Google has recently launched Matched Content Ad units. As a WordPress developer and blogger I believe everybody kind of know the relevance of Related contents in blog post.
It is very much required for your readers to provide all other related information which helps them find what they are looking and eventually more pageviews or visits for your blog. It’s win-win situation for both you and readers. Yet Another Related Post Plugin (YARPP) is so far the best related post plugin available in WordPress echo system.
In this tutorial we will go over Best Practices and How-to Guide to setup Matched Content for your site. Which is absolutely aligned with our goal how to make money online tips tutorials.
Let’s get started:
Step-1
Let’s verify if your site is approved for Matched Content or not? Crunchify.com already approved for Matched Content Ads and we got a notification in my Adsense panel few months back.
Step-2
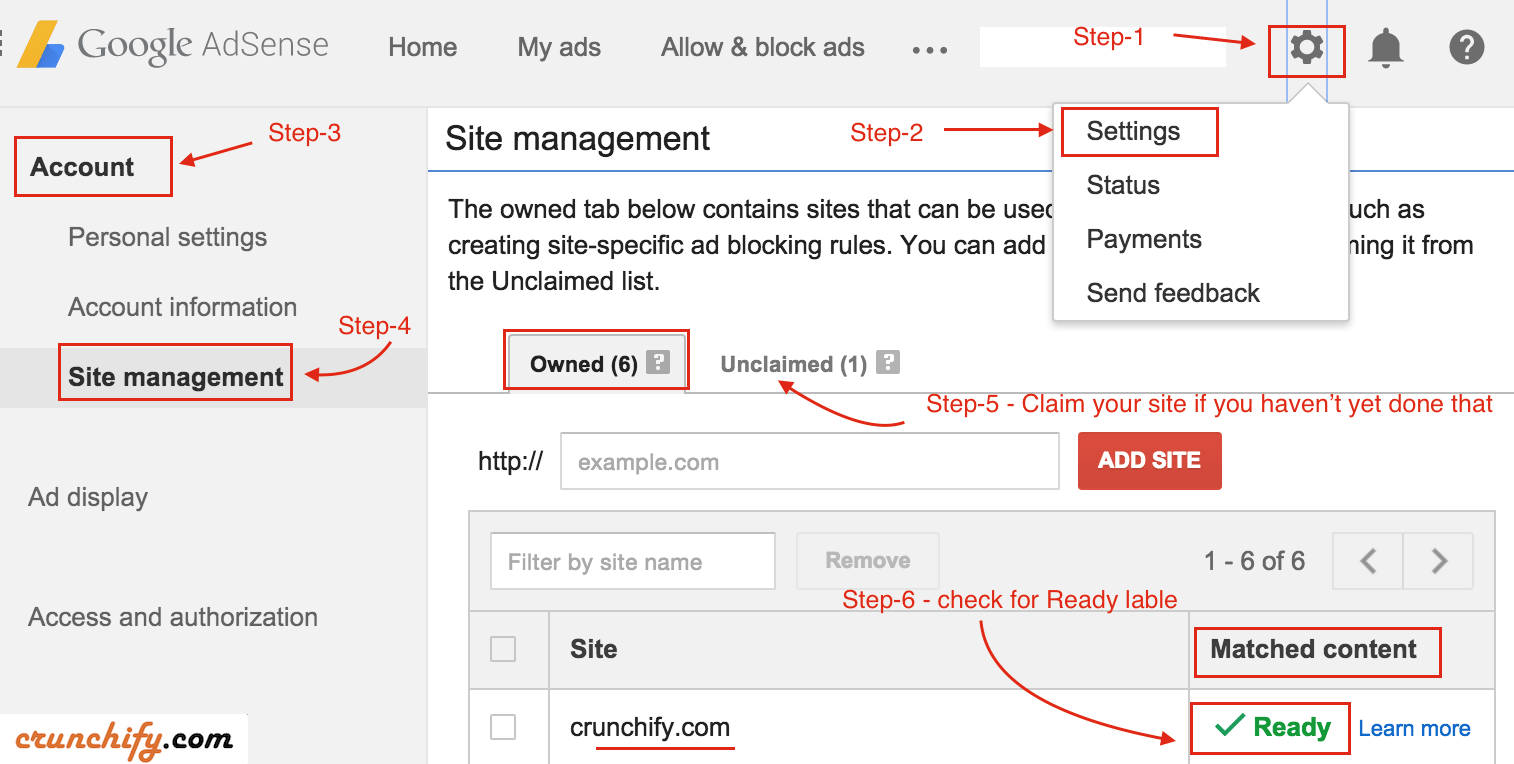
Loginto Adsense- Click on top-right corner
gearicon - Select
Settingsfrom drop down list - Clicked on
Account->Site management - Claim your site if you haven’t yet claimed
- Check for
ReadyGreen label. If you see that that means – you are all set to create Matched Content Ad Unit.
