Extensions is the best way to add features to Google Chrome.
I am going to share Top 3 useful Google Chrome extensions here that will help you if you are a web developer and designer.
Google Chrome is very popular browser out there with over 64% of market share where Internet Explorer is hardly 11%. Every release, Google is making Chrome better with adding more functionality and fixing bugs and developers are coming up with some great extensions for Chrome.
Here are top web developer Google plugins:
1. CSS Peeper
Link: https://chrome.google.com/webstore/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk
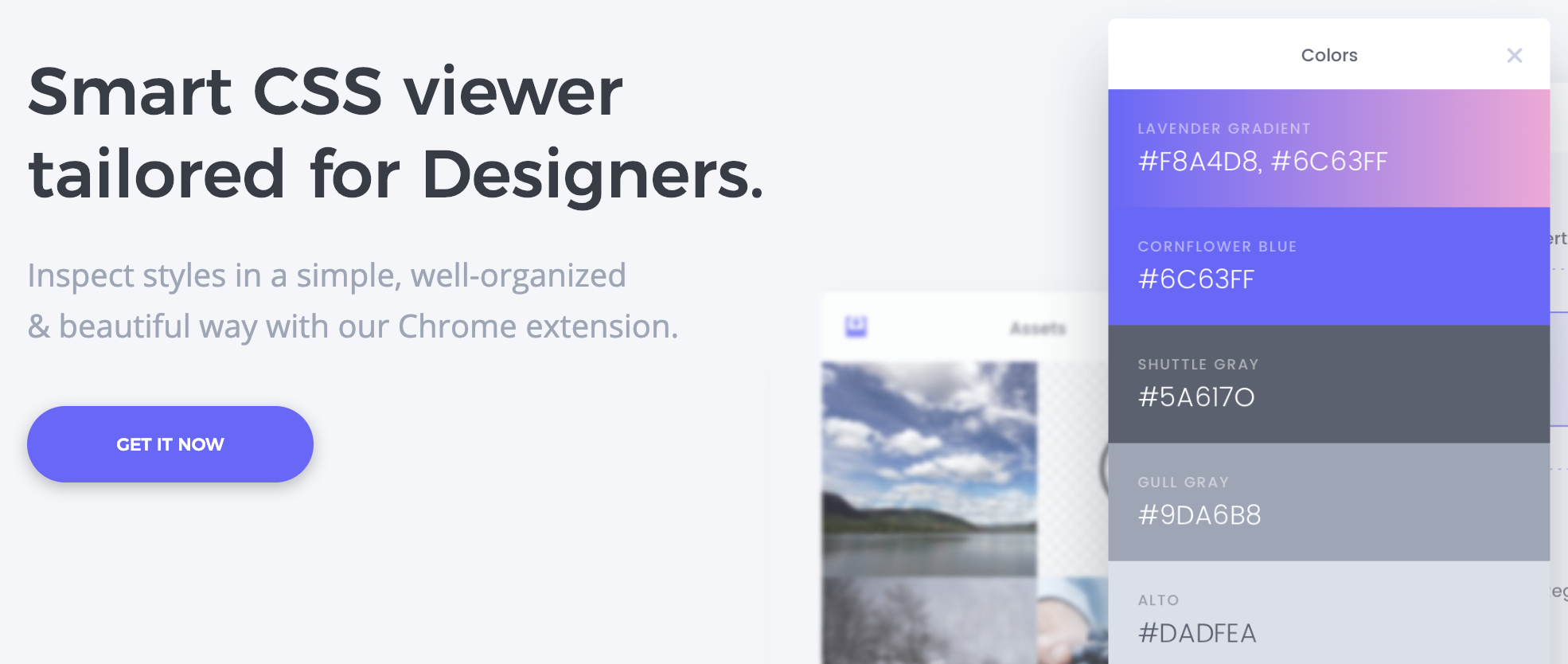
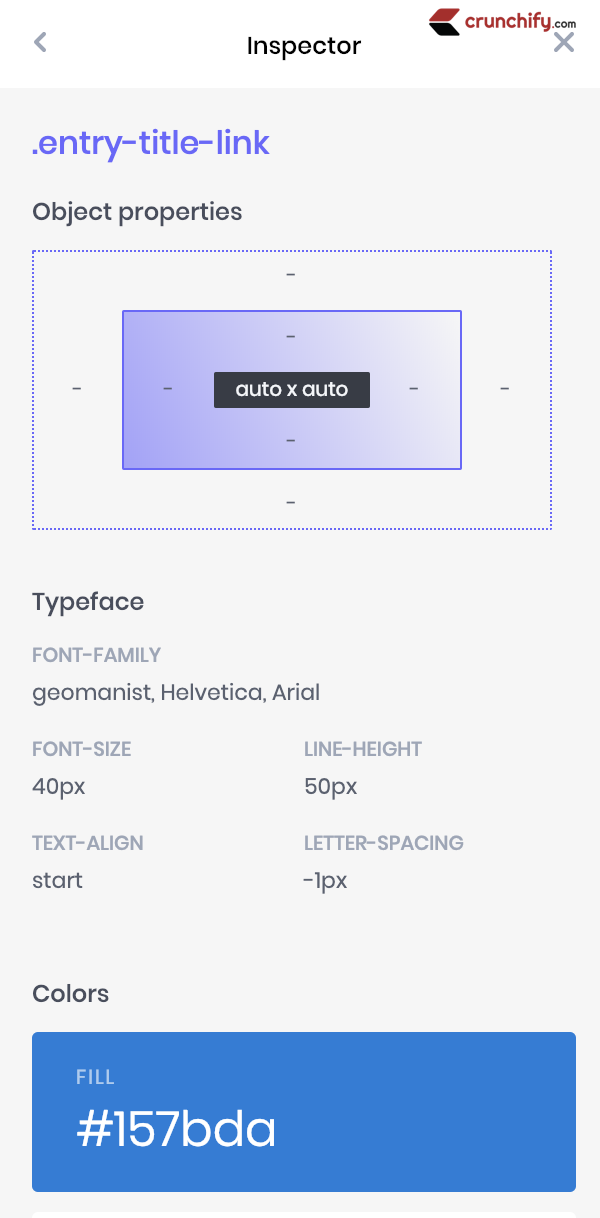
CSS Peeper is one of my favorite and the chrome extension. I use it everyday at my work and for personal use. It’s too good.
