On Crunchify, we have published number of different WordPress Optimization articles. Speed Optimization is one of our goal at Crunchify and we would do anything to optimize site speed. Faster site loading will not only increase Google SERP score but also it will improve user experience.
Gonzales WordPress Plugin is one of the best plugin I have used on Crunchify as it provides nice UI based options to WordPress admins to disable unwanted CSS and JS files on specific page or posts.
Let’s take a look at simple example. Contact Form 7 is THE best plugin out there but it adds CSS and JS files on all of your WordPress pages and posts. You absolutely don’t need them except Contact Page.
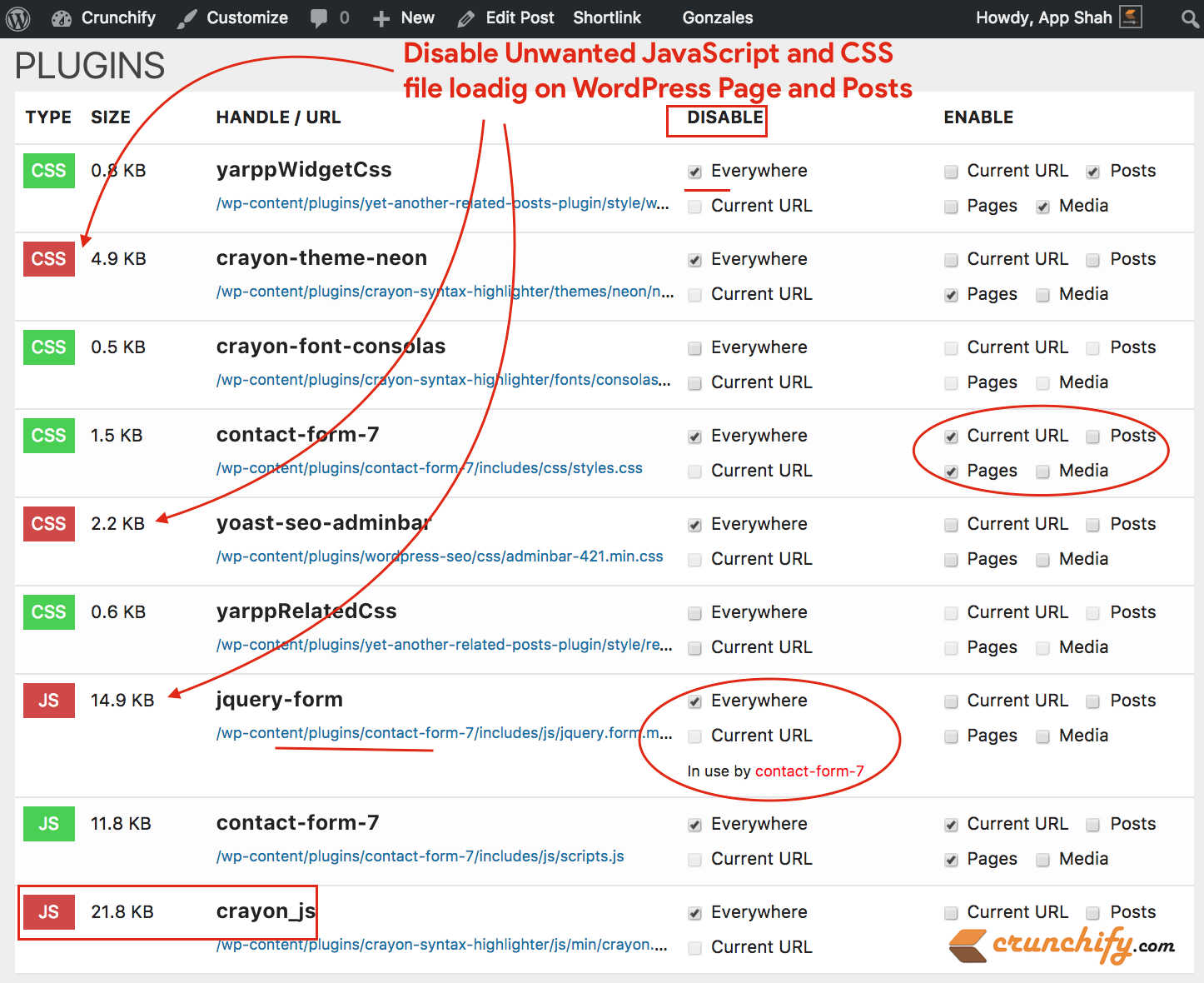
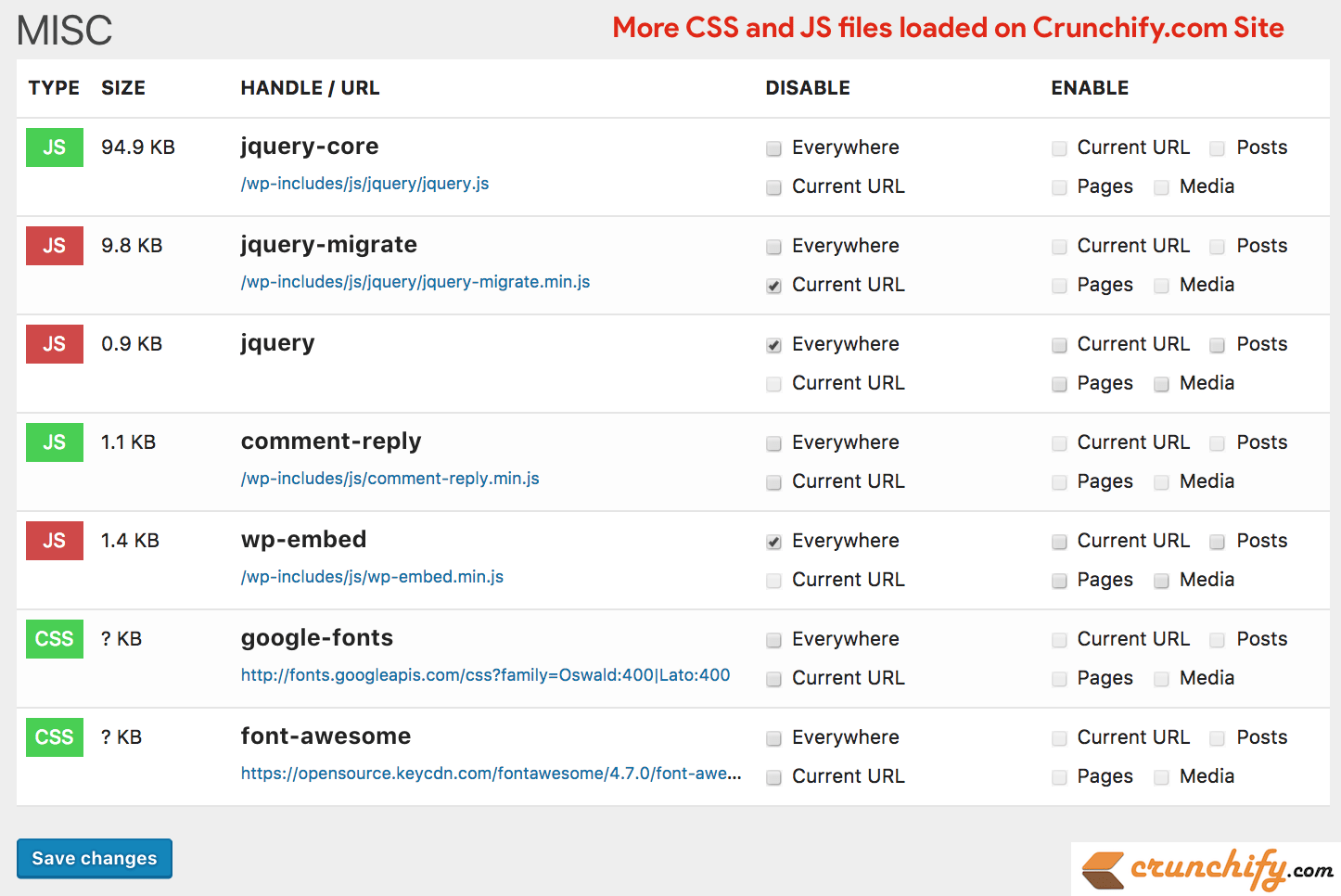
Gonzales plugin provides very easy UI options to disable specific JS and CSS files on different page or posts.
As you could see in above image, plugin provides nice UI Options to disable specific JS and CSS files on specific pages.
Let’s get started on Gonzales WordPress Plugin:
Step-1
Download plugin from official site: https://tomasz-dobrzynski.com/wordpress-gonzales. Single site license costs $29 as you see in below image.
You will be redirected to paypal for payment options. Once done, you will be able to download plugin binary.
Step-2
Go to WordPress Admin Panel and install it.
Step-3
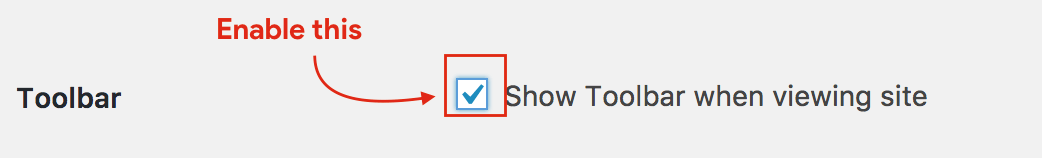
Plugin add Gonzales Option into Site Toolbar. It’s absolutely required to enable Toolbar while setting up plugin.
