
On Crunchify we have been always looking for better way to Optimization site. So far we have been published numerous articles related to how to stop loading below scripts and CSS files.
- Stop loading
comment-reply.min.js,jquery-migrate.min.js andresponsive-menu.js: article link. - Stop loading
wp-embed.min.js: article link. - Stop loading jQuery and Crayon Syntax Highlighter CSS and Theme files: article link.
All of above tricks have been applied on Crunchify already. I would suggest you to go for each article and see if that applies to your WordPress site.
In this tutorial we will go over steps on how to disable and stop loading Yet Another Related Post Plugin (YARPP) and Contact Form 7 CSS Style Sheets and it’s part of How To Deregister & Dequeue Style Sheets tutorial.
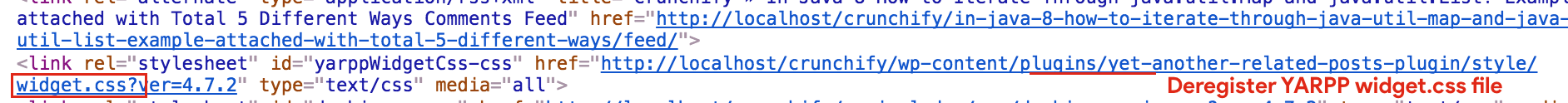
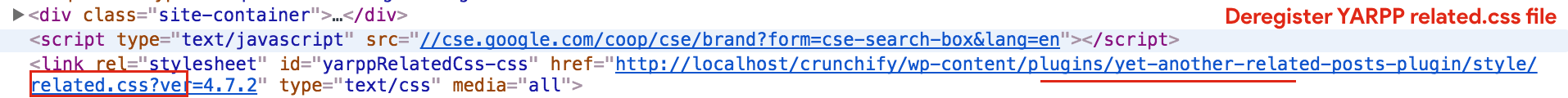
Let’s take a look at below images:


Loading Contact Form 7 JavaScript and Stylesheet Only When it is Necessary.

There is no reason you should load all above 3 files on each and every page. If required you could add those CSS file contents to your theme’s style.css file and that’s what I do usually.
In order to stop loading all above 3 CSS Style Sheets just add below code to your theme’s functions.php file.
// Dequeue yarpp Widgets CSS Style Sheet
add_action('wp_print_styles','crunchify_dequeue_header_styles');
function crunchify_dequeue_header_styles()
{
wp_dequeue_style('yarppWidgetCss');
wp_deregister_style('yarppRelatedCss');
}
// Dequeue yarpp Related CSS Style Sheet
add_action('wp_footer','crunchify_dequeue_footer_styles');
function crunchify_dequeue_footer_styles()
{
wp_dequeue_style('yarppRelatedCss');
}
// Deregister Contact Form 7 CSS style sheet
add_action( 'wp_print_styles', 'crunchify_dequeue_contact_form7', 100 );
function crunchify_dequeue_contact_form7() {
wp_deregister_style( 'contact-form-7' );
}
And that’s it. Now all of above 3 files won’t be loaded next time when you load your site. There is one more way to stop loading JS and CSS file. Using WordPress filter.
add_filter( 'wpcf7_load_js', '__return_false' ); add_filter( 'wpcf7_load_css', '__return_false' );
Now what if you want to load some of those CSS content on site?
On Crunchify.com we have applied above tips and we do have our custom CSS properties for YARPP. Just incase if you want to use then take a look below.
.yarpp-related {
padding: 15px 20px 1px;
border: 1px solid #dfdfdf;
border-left: 2px solid #dd7127;
font-size: small;
margin-top: 30px;
border-radius: 2px;
text-transform: capitalize;
box-shadow: 0 1px 4px rgba(0,0,0,.2), 0 0 40px rgba(0,0,0,.1) inset;
background: #fff;
}
.yarpp-related ol>li {
margin-bottom: 12px;
}
.yarpp-related a {
text-decoration: none!important;
color: #444;
font-size: 15px;
font-weight: 400!important;
line-height: 1.5;
}
.yarpp-related a:hover {
color: #dd7127
}
.yarpp-related h3 {
padding: 0 0 15px!important;
font-size: 25px!important;
margin: 0!important;
font-weight: 700!important;
font-family: "Lato","Helvetica Neue",Helvetica,Arial,sans-serif;
}
Let me know if you have some other way to beautify YARPP section.