Just install extension and load you site. Just mouse hover to any element and you will see all CSS properties for the same.
Here is a sample:
2. Daily – Source for Busy Developers
Link: https://chrome.google.com/webstore/detail/daily-source-for-busy-dev/jlmpjdjjbgclbocgajdjefcidcncaied
If you are looking for all developer news from around the globe then this extension is for you. I use it to get latest news which I like. Daily was made by developers for developers to help us focus on code.
You don’t have to constantly search for development news around the web.
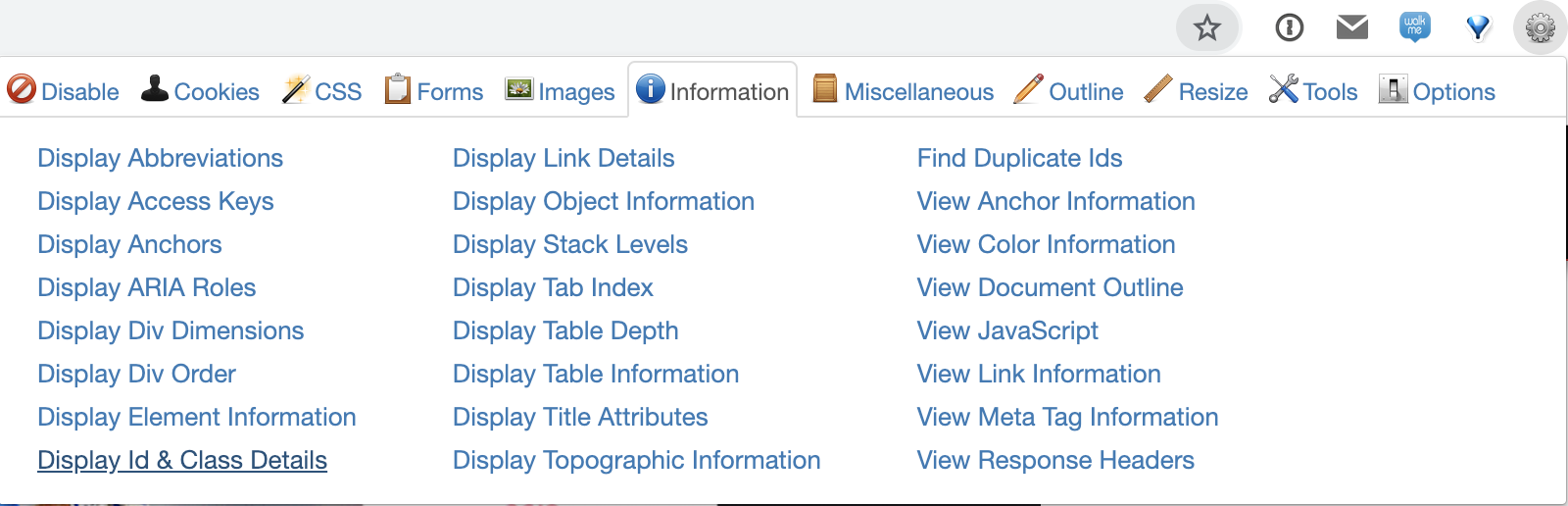
3. Web Developer
Link: https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
This is also my favorite Chrome Extension. It has bunch of options under each categories.
