
It’s been few days I have been playing with DevKinsta on my local Mac book pro. I was able to setup my local environment in no time.
My first impression: DevKinsta is super quick and easy. I was able to create multiple sites including HTTPS setup in no time. Hardly took ~2 min to create multiple sites with nice user interface.
In this DevKinsta review post we will go over some of my learning and steps on how to get started with DevKinsta.
Step-1) How to install DevKinsta?
- Visit site:
https://kinsta.com/devkinsta/. - Click on
DownloadButton. - If you are on Mac
- You will see
DevKinsta.dmgpack downloaded under your /Downloads folder.
- You will see
- Double click on DevKinsta.dmg.
- Copy
DevKinsta.appto your Applications folder. - Click on
DevKinsta.appto launch an application.
Did I face any issue during installation?
Yes, DevKinsta is a FREE local development environment that uses the power of Docker for WordPress developers.
For me, I got error message DK0003 during Docker installation steps.

I tried to launch App multiple times but the same error.
How to fix DevKinsta DK0003 Couldn’t install Docker issue?
Manually install Docker:

- For Mac:
- Visit https://docs.docker.com/docker-for-mac/install/
- For Windows:
- Visit https://docs.docker.com/docker-for-windows/install/
- Click on Download link:
Download from Docker Hub - You should see docker.dmg file downloaded to Downloads folder.
- Double click on
Docker.dmgfile and copy Docker.app to your application folder. - Click on
Docker.appand start Docker container. - Just follow list of on-screen steps without making any changes and you should be good.
That’s it. You now have Docker installed successfully.
Now resume DevKinsta.app installation
Double click on DevKinsta.app and now you should be able to successfully installed DevKinsta on your laptop/desktop.
DevKinsta will install these 5 Docker Images on your local.
kinsta/devkinsta_adminer IN USE 0.1.1 3e5893d2fad5 11 days ago 70.96 MB kinsta/devkinsta_fpm IN USE 0.1.0 7673f1bedcb9 about 1 month ago 561.86 MB kinsta/devkinsta_nginx IN USE 0.1.0 033d6e3528ea about 1 month ago 162.13 MB mariadb IN USE 10.5.5 41fa9265d4df 5 months ago 406.49 MB mailhog/mailhog IN USE v1.0.1 4de68494cd0d 6 months ago 392.01 MB
Step-2) Create your first local site: crunchify.local
Check out here complete video on how to setup DevKinsta locally.
Here is some more details:
In my case I’m going to create my first site
https://crunchify.local. Here are some detailed steps.
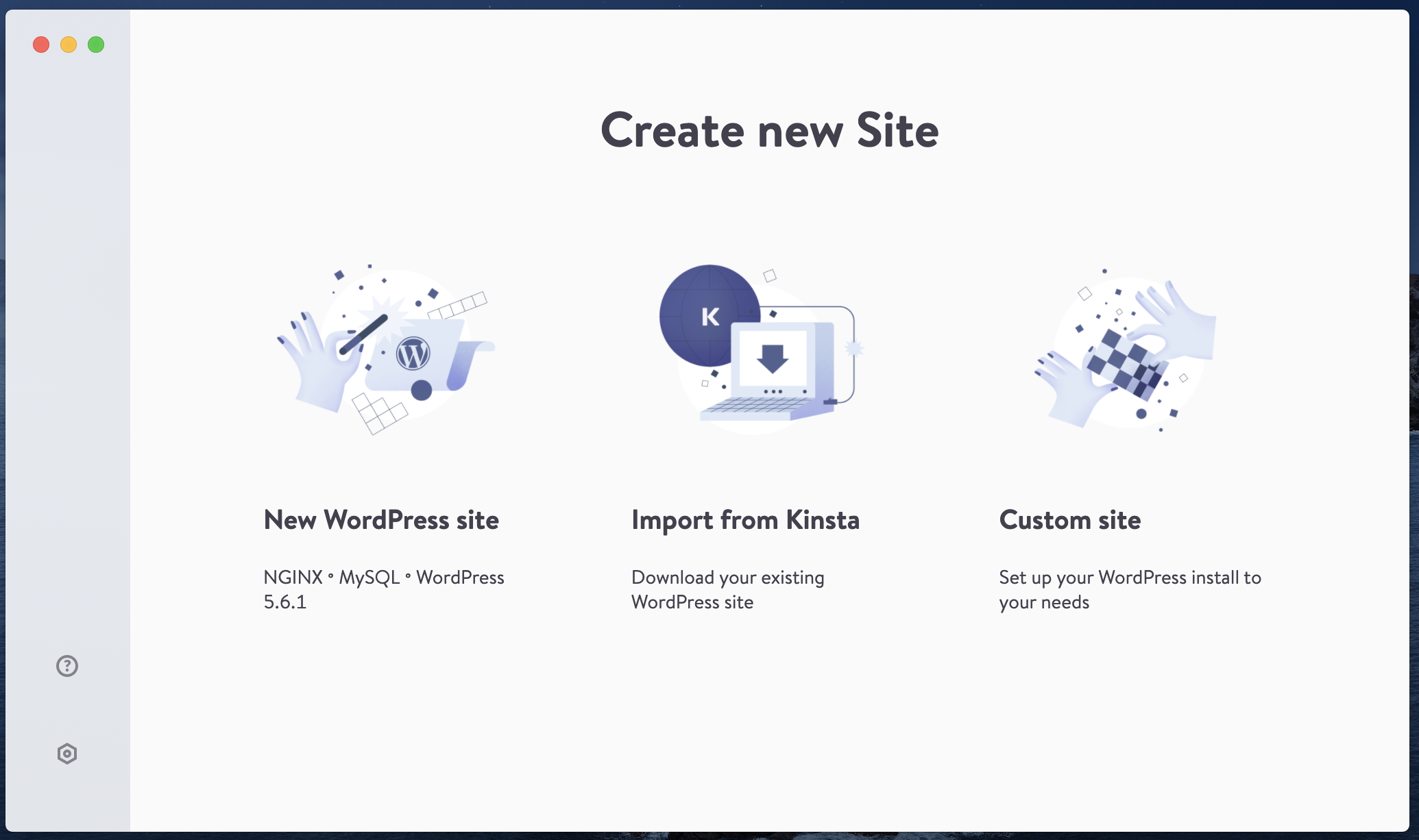
1. Double click on Kinsta.app and Create new site
- You could
Pull your sitesfrom Kinsta.

