WordPress is a CMS framework, full of customization and provides bunch of API and hooks which any developer could use to modify themes and plugins. That’s the reason currently we do have an option to choose plugins from thousands of available plugins from WordPress official repository.
In this post we are going to discuss new plugin CSSHero with all details. But before we get started, let’s focus on these questions.
- How to
make live changesto your WordPress site? - Theme changes in realtime?
- Is there any easy way to know number of CSS properties for WordPress theme?
- Edit Your WordPress Blog With Real Time Previews
- Customizing WordPress themes before they’re live
If you have any of above questions then you are at right place.
If you want to do live changes by yourself without any help from plugin then you need to know almost ~300 of CSS properties before hand. It’s kind of impossible to modify those to see real changes in live theme mode. WordPress customizer allow you to modify some of the properties but not all and that’s real problem we have.
I would say we do have TWO options:
Option-1) Manually perform CSS changes
- Open your blog in Chrome / Mozilla
- Right click on CSS elements, like Header, Post, image, etc
- Click on
Inspectto see CSS properties - Make changes to see effect
- Once you are fine – Go to theme’s
style.cssfile and save changes - Repeat the process multiple times
Option-2) Use plugin with built in functionality, in our case it’s CSSHero
- Perform changes on
live sitewith editor - See live result
- Click
Save buttonand you aredone
CSSHero in collaboration with Crunchify, giving away
10 free Licensesto Crunchify readers. Fill outthis google formto get your name listed. – Giveaway ENDED 🙂
Let’s install CSSHero and perform live WordPress theme changes
NOTE: Checkout complete Video at the bottom of this post.
Step-1
Why CSSHero? CSSHero is a premium WordPress plugin. Basic license starts with $29/site. I would say – if you are a beginner or professional it’s worth trying. It comes with 30 days money back guarantee.
Use code
CRUNCHIFYto get34% offon Starter, Personal Plans and40% offon Pro plan.
