
It’s been almost 10 year in 2016 I started playing with WordPress. WordPress is pretty amazing with lots flexible and customization options with the help of hooks/filters it supports.
As per latest information (as of March 2016) WordPress powers and nominates to top 26% of the web sites. That’s not only amazed us but tells us how powerful the framework is.
One of the beauty of WordPress is about expandable Plugins and Themes support. On top of WordPress core, there are so many companies who built theme frameworks.
In this tutorial we will go over why we need theme framework and top responsive & premium WordPress theme frameworks.
What is Responsive Framework?
- Make pages that look great at any size
- Responsive and flexible framework on different mobile and web devices
- It needs to be Sleek, intuitive, and powerful mobile first front-end framework
- Which should be faster and secure
- Responsive design is about building a website with a grid-based layout, images that resize and media queries
In general a framework is a standardized set of concepts, practices and criteria for dealing with a common type of problem like Site/Blog layout. Basically in my opinion, Responsive web design represents a fundamental shift in how we’ll build websites for the decade to come.
Below are my favorite responsive frameworks. I don’t think you need any more framework to look. Take a look, decide and let us know which one you prefer.
1. Genesis WordPress Framework
Download Link.
On Crunchify, we are using Genesis Framework and Eleven40 child theme. Genesis has a straightforward pricing scheme. You pay $59.95 once and get lifetime access to updates and usage on an unlimited number of websites.
Child themes cost from $20-$40, or you can also purchase the Pro plus package and get all the Genesis Framework + all child themes (present and future). From my point of view, main advantage is, there isn’t any yearly fee 🙂
It’s been so many years with Genesis and I’m loving it so far. I’m thrilled with Genesis and now I’m ready exclusively to build websites for others.
Here are few key features of Genesis Frameworks:
- Search Engine Optimized: Google will love you! Schema.org support, mobile responsive, etc.
- Turn-Key Designs: Dozens of child themes to choose from.
- Unlimited Everything: Unlimited support, updates and websites.
- Easy Customizations: Dozens of widgets and plugins made for Genesis.
- Access to Expert Help and Code: Need help? You can get it.
- Social Proof: All of the big sites are using Genesis.
If you are serious about your business or building professional websites for others, I highly recommend it!
2. ElegantThemes: Divi Framework
Download Link.
Divi is the smartest and most flexible theme in our collection. Divi is the Ultimate Multi-Purpose Theme fit for just about any occasion and powered by the Divi Builder. It’s the only theme you will ever need.
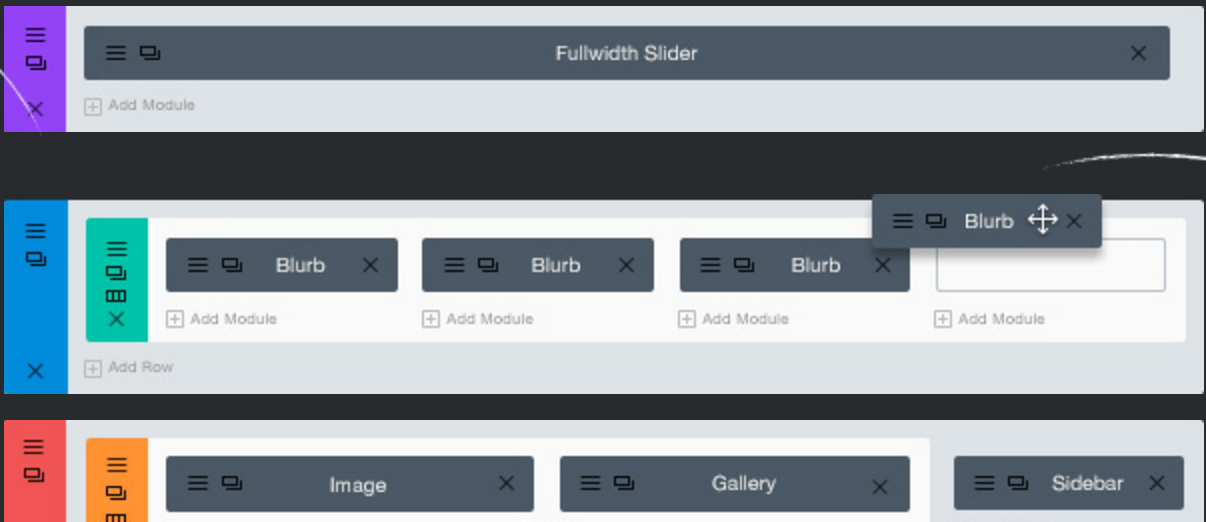
Divi Builder is a core component – it has drag and drop support for your theme.
Here are the few features of Divi Builder as per my information:
- 20 pre-made layouts and ability to create and save your own layouts
- extensive module options with the drag and drop layout builder
- fully mobile responsive and rock solid security
- header and navigation options
- WooCommerce ready, video and parallax background options
3. Headway WordPress themes
Link: http://headwaythemes.com/
Headway Theme is a famous drag & drop Framework makes it super easy to start drawing out your website by creating your different blocks. Headway is a standalone, parent theme for use with WordPress.org installations (self-hosted).
You simply draw out the blocks and then select which one to display. The responsive features frees up a lot of time spent coding as it offers many solutions for common problems us designers face when converting a desktop website to a mobile one.
Let me know which one is your favorite one.