
The HTML5 <canvas> element is used to draw graphics, on the fly, via scripting (usually JavaScript).
The <canvas> element is only a container for graphics. You must use a script to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, characters, and adding images.
Here is a sample HTML canvas example:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="290" height="80" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Georgia";
ctx.strokeText("Crunchify.com Test",10,50);
</script>
</body>
</html>
Output:

My Favorite JavaScript Canvas Libraries:
1) bHive.js Library:
Create rich user experiences, animations, games and applications with bHive, a HTML 5 canvas framework API built to make developing easier, so you can start creating straight away.

Link: http://www.bhivecanvas.com/
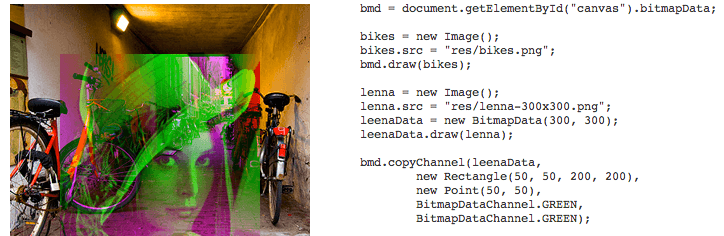
2) BitmapDataChannels Library:
HTML5 Canvas API implementation of the AS3 BitmapData class.

Link: https://github.com/pnitsch/BitmapData.js
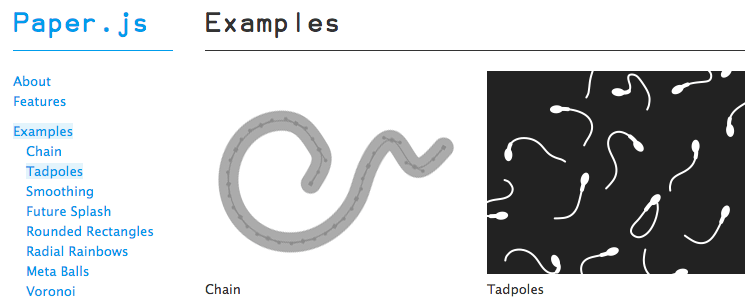
3) Paper.js Library:
Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface.

Link: http://paperjs.org/
4) HTML Canvas Library:
HTML canvas library is a full-featured lightweight wrapper library of the native html canvas element written in Javascript, aimed to make visualization and animation using canvas simpler. Features animation support, layers, event capture, multitouch and many examples.

Link: http://html-canvas-lib.sourceforge.net/
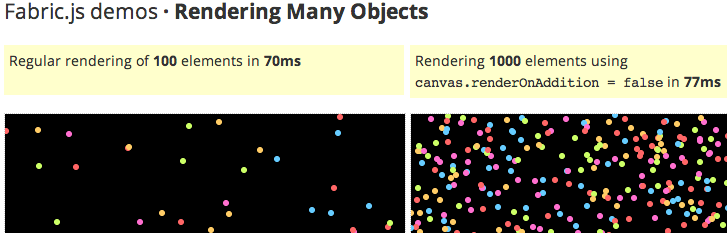
5) Fabric.js Library:
Fabric.js is a powerful and simple Javascript canvas library. Fabric provides interactive object model on top of canvas element. Fabric also has SVG-to-canvas (and canvas-to-SVG) parser.

Link: http://fabricjs.com/
Which one is your favorite one? Let us know in comment section below.