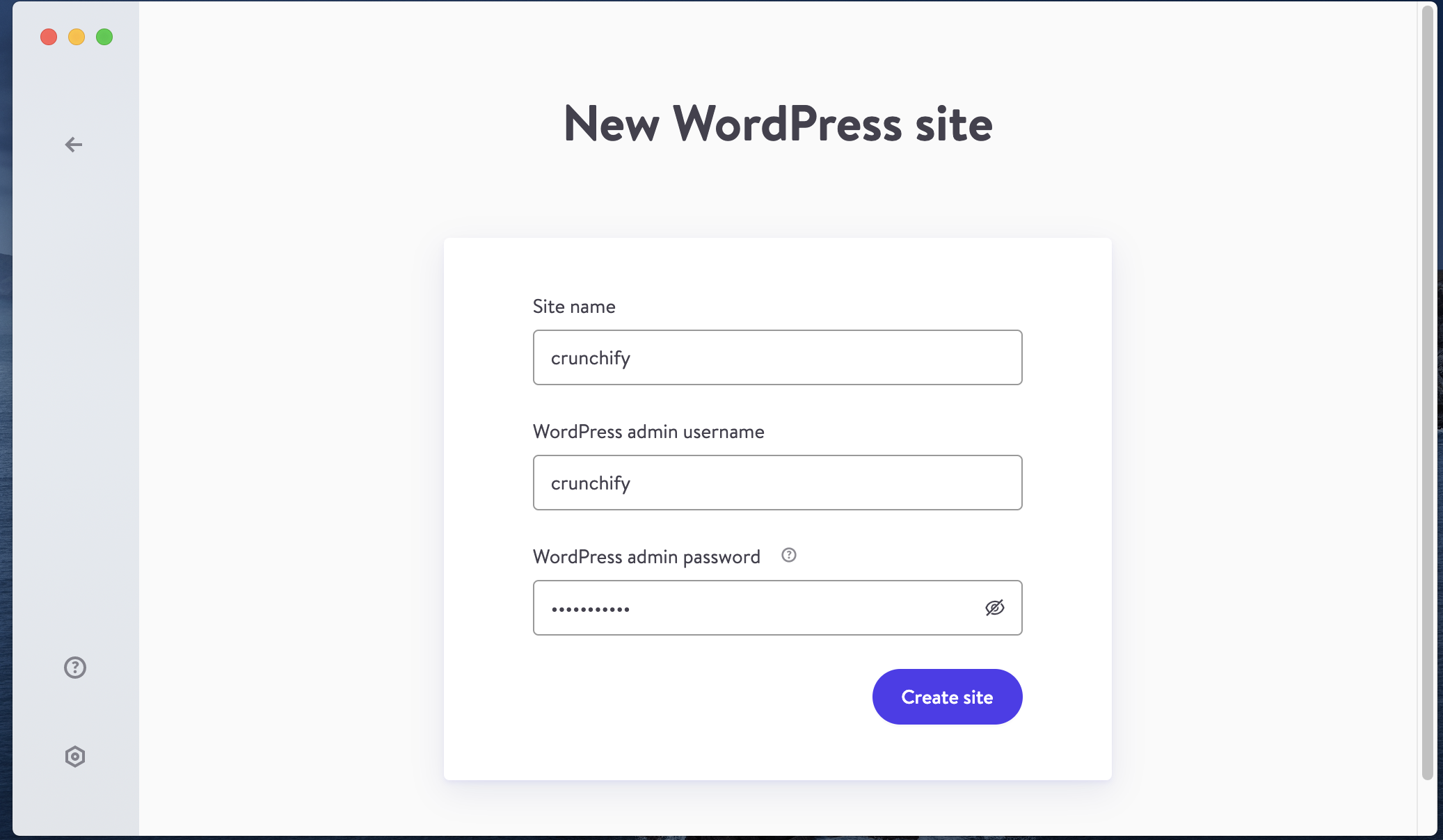
2. On next screen, provide new site details.
- Add Site Name.
- Provide WordPress admin username.
- Provide WordPress admin password.