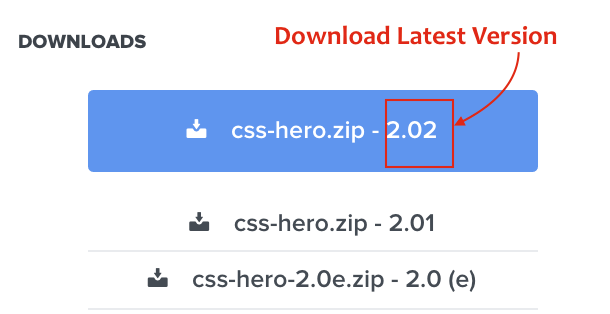
Register your license and download CSSHero plugin latest version from your dashboard: http://www.csshero.org/
Step-2
- Install it from your WordPress admin panel and activate it
- On activation it will ask for
Key - Just click on
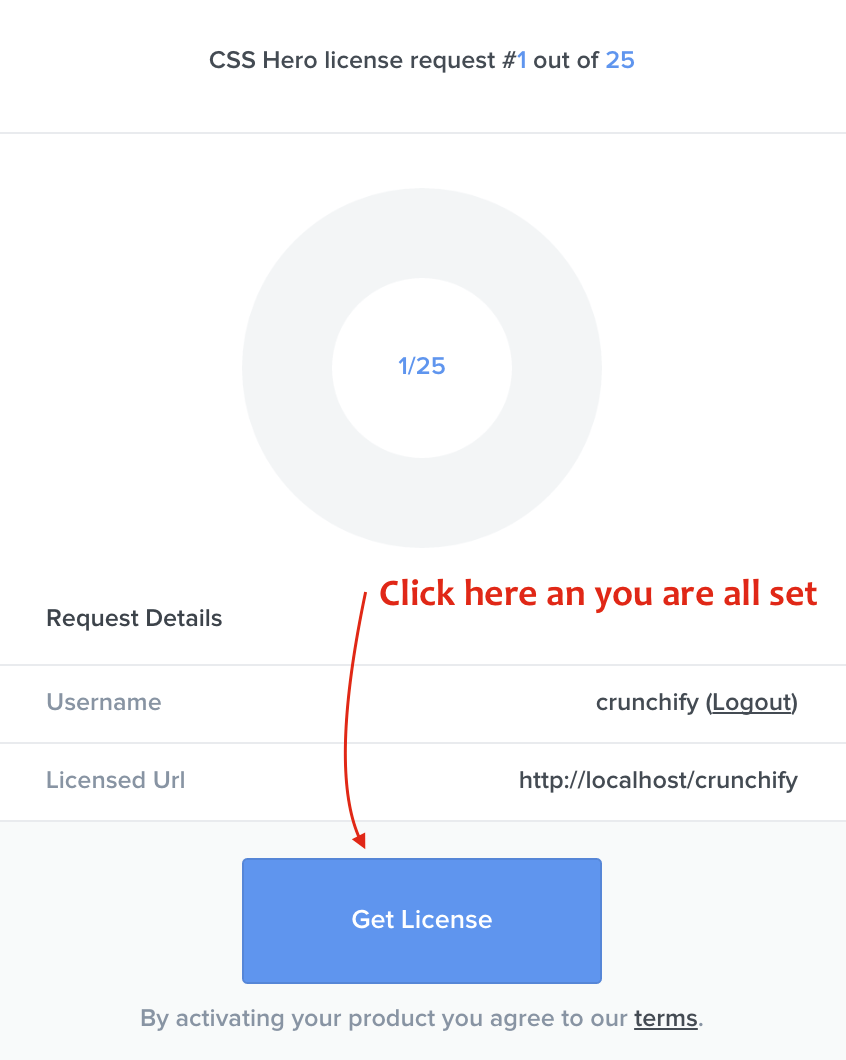
Get my Key Now!button and it will open a page with License key - Click on
Get Licenseand you are all set
Point-1) Let’s get started on functionality
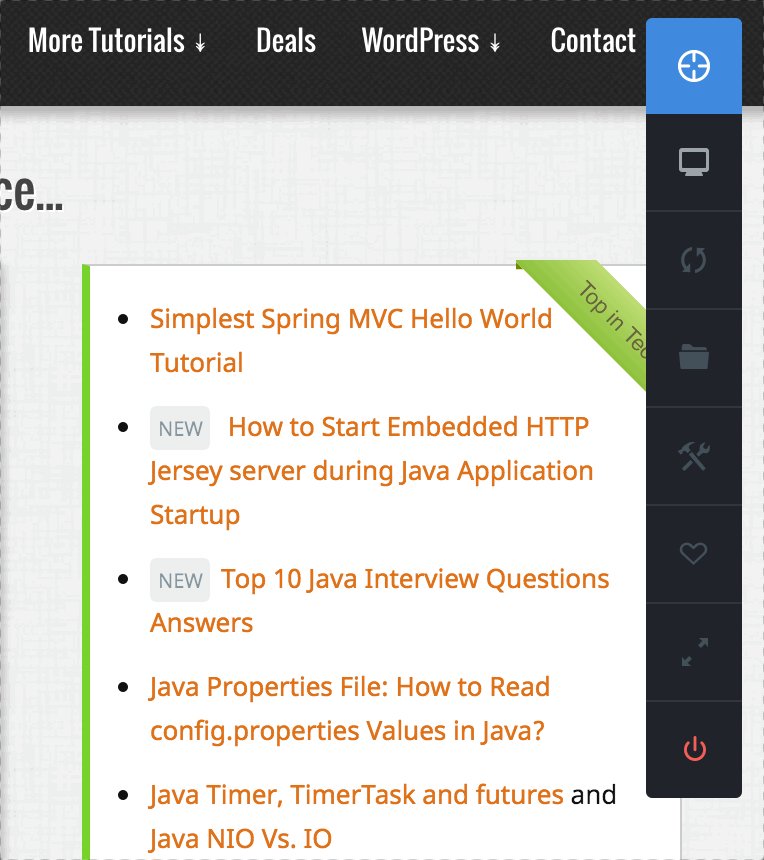
- Now go to your blog
home pageand you will see CSSHero animated button intop rightcorner. - Click on that and plugin will load
control panelwhich works with your theme
Take a look at below gif with all CSSHero options:
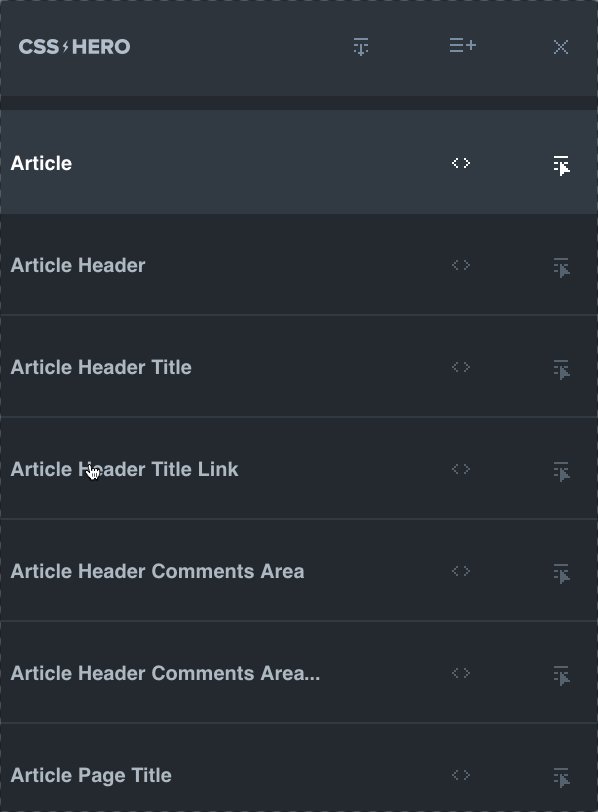
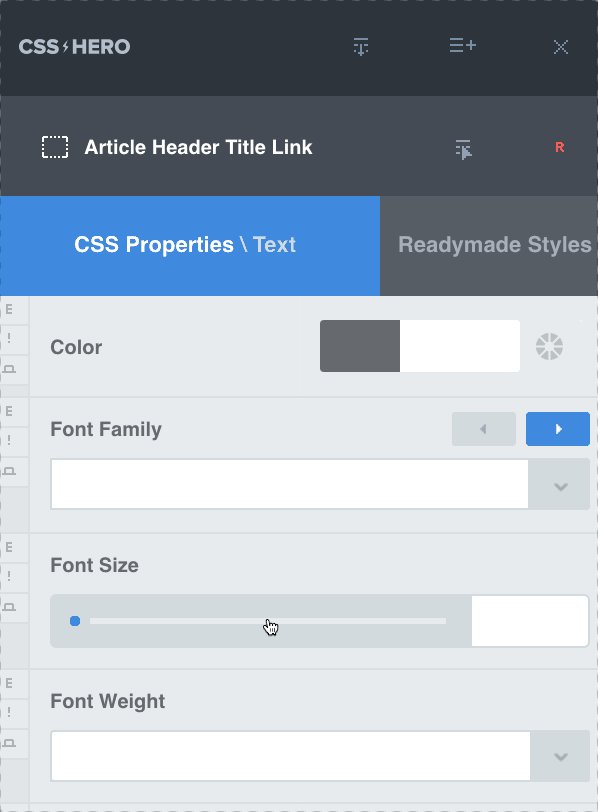
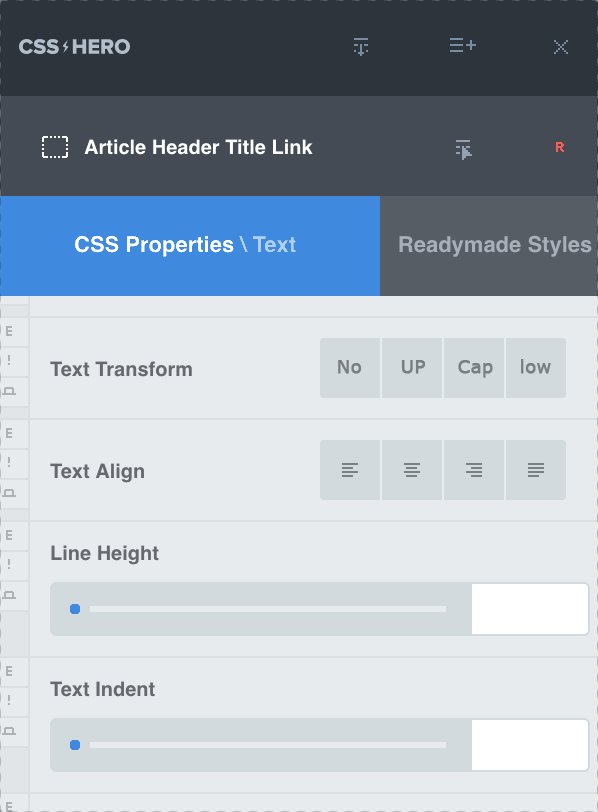
Point-2) CSSHero Theme Editor option
Idea for theme editor is to change all of your theme's style with simple visual editor. With the help of CSSHero theme editor you could change
- Header Text
- font
- border
- styles, etc.