Other must read: How to Configure & Style Google Custom Search (CSE)
Step-3
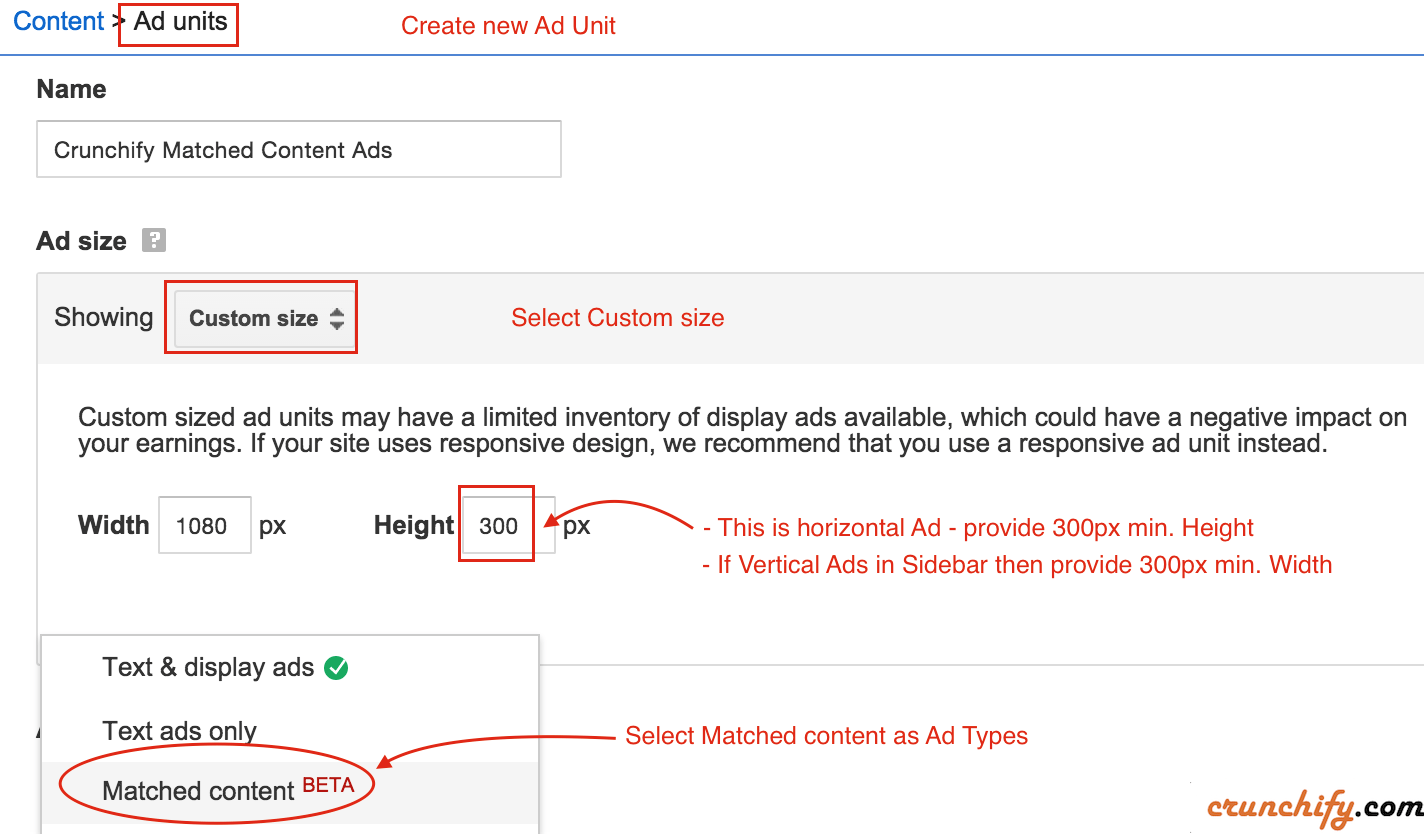
Create an ad unit in the usual way, making sure to choose an ad size that fits your layout, and to select Matched content from the Ad type drop-down in the process.