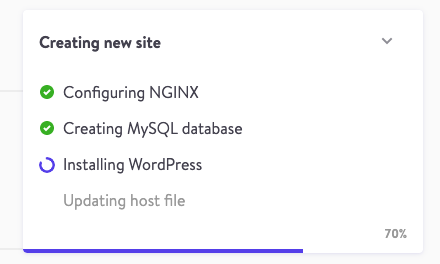
3. It may take few minutes to complete setup
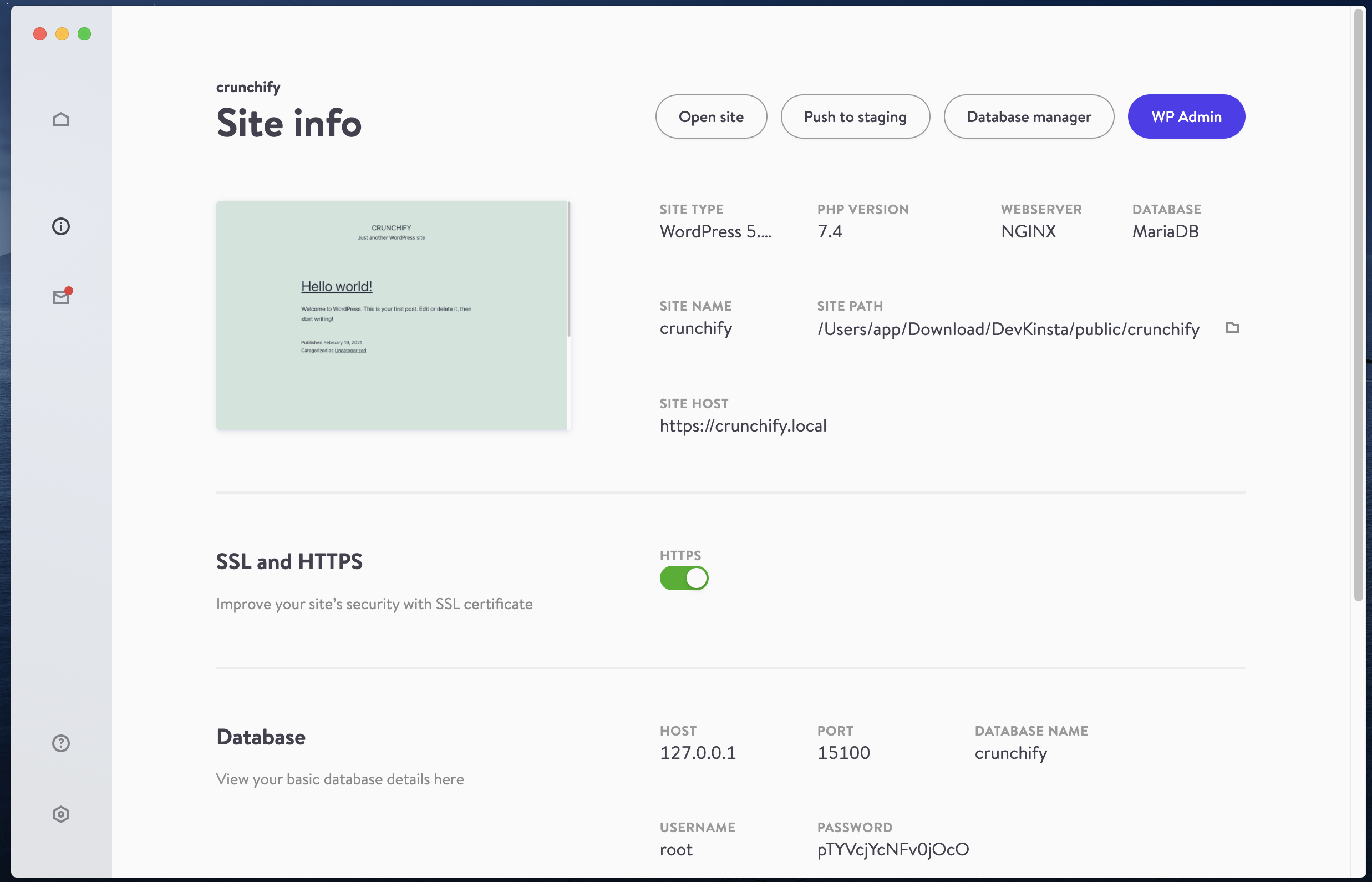
- Check your newly create site details.
- Click on HTTPS to install self-signed certificate with single click. Your site works seamlessly with HTTPS locally.
- You have an option to test your sites on multiple PHP versions.
- It has Built-in email Docker container.
- Your local email server should work without any issue.


