
WordPress is one of the most popular content management systems (CMS) in the world. It is used by millions of bloggers, businesses, and website owners to create and manage their websites. One of the great features of WordPress is its flexibility, which allows users to customize their website to suit their needs. In this blog post, we’ll look at a simple way to add any HTML code to the header, body, and footer in WordPress.
Why would you need to add HTML code to WordPress?
WordPress is a versatile CMS that offers a lot of flexibility in terms of design and functionality. However, sometimes you may need to add custom HTML code to your website to achieve a specific design or functionality. For example, you may want to add a tracking code or an analytics code to your website. Or, you may want to add custom CSS or JavaScript to your website to achieve a specific design or functionality.
Whatever the reason may be, adding HTML code to your WordPress website is not difficult. Here are the steps to follow.
Step 1: Access the Theme Editor
To add HTML code to your WordPress website, you’ll need to access the theme editor. To do this, log in to your WordPress dashboard, then go to Appearance > Theme Editor. This will take you to the Theme Editor page, where you can edit the files that make up your website’s theme.
Step 2: Edit the Header, Body or Footer
Once you are on the Theme Editor page, you can edit the header, body, or footer of your website. To do this, click on the file you want to edit. For example, if you want to edit the header of your website, click on the header.php file.
Step 3: Add your HTML code
Once you have accessed the file you want to edit, you can add your HTML code. Simply add the HTML code where you want it to appear. For example, if you want to add a tracking code to your website, you can add it to the header.php file, just before the closing </head> tag.
If you’re not comfortable editing the code directly, you can use a plugin like “Insert Headers and Footers” to add your HTML code. This plugin allows you to add code to the header, body, or footer of your website without editing any files.
Step 4: Save your changes
Once you have added your HTML code, be sure to save your changes. To do this, click on the “Update File” button at the bottom of the editor page.
That’s it! You have successfully added HTML code to the header, body, or footer of your WordPress website.
Is there any simpler way to add HTML to header, body, footer in WordPress?
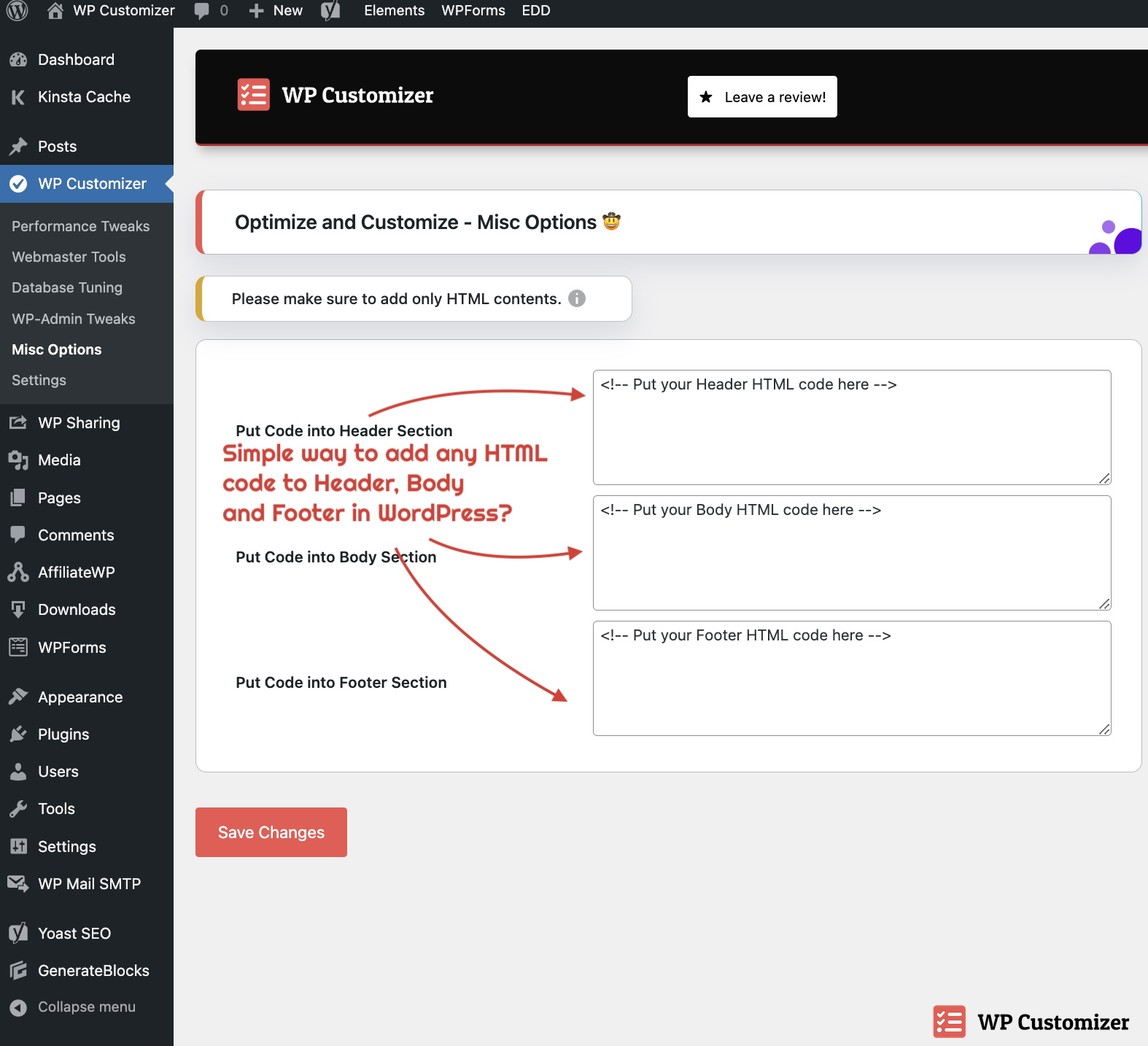
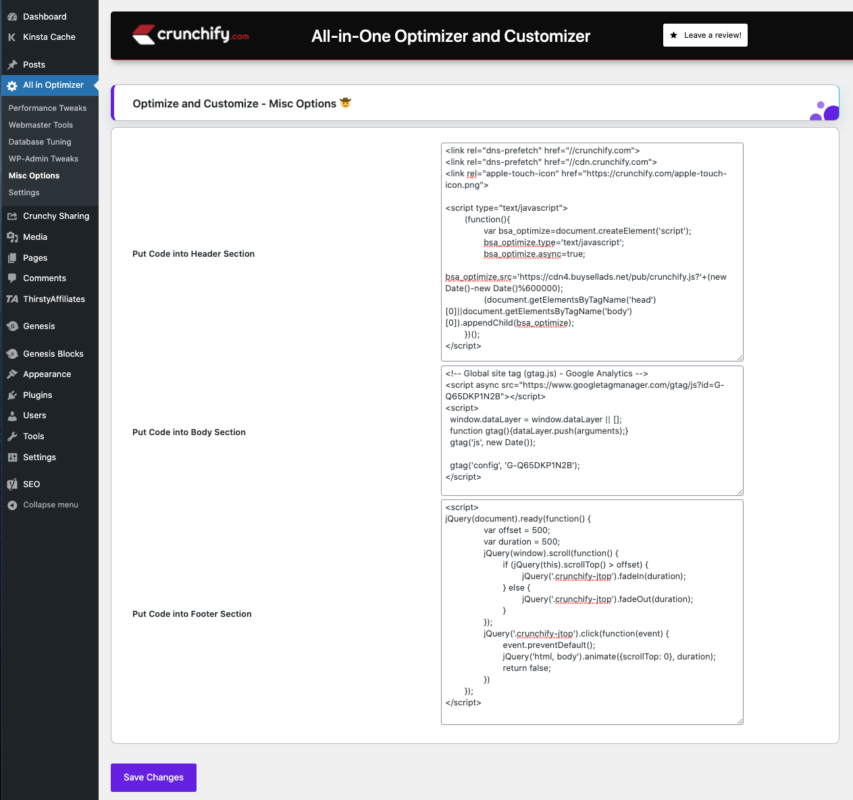
Crunchy Booster plugin provides simplest and the best way to add Code to Header, Body, and Footer simple way in WordPress.

Crunchy Booster is the Simplest WordPress Optimizer & Customizer Plugin!
It provides simplest, light weight, most powerful All-in-One 50+ Optimization, Customization, Webmaster, Database, Configuration, WordPress fine-tuning options in single plugin.
Check out below screenshot.

Let me know if you face any issue adding code/script to footer, header or body section.
