
There are very few plugins we use on my site Crunchify. WordPress has almost so many plugins available in it’s Plugin repository. Each plugin developer has done awesome work by providing some of the functionality which enhances core WordPress.
I’ve been looking for best image optimization plugin for my WordPress site since long time. I tried couple of other plugins but finally liked these three:
- Optimus
- WP Smush
- EWWW Image Optimizer
Let’s go over WordPress plugins:
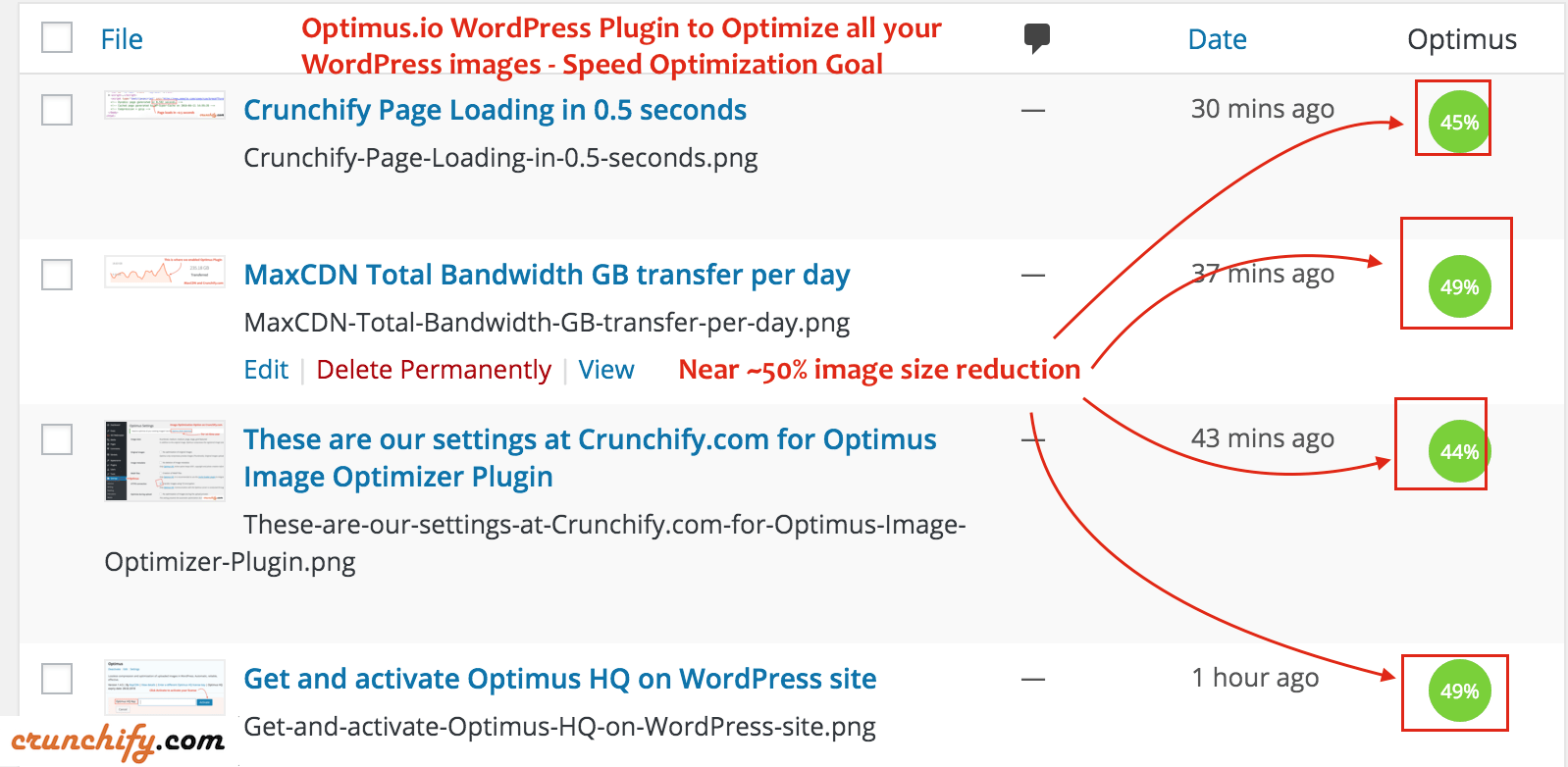
Plugin-1. Optimus
Link: https://wordpress.org/plugins/optimus/
One of the best Image Optimization WordPress plugin which we use on Crunchify.com. We are using HQ version on Crunchify.
Looking for all benefits? Please visit detailed tutorial.
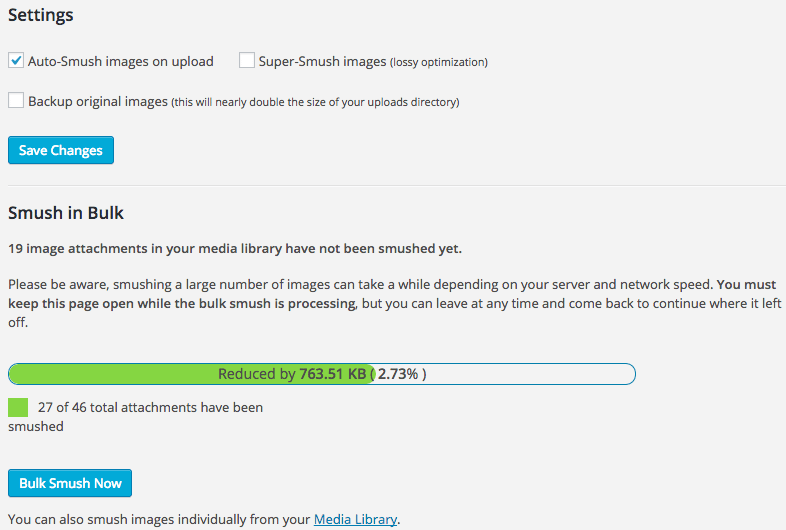
Plugin-2. WP Smush
Link: https://wordpress.org/plugins/wp-smushit/
WP Smush is the first ever WordPress plugin developed to optimize images in WordPress. It helps to strip off metadata from JPEGs, Optimizing JPEG images and converting GIF to PNG format. You can also manually compress images using it. It offers an API that performs these optimizations (except for stripping JPEG metadata) automatically.
How does it work?
Every image you add to a page or post will be automatically run through Smush.it behind the scenes. You don’t have to do anything different.
Existing images
You can also run your existing images through Smush.it via the WordPress Media Library. Click on the Smush.it now! link for any image you’d like to smush.

Plugin-3. EWWW Image Optimizer
Link: https://wordpress.org/plugins/ewww-image-optimizer/
EWWW Image Optimizer will automatically optimize your images as you upload them to your blog. Bandwidth you save by reducing image size matters a lot.
Why we choose Optimus Plugin?
It will reduce your page load time, save your hosting provider’s network bandwidth.
We use MaxCDN as our CDN provider. If you are using any CDN provider then you could see significant reduction in bandwidth use too.
Let’s take a look at below video…
As you could see, at a time there are more than ~1940 active visitors on site and on MaxCDN console you see average of ~60 request/seconds. Middle section shows Bandwidth per seconds. After using Optimus Image optimizer plugin I see significant improvement in bandwidth use.
Plugin also comes with an option to Bulk Optimize. You could use Bulk Optimize image after installing plugin which may take some time but it’s a one time process to optimize all of your blog images. It seems Optimus worked very well for me. Look at %reduction in first image which definitely helped in improved my page load time 🙂