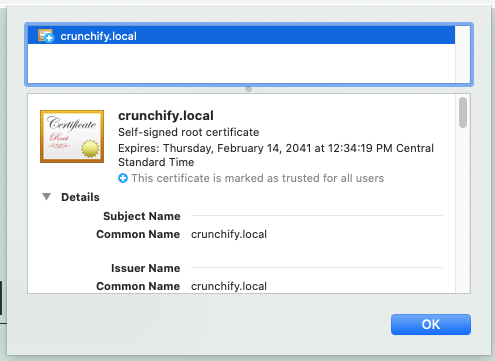
4. Check self-signed certification
- Visit https://crunchify.local in Chrome browser.
- Click on LOCK icon in URL.
- You should see SelfSign Certificate details as below.

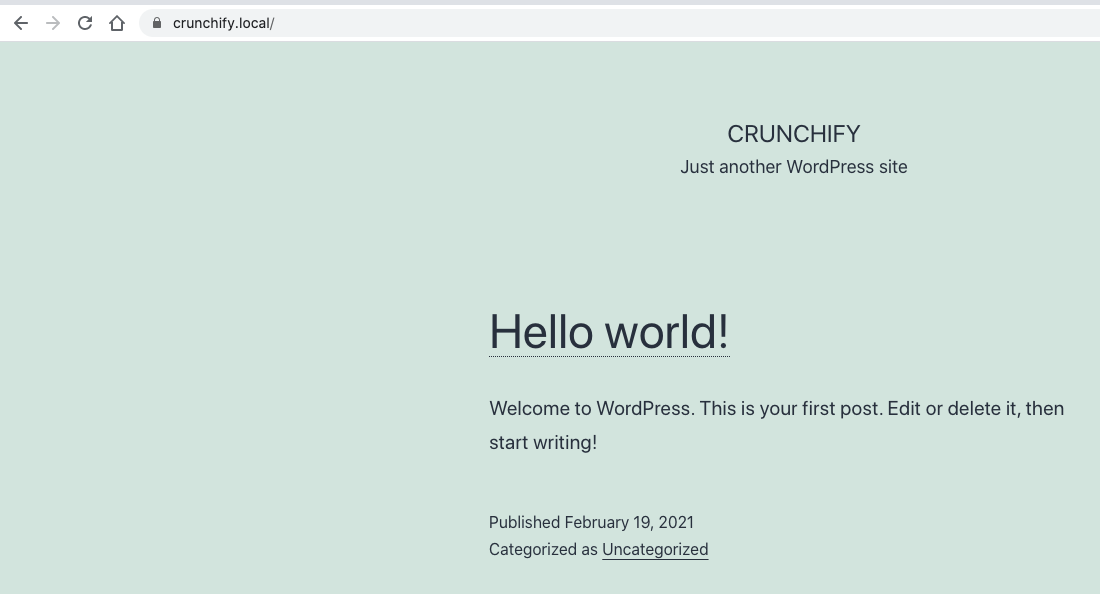
5. Head over to https://crunchify.local
- You should see your site up and running hosted locally 🙂