Same applies to
- body content
- entry post
- meta values
- header values
- footer
- sidebar, etc. Take a look at below GIF.
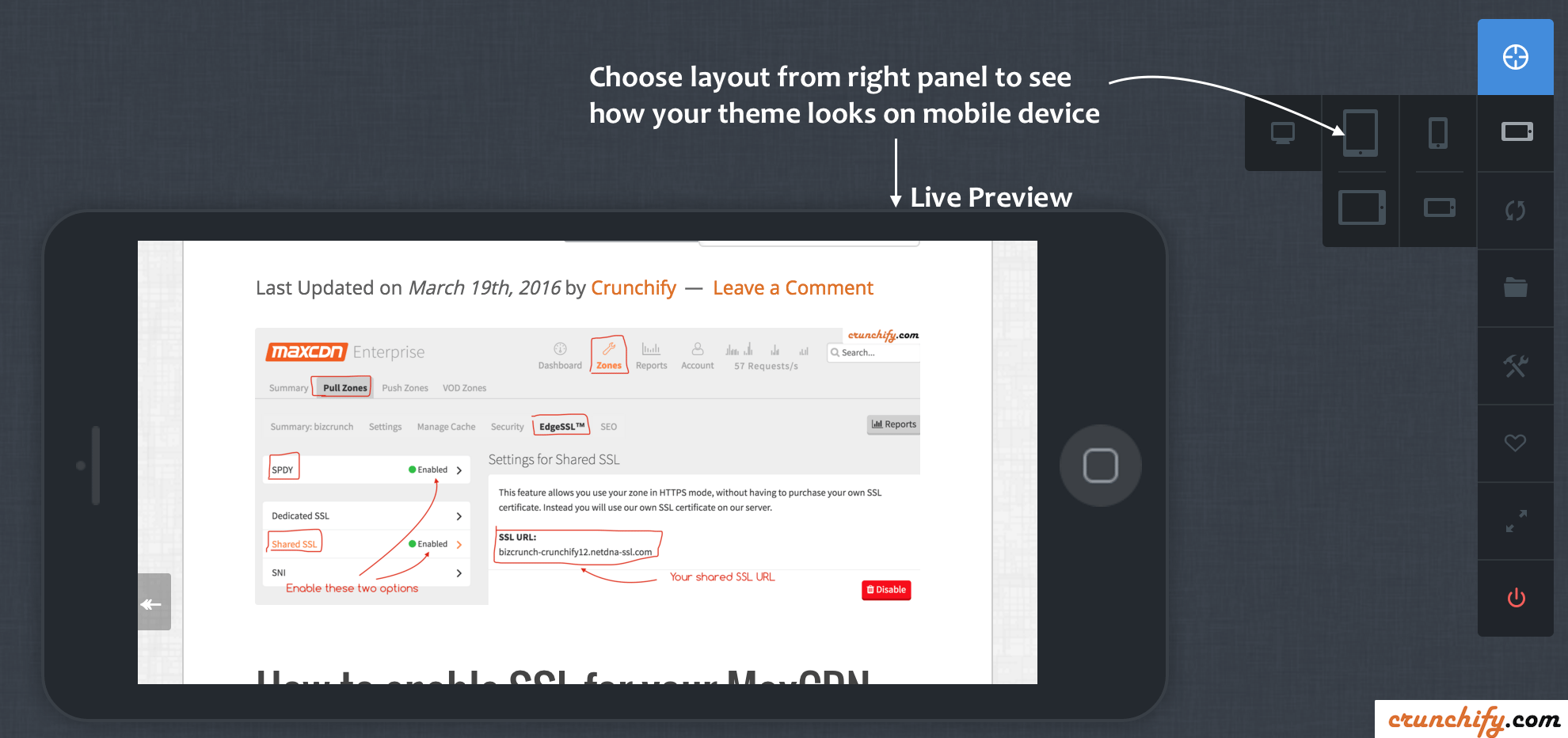
Point-3) Single click handy device layout options
As you see in below image, theme editor gives us an option to checkout number of different Mobile, iPhone, iPad Layouts of your theme with just mouse hover and single click.
