
Genesis WordPress framework comes with lots of great features. We are using GenesisWP Framework since more than 10 years and it’s been awesome journey.
Recently we have enabled new Custom Post Type section called Guides on Crunchify.
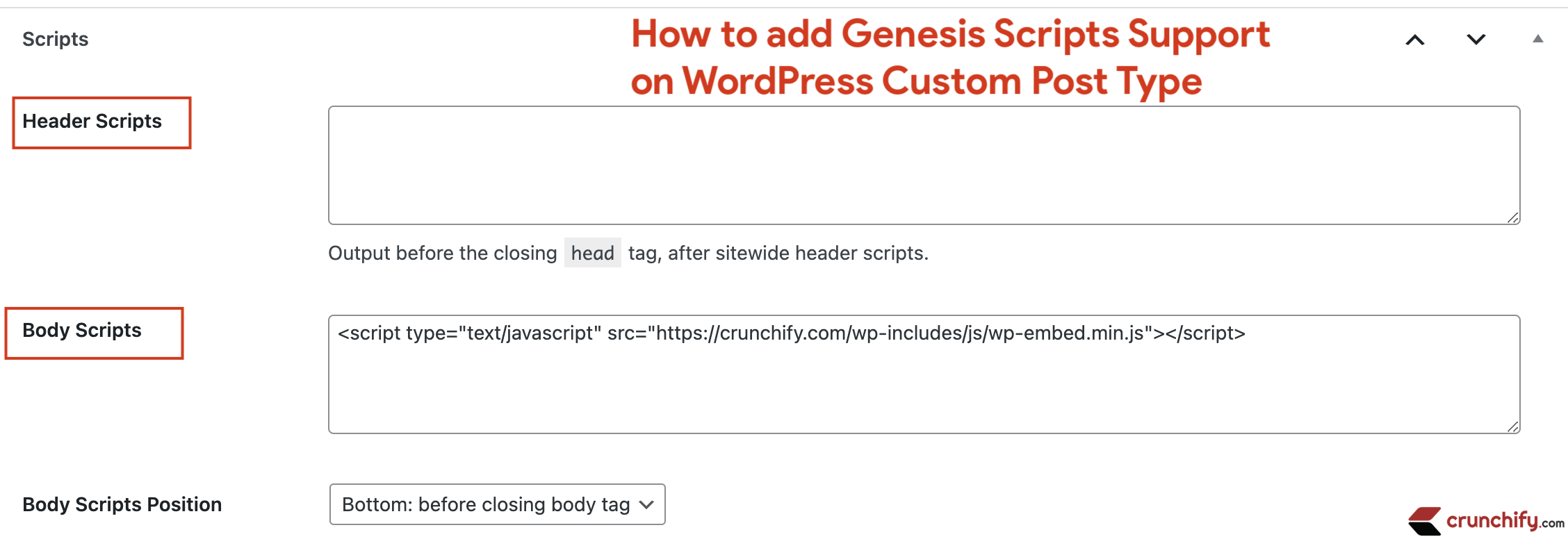
Today I’ve noticed, while publishing Custom Post Type, I didn’t see Scripts section WordPress Edit post section.
How to Enable Genesis Scripts on Custom Post Types? Let’s start working with Custom Post Types. How to load certain scripts only on single pages?
Adding a script to the edit & create admin pages for a custom post type. In order for Scripts section to be appeared at the bottom of Edit post page just add below code to your Genesis theme’s Child theme’s functions.php file.
add_post_type_support( 'guides', 'genesis-scripts' );
That’s it. Save functions.php file and refresh your page. You will see Genesis Scripts section now.
Why I use Genesis Scripts section?
On Crunchify, I have disabled WordPress Embed script globally site wide. That means wp-embed.min.js is not loading on any of pages except I put it in Scripts section.
Want to see live example?
Oh yeah. You are on right post 🙂
On this page I’ve added below script and that’s why above embed post is showing the way it should.
<script type="text/javascript" src="https://crunchify.com/wp-includes/js/wp-embed.min.js"></script>
Enjoy and happy blogging!
How to customize The Header in Genesis Daily Dish Pro Child Theme?
Question from our user:
I have been Customizing my blog recently, thanks to WordPress genesis tutorials by App Shah, I’ve added cool navigation buttons, Scroll to top amongst others.
But… Now I still need help to further customize my theme header.
By default, My header image has its own section but I want a crunchify-like header and Primary Menu on SAME LINE .
Header at the left, Menu at the right on SAME Line.
PS: I’ve tried this article here ( Add Logo on Top of Navigation Menu in a Genesis Child Theme 20 ) and it worked but The space for header was still there but blank because It was moved with css stated in the tutorials.
So What do I want actually?
I want to move my header to The primary menu and remove the header space that will be left after moving header to menu. For short… I want it to be as it is on https://crunchify.com. Thanks again!
Solution: Try adding below into functions.php file.
//* Reposition the primary navigation menu
remove_action( 'genesis_after_header', 'genesis_do_nav' );
add_action( 'genesis_header', 'genesis_do_nav', 12 );
//* Reposition the secondary navigation menu
remove_action( 'genesis_after_header', 'genesis_do_subnav' );
add_action( 'genesis_footer', 'genesis_do_subnav', 12 );
//* Remove output of primary navigation right extras
remove_filter( 'genesis_nav_items', 'genesis_nav_right', 10, 2 );
remove_filter( 'wp_nav_menu_items', 'genesis_nav_right', 10, 2 );
//* Reduce the secondary navigation menu to one level depth
add_filter( 'wp_nav_menu_args', 'eleven40_secondary_menu_args' );
function eleven40_secondary_menu_args( $args ){
if( 'secondary' != $args['theme_location'] )
return $args;
$args['depth'] = 1;
return $args;
}
Let me know if you face any issue.