- You could also test your sites on multiple PHP versions.
- Catch and debug all outgoing e-mails inside the app.
- You also have an access to WP-CLI.

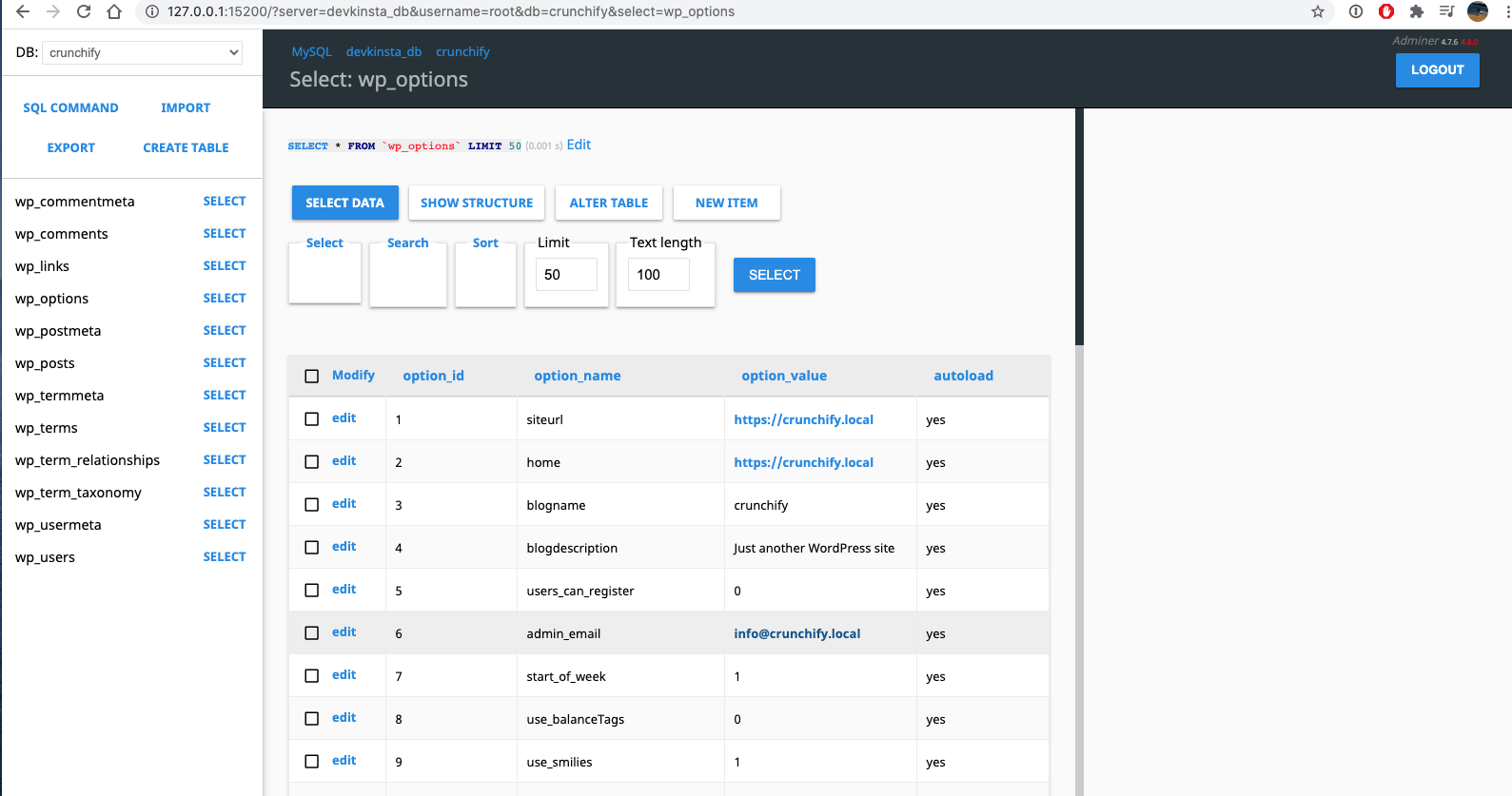
6. Click on Database manager
- You should be able see
devkinsta_dbdetails as below. - Single Click Database management.
- Manage your database via
Adminer.

