
You may have noticed quite a few recent articles on Jetpack on Crunchify site. That’s because, it’s been a month we are playing with Jetpack WordPress plugin and testing out some of it’s functionality.
There are so many good plugins in Jetpack as a module and there are quite a few issues too 🙂
Well, I haven’t tested all of Jetpack’s features but this is my personal touch and review on Jetpack WordPress plugin based on testing on not all but almost all modules. It’s like WordPress Jetpack review 2017.
Before we go in installation details and some of the module if you are looking for an answer for
Should I use Jetpack WordPress Plugin?
Answer is: NO🙁 Oh wait. This answer is based on my need. Why? Take a look atbottom sectionfor detailed answer.
Below details are best suited if you have any questions like:
- Should I Use Jetpack on My WordPress Website?
- Will Jetpack
Supercharge Or Superbloatyour Blog? - Jetpack Pros and Cons – Should You Use It?
Let’s get started on Jetpack Installation part first
I would say – please follow each below steps carefully as once you install and activate plugin, Jetpack by default enables almost ~21 modules on your site. It’s like 21 small plugins activated at the same time and you may not have an idea how many more files (CSS and Javascripts) are loading now because of this change.
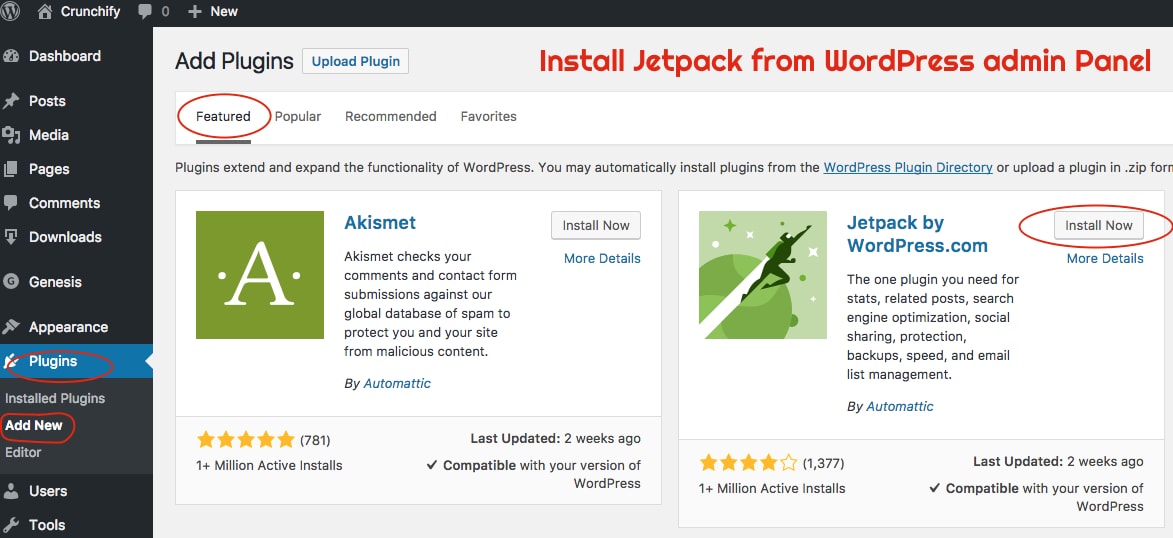
Step-1
- Go to your site Admin area
- Click on
Plugins - Click on
New - By default you should see
FeaturedTab - You may be able to see
Jetpackby WordPress.com plugin - Click on
Install Nowand thenActivate

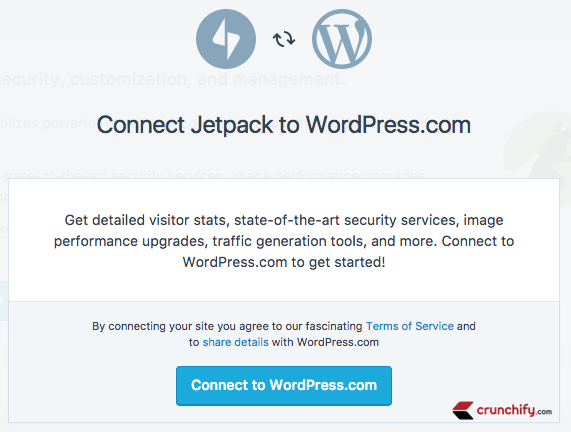
Step-2
On next screen you may see a dialogue box saying Connect to WordPress.com.

Login to WordPress.com and Approve your connection.

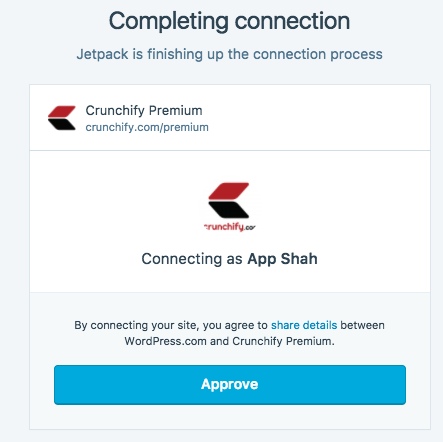
Step-3
Go back to your Site Admin Panel (wp-admin) page. You will see new left panel Jetpack menu. Between you will have an option to choose Free plan or Premium Jetpack plan.
At Crunchify, we are using Professional plan at the moment and using VaultPress backup solution provided by the same great WordPress team.