- Disable
- Cookies
- CSS
- Forms
- Images
- Informations
- Miscellaneous
- Outline
- Resize
Just install it and you will be amazed how much information you could get for a specific website.
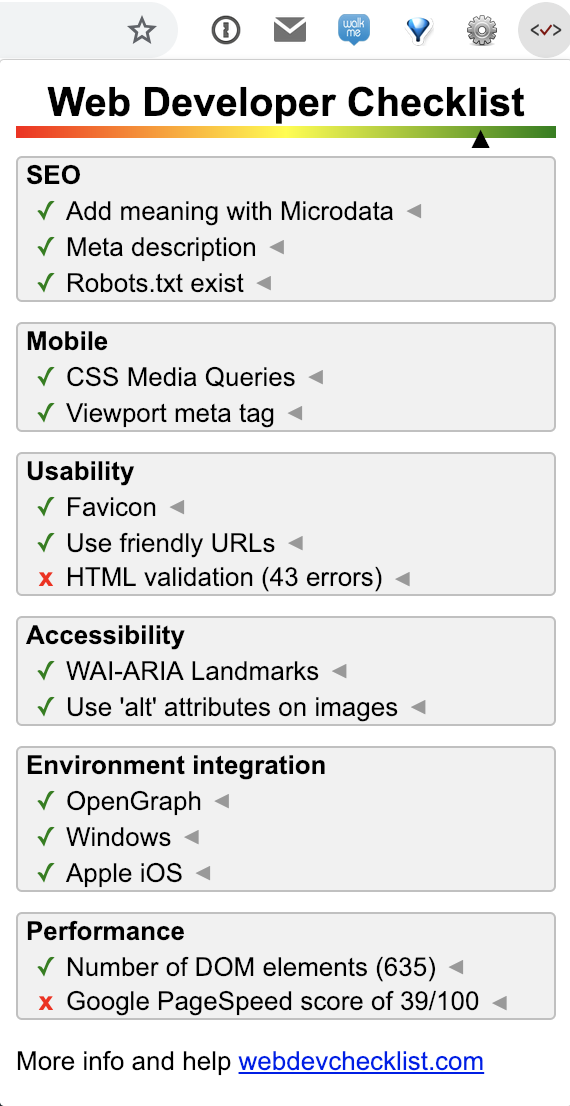
4. Web Developer Checklist
Link: https://chrome.google.com/webstore/detail/web-developer-checklist/iahamcpedabephpcgkeikbclmaljebjp
Looking for something to verify your latest deployment? Need to find a bug? Looking to see for any HTML or Structured data errors on your site? Then you are at right place.
I don’t use this daily but after changing WordPress theme, modifying CSS or other major changes I validate all HTML and CSS elements using this extension.