7. Want to debug any issue locally?
- Find the cause of issues through logs.
- You have an option to enable logging locally before you push changes to live site.
And that’s it. You are all set.
Step-3) Push your local site changes to your Kinsta Staging environment
- Go to your local site’s admin panel.
- Click on
Push to stagingbutton. - You will see pop-up screen.
- Enter your Kinsta username and password.

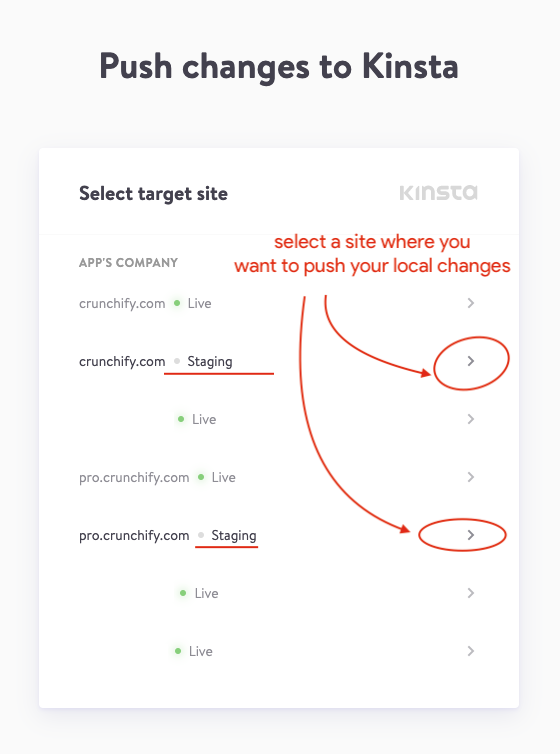
- Select your staging site where you want to push changes.

That’s it. Your local changes will be copied to your Kinsta’s Staging site.
Here is a summary of tasks you could do with DevKinsta.

Conclusion:
It’s been few days I’m playing with it and so far it’s awesome. Other than initial Docker install issue, I didn’t notice any bug.
It’s also very helpful for me to develop and test WordPress plugin locally and test. Very convenient.
I would highly recommend WordPress folks to start using DevKinsta. Let me know what you think and share your feedback with Crunchify readers.