Go to Users -> Your Profile to enable Toolbar.
Step-4
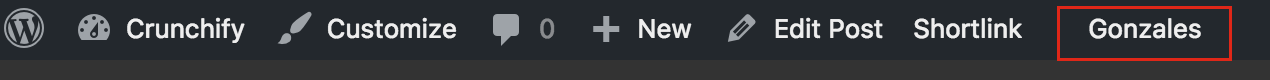
There is no special setting page will be added. Instead go to your site and look at Toolbar.
Click on Gonzales Menu link and you will see inline page popup with list of loaded JS and CSS files.
And that’s it. Take your time and choose which JS and CSS files you need on Pages or Posts. Disable which all are not required for your need.
Now Plugin will do all the magic and all unwanted JavaScript and CSS files won’t be loaded.
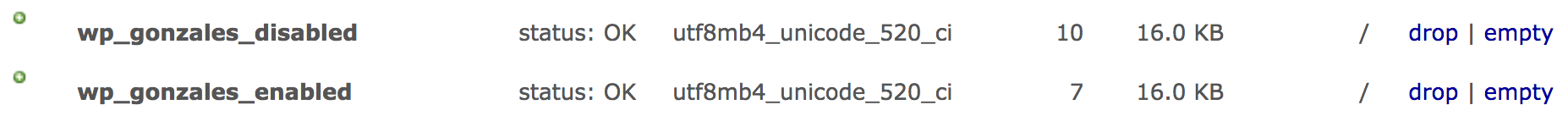
Plugin is very nicely written by Tomasz. It’s very simple without any complex logic. Plugin adds two Database Tables once you save settings.
How to verify it’s working?
Before enabling Gonzales WordPress Plugin
As you see in below image, there are total 19 JS and CSS files loaded on site. This was absolutely not required in my case.
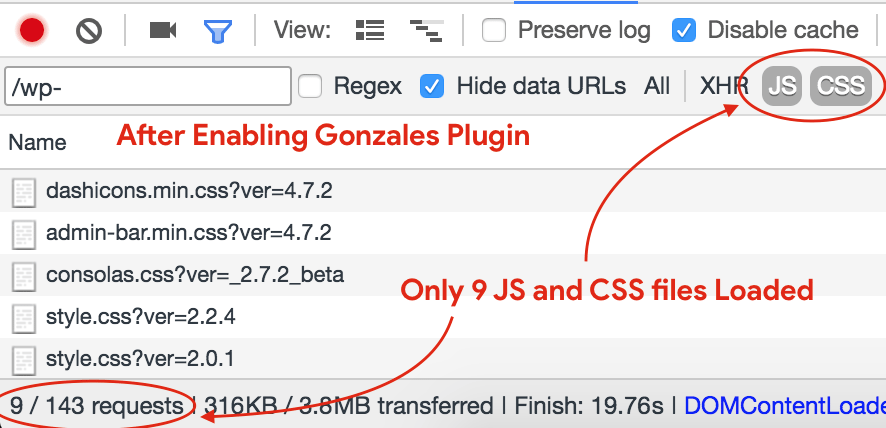
After enabling Gonzales WordPress Plugin
After enabling plugin, now only 9 JS and CSS files are loading on site 🙂
Currently it’s not supporting minify option for JS and CSS but it would be nice to have feature in the future Gonzales Release.
On Crunchify, we have already performed so many customization using functions.php file.
// Dequeue yarpp styles..
add_action('wp_print_styles', 'crunchify_dequeue_header_styles');
function crunchify_dequeue_header_styles()
{
wp_dequeue_style('yarppWidgetCss');
}
add_action('get_footer', 'crunchify_dequeue_footer_styles');
function crunchify_dequeue_footer_styles()
{
wp_dequeue_style('yarppRelatedCss');
}
// Remove jquery
add_action('init', 'crunchify_clean_header_hook');
function crunchify_clean_header_hook()
{
wp_deregister_script('comment-reply');
if (!is_admin()) {
wp_deregister_script('jquery');
}
}
// * Enqueue scripts and styles
add_action('wp_enqueue_scripts', 'crunchify_dequeue_scripts_styles');
function crunchify_dequeue_scripts_styles()
{
wp_deregister_style('crayon-font-consolas');
wp_deregister_style('crayon-theme-neon');
wp_deregister_script('wp-embed');
}
Now with Gonzales Plugin, I don’t have to perform all of these customization using functions.php file but with simple UI. Happy blogging.