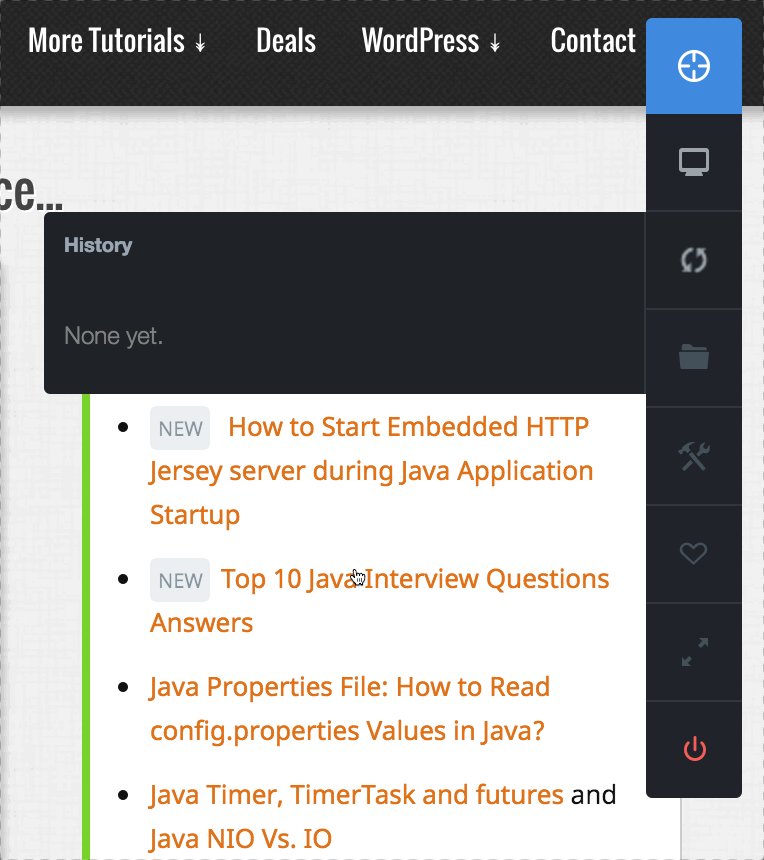
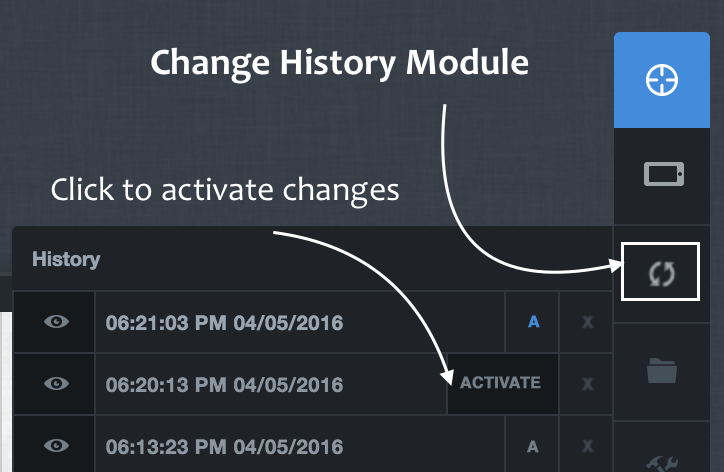
Point-4) How to undo your recent changes?
User do have an option to undo all recent changes using simple Change history module. I bet, none of the developer gets thing done right at first attempt, not at least me :). This is very handy for me.
CSSHero also provides very handy module which shows all of your save changes. You could go back in timeline and revert to previous version. Isn’t that handy tool? I have used this tool so far number of different times and loving it.