Step-4
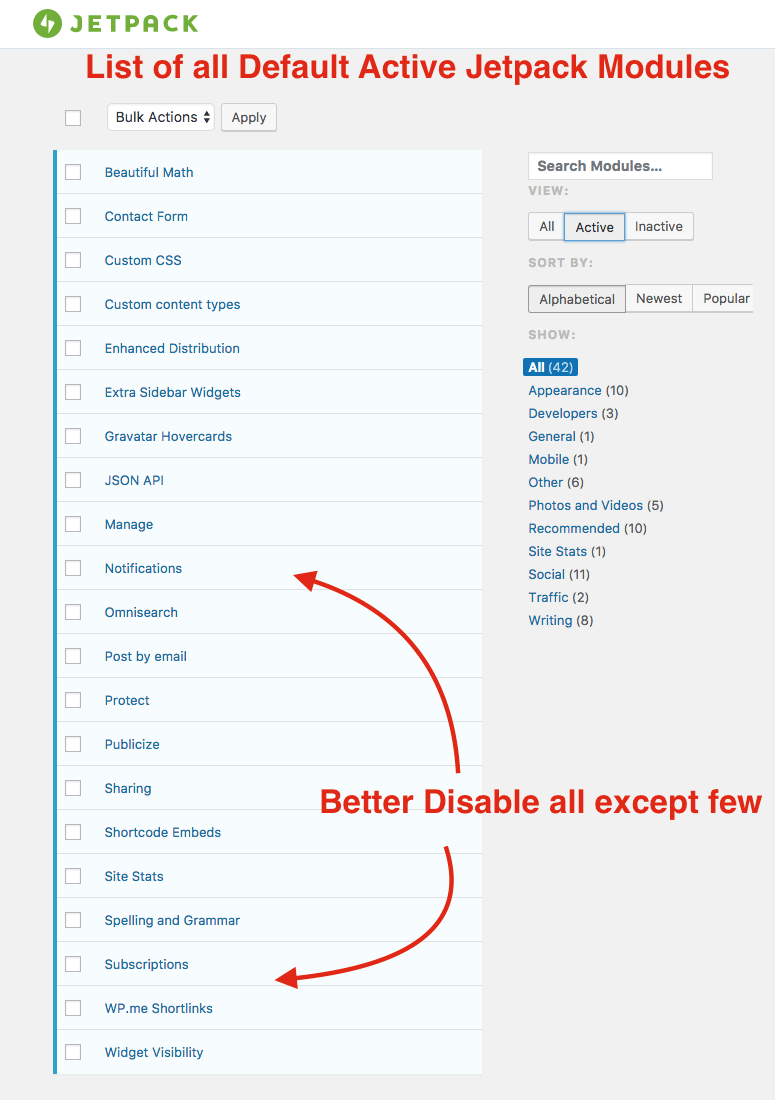
Click on Settings tab. This is where fun starts 🙂 In the background Jetpack enables all of these modules you see in screenshot for you.

Please follow tutorial on how to disable all of these Jetpack’s module including Jetpack’s Stats and enable only which you need. By performing this steps, you will make sure that, no more unwanted modules will be enabled.
Guys,
there is a simple Rule of Thumb: Enable only modules/plugins which are absolutely needed. It’s always good practice to visit your plugin list every 6 months and cleanup old unused plugins. Checkout how those unwanted plugins are affecting your WordPress Database.
Step-5
Even after disabling almost all modules Jetpack adds jetpack.css and devicepx-jetpack.js files on each file. In my opinion, there is no need to load 2 extra files on each page as it may reduce your site speed and eventually affect Google Search Engine ranking.
Please disable both jetpack.css and devicepx-jetpack.js files. Once disabled, you need to check if you are seeing odd behavior on related post widget or other modules you are using in Jetpack. Find Out those CSS and add it to your theme’s style.css manually 🙂
That should be it. By this way, you are making sure that Jetpack is pretty optimized and it’s not loading any extra modules and files.
Now question: Why we are not using Jetpack on Crunchify?
As I mentioned above, we are on Jetpack’s professional plan and using VaultPress for site backup. In addition, we already have all below modules and functionalities enabled on Crunchify by custom theme hooks and other well reputed plugins.
- VaultPress: Once you connect Jetpack to WordPress.com you can activate VaultPress. Once activated, you can simply remove Jetpack.
- Related Post: We are using Yet Another Related Post plugin (
YARPP) - Social Sharing: We are using Optimized Sharing Premium plugin
- Site up check monitoring:
Pingdom free versionfor it - Shortlink: We are using WP-Bitly plugin and customized to show bitly link on each page
- Contact Form: We are using Google Form directly
- Photon: We are using MaxCDN and WP Super Cache together to enable cdn functionality
- WordPress.com stats: We are using Google Analytics directly without any plugin
I hope that answers your question on why we are not using Jetpack on Crunchify.
If we change our mind in the future then we will update this post with more details.
