Are you using Jetpack on your WordPress site?
Starting
Jetpack 6.9 (January 2019), Jetpack has improved performance by concatenating all CSS Jetpack needs into one big file.
Well, Jetpack is one of the best open source plugin developed by WordPress.com developers and with more than 40 enriched modules built into it.
You just need to install Jetpack and that’s it. It works just out of the box. Even there is a granular control if you want to use like Disabling WordPress stats from Setting tab and more.
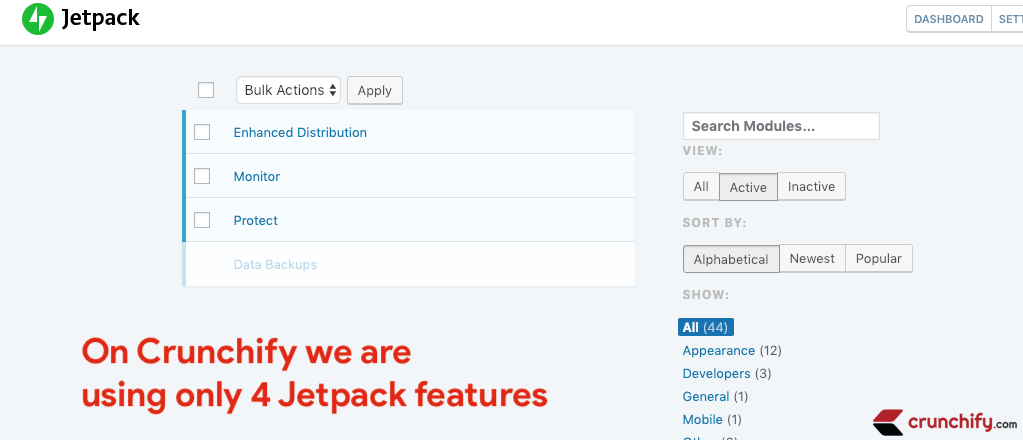
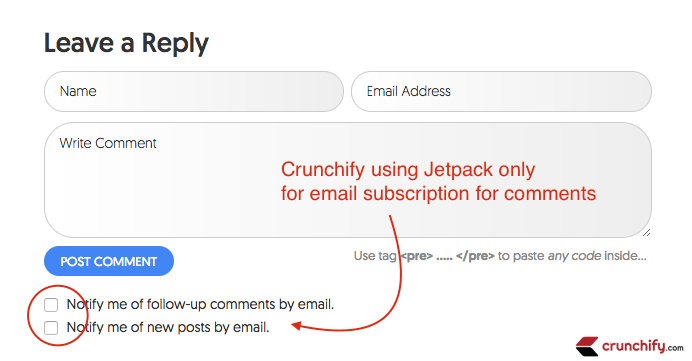
On Crunchify, we are using Jetpack with only below features.
By default Jetpack adds two files to your site and loads on every page.
- jetpack.css
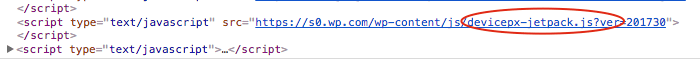
- devicepx-jetpack.js
Have you ever wondered what is devicepx-jetpack.js? How to remove Jetpack CSS?
devicepx-jetpack.js is used to manage image replacements on devices that have HiDPI (High DPI) and Retina display.
For my usage – I absolutely don’t need these two files loading on each page. Follow below steps to dequeue and stop loading both files.
Step-1
Open your theme’s functions.php file
Just add below code block to dequeue devicepx-jetpack.js file.
//* Dequeue Scripts
add_action( 'wp_enqueue_scripts', 'crunchify_enqueue_scripts_styles' );
function crunchify_enqueue_scripts_styles() {
wp_dequeue_script( 'devicepx' );
}
Step-2
Jetpack.css comes with tons of style sheets even if you don’t need that. In order to disable jetpack.css file add below lines to your theme’s functions.php file.
add_filter( 'jetpack_implode_frontend_css', '__return_false', 99 ); add_filter( 'jetpack_sharing_counts', '__return_false', 99 );
Step-3
Clean up your site Cache if you are using WP Super Cache or any other plugin. Try reloading your site and you shouldn’t see both files as part of your page load 🙂
Is there any issue stop loading both files?
Well, it depends. Jetpack has one big giant jetpack.css file for all functionality. For me I just wanted one line of code from that file which I have placed in my theme’s style.css file.
.comment-subscription-form .subscribe-label {
display: inline!important;
}
Check out if you see any styling issue after performing above steps. Just add those CSS properties manually and you should be all good.
Why to add more resources as those are not gonna help us speed up our WordPress site 🙂