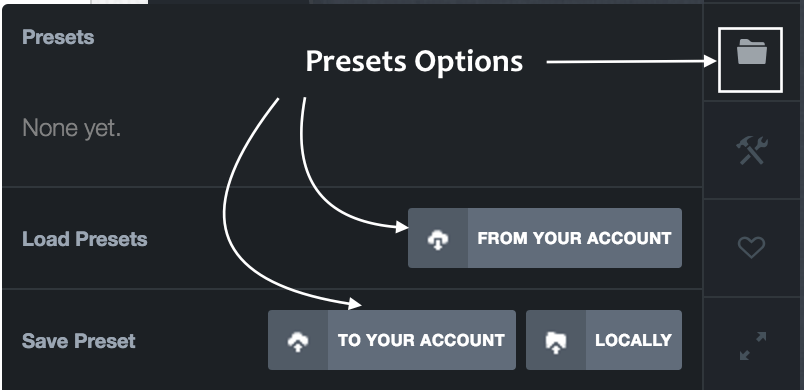
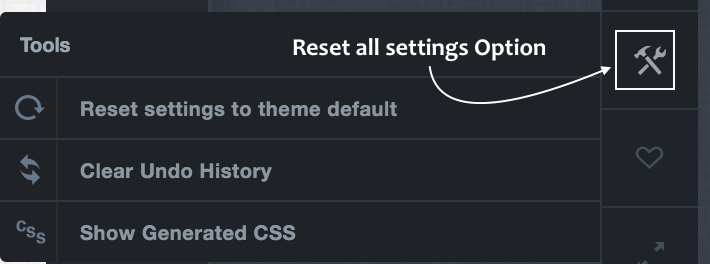
Point-5) Settings and Tools Options
Preset Settings and Tools Options.
Take a look at detailed video which we have captured which shows all functionality of CSSHero WordPress Custom CSS Editor plugin.
Detailed Youtube Video:
Now as you have seen all of the functionality, it’s time to ask below questions :).
Point-6) Does this plugin works with my theme?
As per information from official CSSHero site, plugin works with below all WordPress Theme frameworks.
- Genesis Framework
- GeneratePress
- LayersWP
- Ultimatum Theme
- Total
- Upfront
- WP Bootstrap
- Thematic
- Required+Foundation
- Omega
- Pagelines DMS
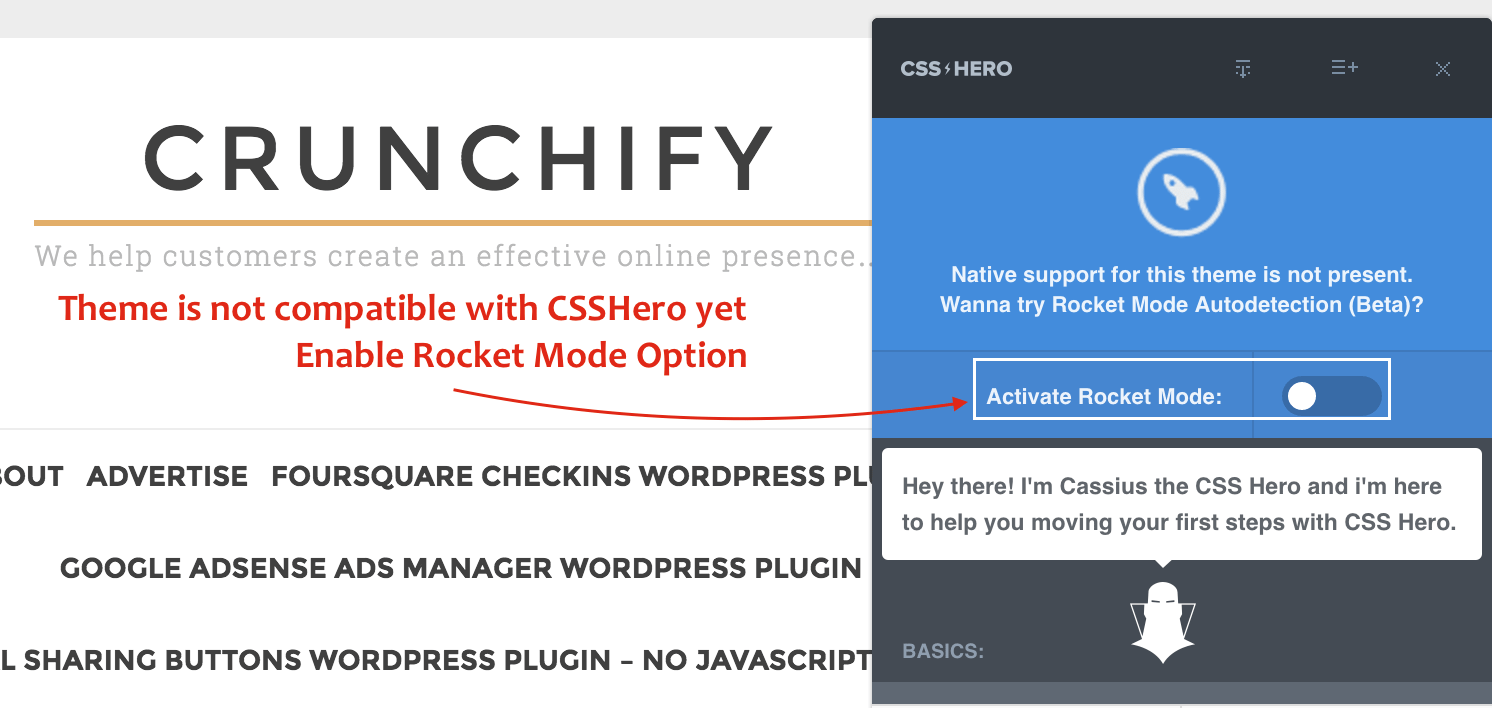
If your theme isn't compatible with CSSHero then no worries. It will shows you an option to enable Rocket mode.
