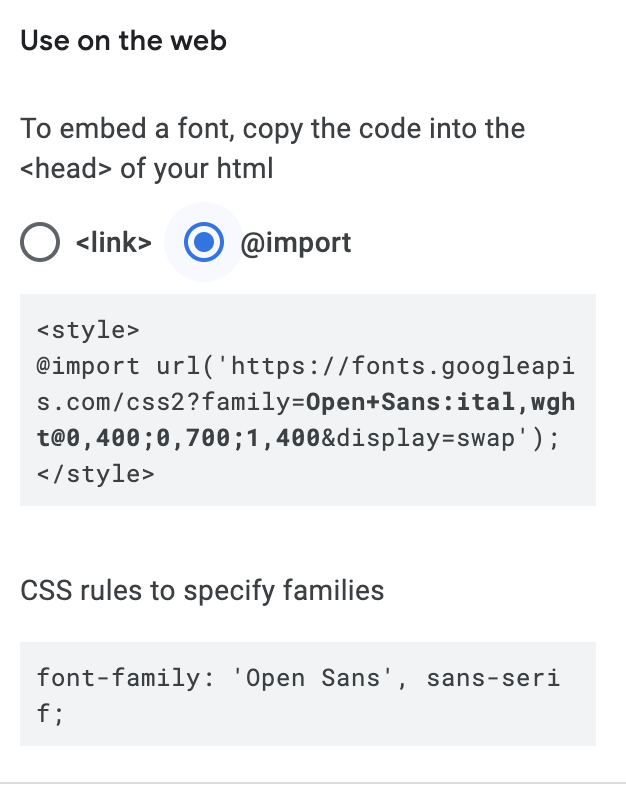
@import type:
<style>
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400;1,800&display=swap');
</style>

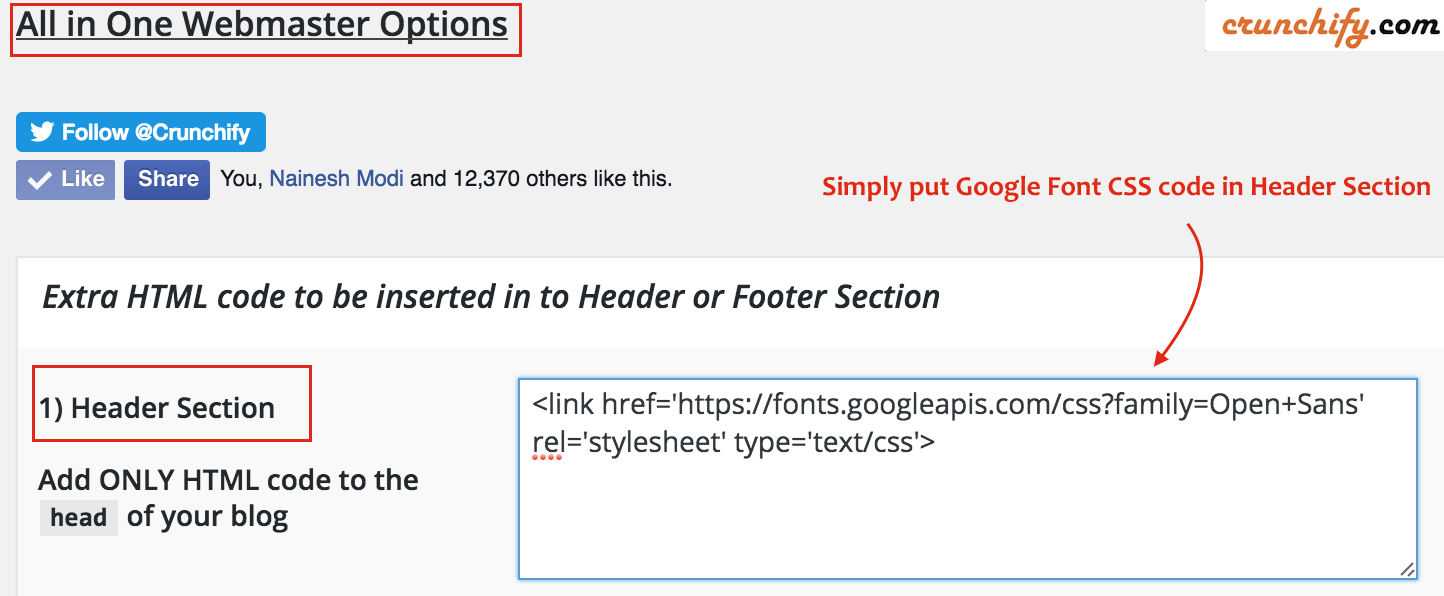
Step-3
Now you have to add this link to your Theme’s header.php file. I’m using All in One Webmaster Plugin which automatically puts code to your head section of your blog.
No need to update header.php file.

Step-4
Now just replace fonts in theme’s style.css file.
h1, h2, h3, h4, h5, h6 {
font-family: 'Open Sans', sans-serif;
}
And you are all set.
Note:
Using @import method blocks parallel downloads, meaning that the browser will wait for the imported file to finish downloading before it starts downloading the rest of the content.
So while it may seem convenient, it is not the BEST way if you care about your site’s speed and page load time.