It is recommended choosing an ad size with a width:height ratio of around 2:1 for a horizontal layout, or 1:2 for a vertical layout.
Step-4
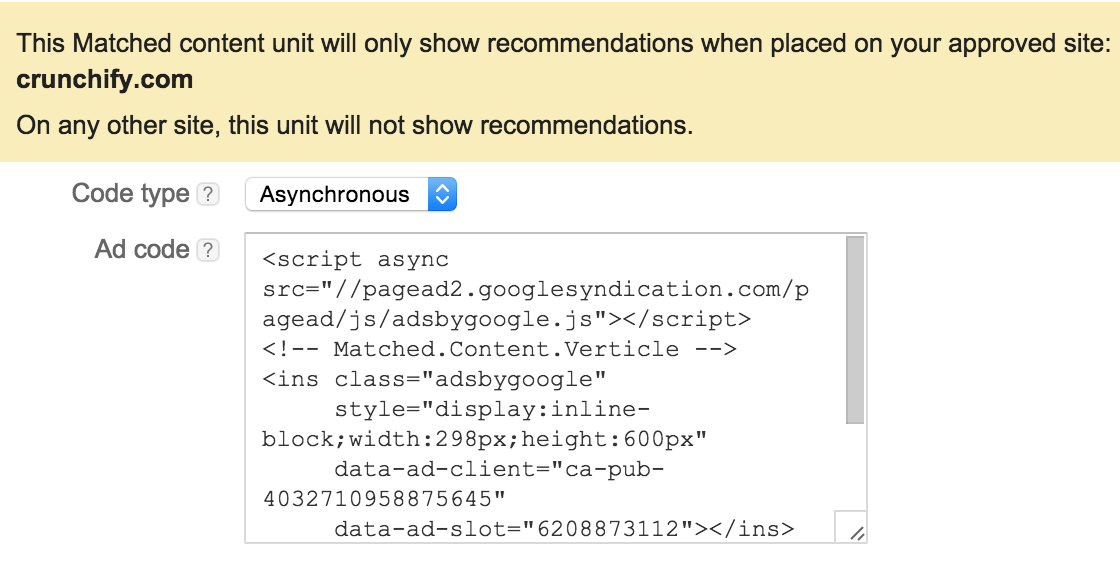
That’s it. Get asynchronous ad code and put it for your approved site’s theme. There are some tips though.
- Make sure you have an image with every blog post.
- Make you are omitting
open graph tagon your blog pages/posts.
Checkout below matched contents ads just above footer widgets. Between I’m wrapping it in .CSS class. You could put and modify below CSS code into your WordPress theme’s style.css file.
.matched-content-footer{
overflow: hidden;
background: #fff !important;
padding: 30px;
-webkit-box-shadow: 0px 0px 8px rgba(0,0,0,0.3) !important;
-moz-box-shadow: 0px 0px 8px rgba(0,0,0,0.3) !important;
box-shadow: 0px 0px 8px rgba(0,0,0,0.3) !important;
margin-bottom: 30px !important;
border-left: 4px solid #7ad03a;
border-top: 1px solid #ddd;
border-right: 1px solid #ddd;
}
NOTE: As per latest update now you can also earn money with Matched content.