It provides details about below elements:
- SEO
- Add meaning with Microdata
- Meta description
- Robots.txt exist
- Mobile
- CSS Media Queries
- Viewport meta tag
- Usability
- Favicon
- Use friendly URLs
- HTML validation
- Accessibility
- WAI-ARIA Landmarks
- Use ‘alt’ attributes on images
- Environment integration
- OpenGraph
- Windows
- Apple iOS
- Performance
- Number of DOM elements (635)
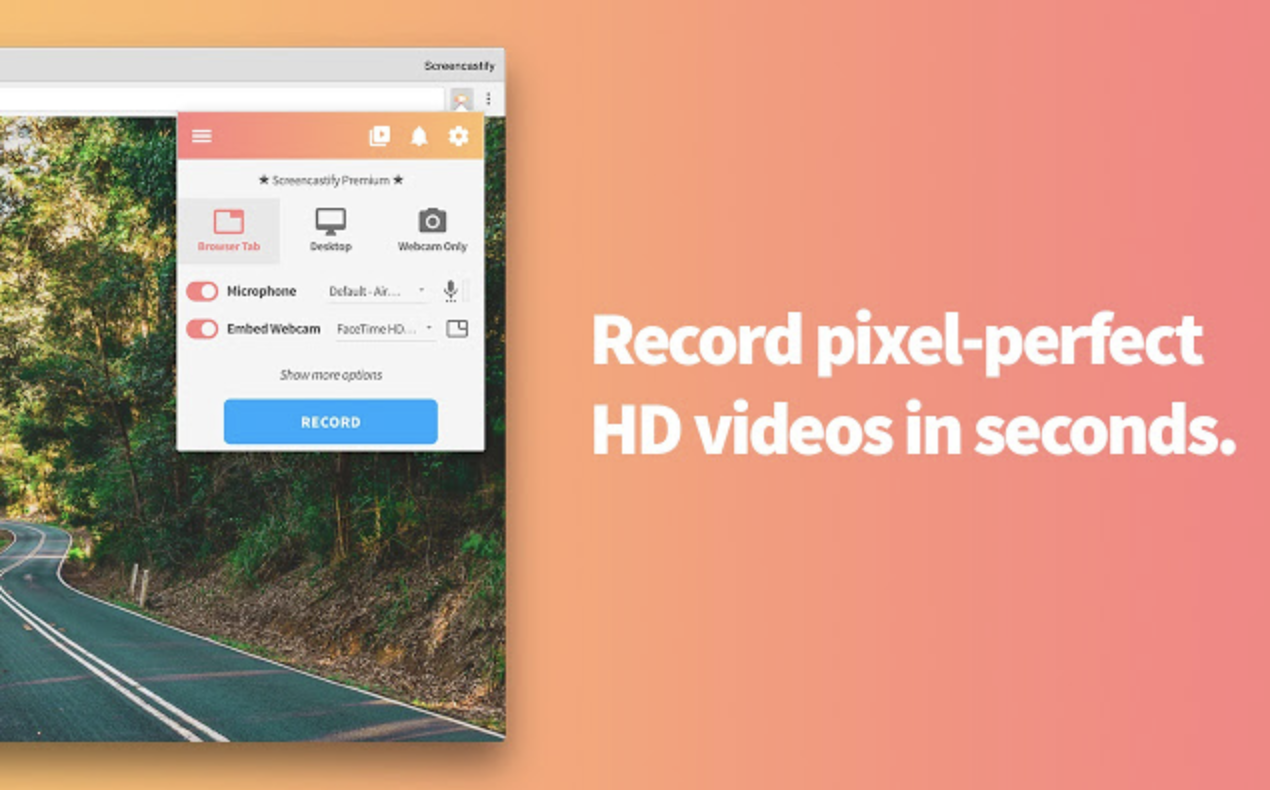
5. Screencastify – Screen Video Recorder
Link: https://chrome.google.com/webstore/detail/screencastify-screen-vide/mmeijimgabbpbgpdklnllpncmdofkcpn
Want to perform screen recoding for your client? Need to send short videos? Then this is really cool extension for you.
- It captures Desktop, browser tab or webcam
- It narrate with your microphone’s audio
- Even you could customize your resolution and FPS
- Want to embed your webcam into the screencast? It provides that utility
6. Marker.io: Visual feedback tool for teams
Link: https://chrome.google.com/webstore/detail/markerio-visual-feedback/jofhoojcehdmaiibilpcoofpdbbddkkl
Are you a web professional? Web developer? Working as a QA team member and want to share visual feedback with your team located at remote location? Then this tool is for you.
It helps you capture all data-points and creates tickets with your company’s favorite third party integration tools.
Currently supported integrations:
I hope you find these Developer and Designer Chrome Extension helpful. Let me know if I missed any very popular and fundamental developer extension and i’ll try to add it here.