
Page speed and Site performance are the key factors to get success in online world. With the Google’s AMP effort, Caching tactics, Content Delivery Network (CDN), .htaccess tricks and some more are the methods to improve your blog’s site speed.
As per an information from Google Adsense post, it seems you may loose your visitor if your site loads slow and takes more than 3 seconds to load on mobile device.
That is one of the reason, we married WordPress and AMP on Crunchify 🙂 So far the results are awesome. Google started showing AMP pages in Search Result page.
On Crunchify, pages loads super fast. Most of the pages loads within half a second. Take a look at below image.

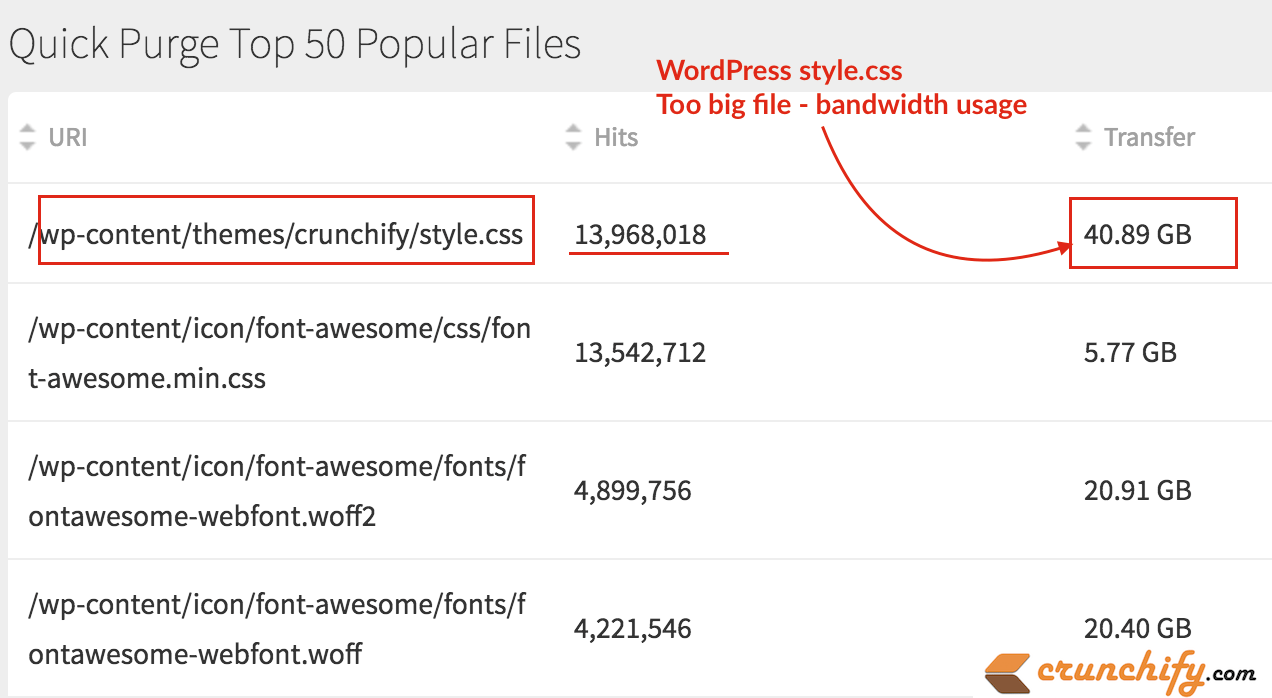
While performing some checks I noticed bandwidth concerns for style.css file. Almost ~41GB bandwidth usage in last month.

I believe, if we optimize CSS file and remove all unwanted files then there is a chance to save more bandwidth and eventually size of your site’s style.css will be reduce which in turn improves page load time.
In order to remove all unwanted CSS follow below steps
Step-1
Step-2
- Choose Option
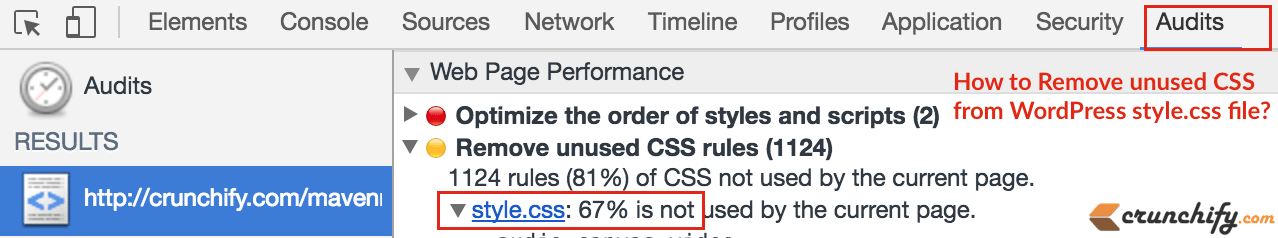
Web Page Performance - Choose
Reload Page and Audit on Load - Click on Run
Step-3
- In my case test showed
67%unused CSS data

It took me almost an hour to fix and remove some of those unused CSS elements from style.css.
Before you perform this check make sure there are some CSS elements which may loads only on few selected pages. Make sure you know what elements you are removing in order to avoid any unexpected result.