Message: Native support for this theme is not present. Wanna try Rocket Mode Auto detection? Just enable it and try modifying CSS again and you should see the same options as you saw in above video.
Point-7) How about Plugin Support and Documentation?
Some of the popular WordPress plugins, like Gravity Forms, WooCommerce, Contact Form7, WP Pools, and more are compatible with CSSHero framework.
That means, CSSHero not only works with theme customization but it also works with plugin layout customization.
Last but not least, on official site, there are number of detailed tips and tricks articles available for you to read.
Only Cons I could think of is to get familiar with all functionality. It may take some time for you to get started and become pro. Once you are familiar with CSSHero, I’m sure it will be very handy solution for all WordPress blogger.
Get in touch with us if you do have a product, plugin, theme, etc which you think you want to promote.
Here is Crunchify Exclusive Deals for CSSHero:
Hi Crunchify Readers –
We are pleased to announce up-to 40% off on CSSHero WordPress Theme customization plugin.
Kindly take a look at below steps
Step-1
- Go to site CSSHero: https://www.csshero.org/
- Click on
Pricing Planslink
Step-2
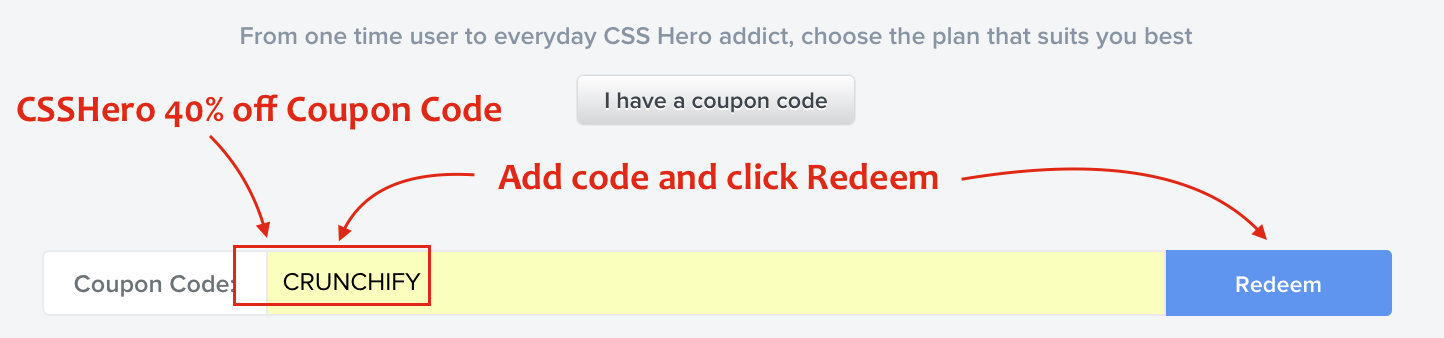
- Click on button
I have a coupon code
Step-3
- Enter Coupon Code:
CRUNCHIFY
Step-4
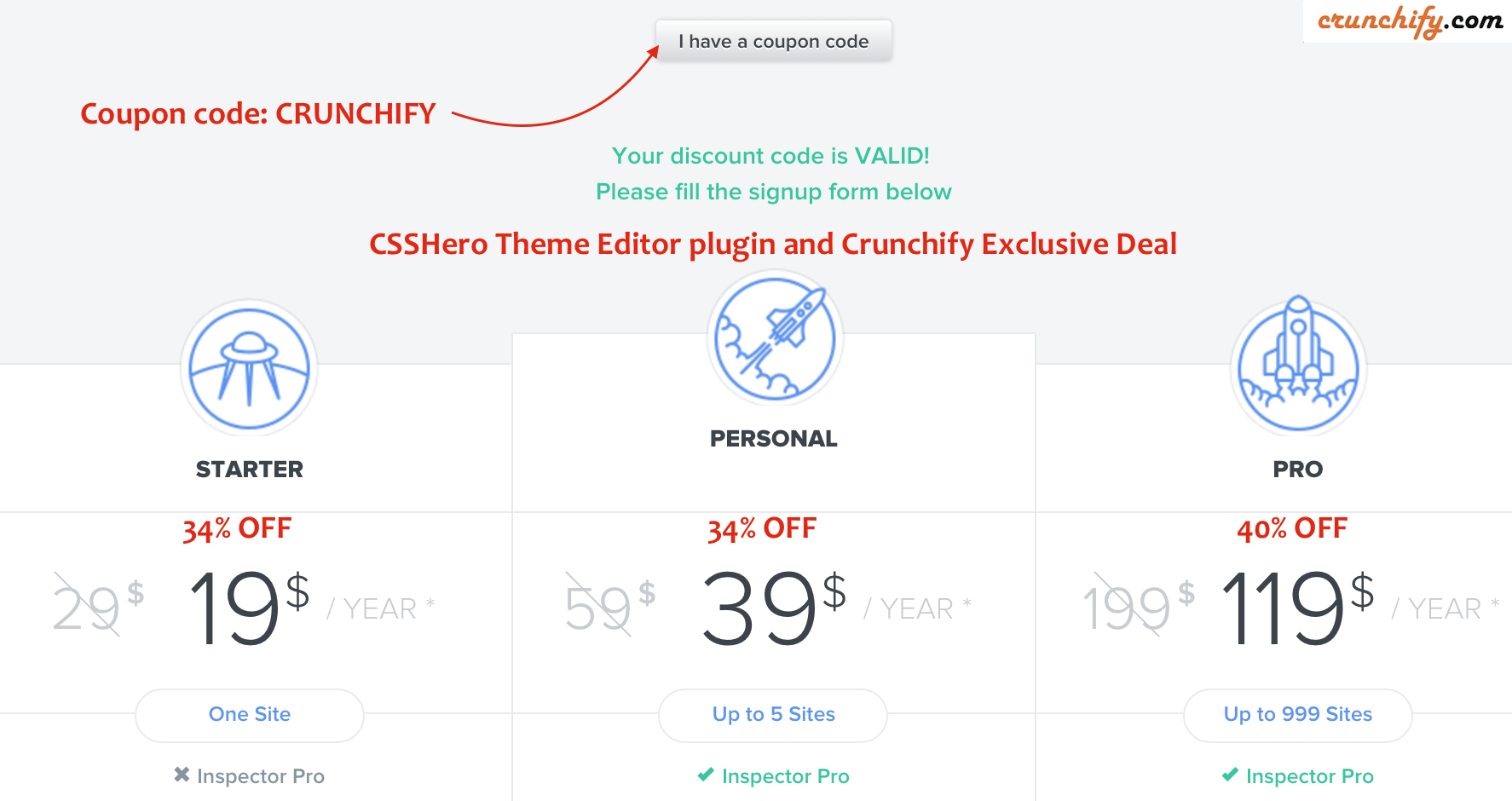
- Click on Redeem button to get
34% offon Starter and Personal Plan - Get
40% offon Pro plan
List of all deals: https://crunchify.com/deals/